この記事では、2023年11月10日(金)に開催した「GROWUP# 21 デザイナー・エンジニア間の引き継ぎを円滑にするデザインデータの作り方(Figma編)」の内容をご紹介します。
今回のGROWUPでは、「デザインを作る際にデザイナーが考慮すべきポイントは?」や「エンジニアにもデザイナーにも嬉しいFigmaデザインデータとは?」といった問いに焦点を当て、「デザイナー・エンジニア間の引き継ぎを円滑にするデザインデータの作り方」を考えました。
目次
はじめに
「Web制作において、気持ち良く・ロスなく他工程に引き継ぐ方法…あるかな?」
これはWebデザイナーとWebエンジニアとのあいだでの永遠のテーマかもしれません。
同じひとつの案件に取り組んでいても、職種や個々の経験によって、視点や大切にしていることは違うもの。
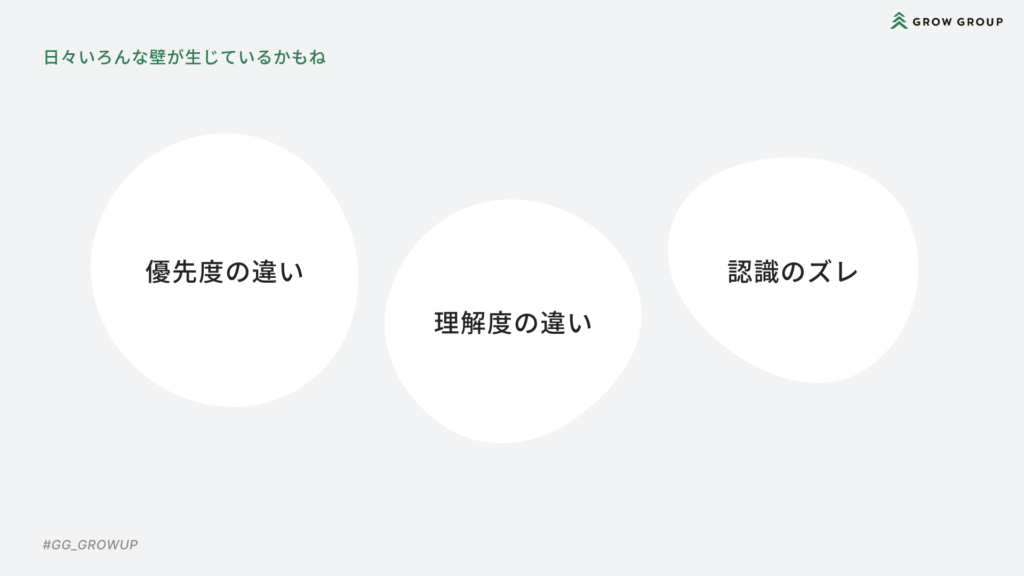
たとえば以下のような違いが考えられます。
- 優先度の違い
見た目の美しさを重視しているのか、いかに効率よく実装できるかに意識が向いているのかなど - 理解度の違い
CMSなどの機能に対する理解度や、デザインの意図への理解度など - 認識のズレ
「デザインをこう作ったら、こんな実装になるかな~」
「デザインがこうなっているってことは、こうしてほしいってことかな~」
のイメージの違い

実力のあるデザイナーとエンジニアが協力していても、これらの違いから
デザイナー:「なんでこんな実装になっちゃったんだろう?」
エンジニア:「この部分どうしてほしいんだろう?」
という気持ちになることは、多かれ少なかれあることでしょう。
でも、このズレは小さく・少なくして、気持ちよく品質の高い仕事をしたいですよね。
第1部:仕様・状態デザインの考慮
ウェブサイトが静的な画像やアセットの組み合わせだった時代は過ぎ去りました。今日のウェブやモバイル体験は、かつてないほどインタラクティブで、デザイナーはそれに対応する必要に迫られています。
ボタンのインタラクティブな側面(ステート)をきちんとデザインする | アドビUX道場 #UXDojo
3年も前のAdobeの記事に「今日のウェブやモバイル体験は、かつてないほどインタラクティブ」という言葉が登場していました。
10年前ならいざ知らず、現在のWebデザインは単なる一枚絵にはとどまらず、ユーザーの環境や行動によって大いに変化するものです。
またWordPressのようなCMSを利用している場合、サイト更新担当者の手によっても変化するものでもあります。
つまり「変化について考えながらデザインやコーディングを行うこと」が求められているということでもあります。
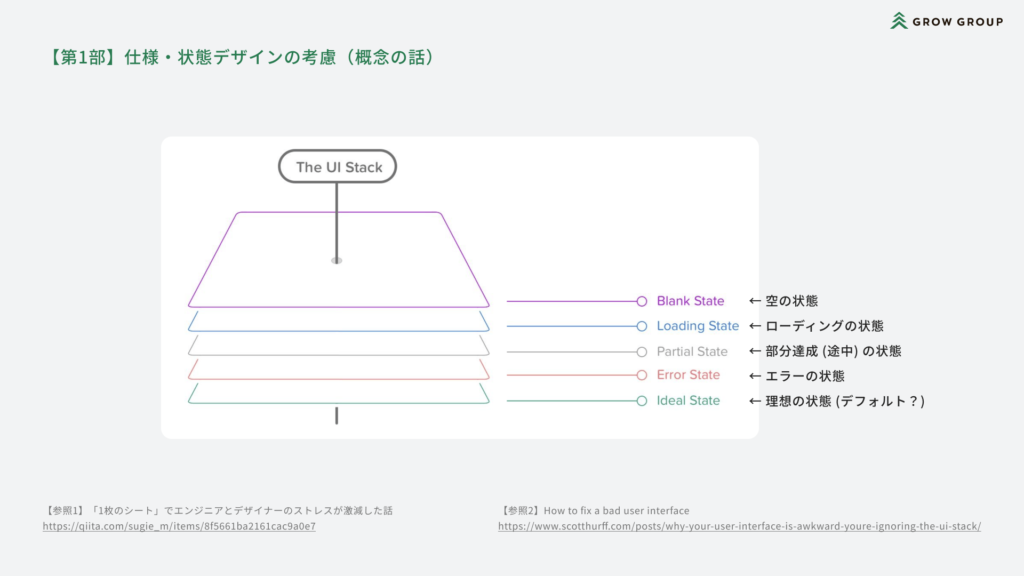
The UI Stack という考え方

【参照元1】「1枚のシート」でエンジニアとデザイナーのストレスが激減した話
【参照元2】How to fix a bad user interface
The UI Stackとは、UIにおいて考慮すべき5つの状態(ステータス)のこと。
以下の5つを考えておくことで、デザイン時の考慮の漏れが少なくなるという考え方です。
- 空の状態
- ローディング中の状態
- 部分達成状態(「空の状態」と「理想の状態」のあいだ)
- エラーの状態
- 理想の状態(ちょうどよい量の情報が存在する状態)
上記はどちらかといえばアプリケーションを想定した内容ですが、一般的なWebサイトでも
- サイト内検索で検索結果が0件の時の表示は?(空の状態)
- お知らせ投稿記事にもしサムネイル画像の登録が無かったら?(部分達成状態)
- お客様更新コンテンツのテキストが、理想より長かったり短かったりしたら?(部分達成状態)
のように考えることができますね。
また、少し異なる状況ですが例えばボタンUIでは
- デフォルトの状態
- マウスオーバーした状態
- 無効状態(未記入だと送信できないタイプのフォームの送信ボタンとか)
- アクティブ状態(ナビゲーション上で現在開いているページとか)
レスポンシブウェブデザインにおいては
- デザインデータのアートボード幅よりも、画面サイズが大きいときや小さいときにどうなるか
- スマホの時にどうなるか
を考えておくことも仕様と状態の考慮のひとつと言えるでしょう。
相談・コミュニケーションもちろん大事
エンジニアは様々な状態について考えながら実装しますが、デザイナーは理想の状態やデフォルトの状態だけを想定しがち……なのかも?
Webを仕事にしている以上、デザイナーも必要な状態に対して意識を向ける必要がありますね。
とはいえ、受託制作の世界では案件ごとに機能も仕様も様々ですし、実装側もやってみないと分からないことは多いものです。
デザイナー1人がすべてを考慮する、ということではなくエンジニアや関係者間でのコミュニケーションが欠かせません。
デザイナーだけで悩まず、エンジニアに相談しましょう!
そしてもちろんエンジニアも、実装中に不明な点があればデザイナーに相談に乗ってもらいましょう!
※GrowGroupでは随時デザイナー・エンジニア間で相談しあうことで、デザイン中の想定漏れが少々あっても対応できる体制で業務に当たっています。

第2部:Figmaにおける計測や書き出しのしやすいデータづくり
様々な考慮をしたうえで作成したデザインでも、データの作りによってはエンジニアが困ってしまう場合があります。
エンジニアに嬉しいデザインデータとはどんなものでしょうか?
Figmaを導入して1年足らずの弊社。※2023年11月現在
まだ手探りの部分も多いのが現状ですが、今回はエンジニアである筆者も共にFigmaの使い方を勉強し、デザイナーと協力していろいろなやり方を考えてみました。
画像ついて:基本配置編
筆者は今まで様々なデザインツールからのコーディングを経験してきましたが、どのデザインツールでも何かしら問題が生じるのが画像の書き出し。
GrowGroupでは、以下のようなデザインの場合は黒フィルター(半透明の黒色)部分はCSSで実装することがほとんど。
そのためデザインデータから書き出す際には、黒フィルターを除いた素の画像部分の書き出しを行うのですが、デザインデータによっては難しい場合があります。

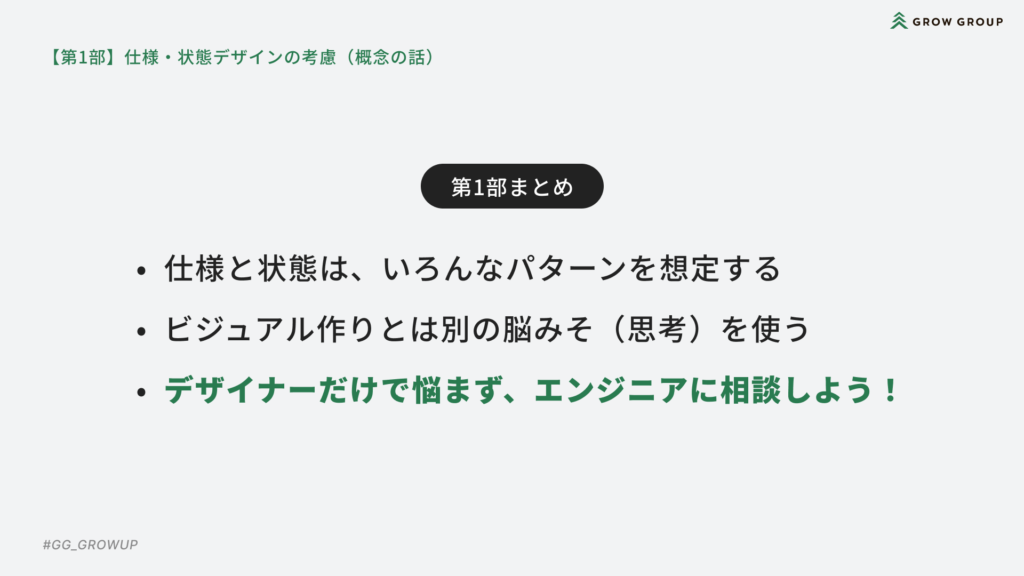
書き出しで困った:画像の塗りに、黒のフィルター色も設定してある

Figmaでは画像はオブジェクトの塗りとして設定します。
ひとつのオブジェクトに塗りは複数設定できます。
黒フィルター部分も画像の塗りに設定すると、デザイン時のレイヤーの管理が楽かもしれません。
しかし、何も知らないエンジニアが画像をつかんで書き出しを行うと、もちろん黒色の塗りも画像と一緒に書き出されてしまいます。
この場合、エンジニアが書き出しのたびに塗りの設定を確認して編集しなくてはならず、数が多いと大変なので避けましょう。
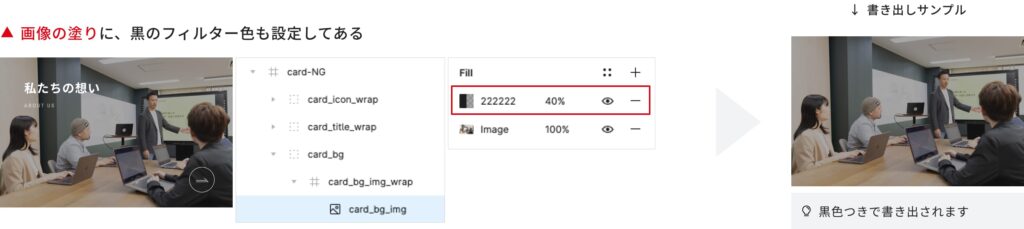
書き出しで困った:カードの1番外側のフレームの塗りに、画像と黒のフィルター色が設定してある

Figmaでは要素をまとめたフレームに対して画像を塗りとして設定できます。
実際にコーディングするときと非常によく似た感覚で背景画像設定できて便利……と思いきや。
何も知らないエンジニアが画像を書き出そうと思うと、画像単体のレイヤーが無いことで画像単体での書き出しができず困ります。
(デザイナーでも「グループ/フレーム解除したら画像消えちゃった!」というトラブルもあるとか)
Figmaの操作に習熟したエンジニアでないと、この状態からの画像書き出しは難しいので避けましょう。
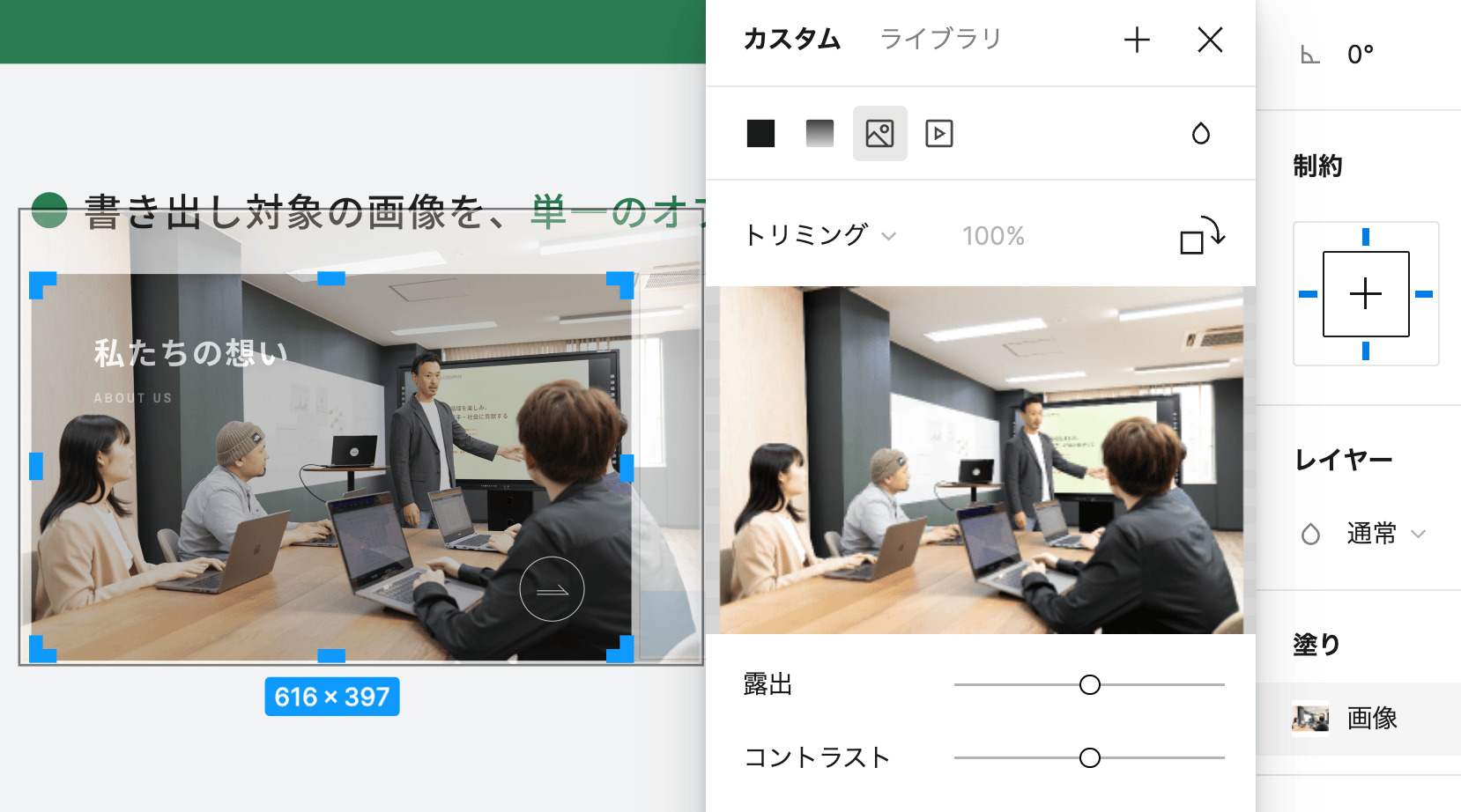
画像配置のOKパターン:書き出し対象の画像を、単一のオブジェクトにしてある
今度はOKパターンです。
書き出し対象にしたい画像は単体のオブジェクトとして配置します。
黒フィルターは画像とは別の長方形にしておきます。(ロックしておくと後で便利)
そして、画像のトリミング調整を行いたい場合は以下の3つのいずれかの方法を使いましょう。
- 塗りの設定を「トリミング(Crop)」にして、塗りの中で調整する
- マスクを使用して画像をクリッピングする
- フレーム機能の「コンテンツを隠す(Clip content)」で画像をクリッピングする
どの方法でも画像を書き出す際には、ダイレクト選択(Cmd + クリック)で画像を選択してエクスポートから画像書き出しを行うと、きれいに画像部分のみを書き出すことができます。
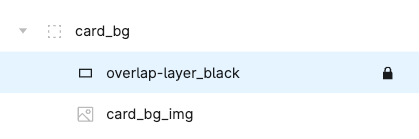
OKパターンのワンポイント:黒フィルターのレイヤーはロックして

OKパターンに「ダイレクト選択(Cmd + クリック)で画像を選択してエクスポート」と記載しましたが、この方法を使うためにはFigma上にもう一つ工夫が必要です。
それは、画像の上に重ねた黒フィルターのレイヤーはロックしておくこと。
デザイン上で画像の差し替えや調整が発生したときも、こうしておくとちょっぴり楽できるのでオススメです。
画像について:装飾編
GrowGroupでは、角丸やドロップシャドウについてもCSSで実装するのが通例です。
しかしデザインデータ上から画像を書き出した時、角丸やドロップシャドウごと書き出されてしまうことも多いのが現実。
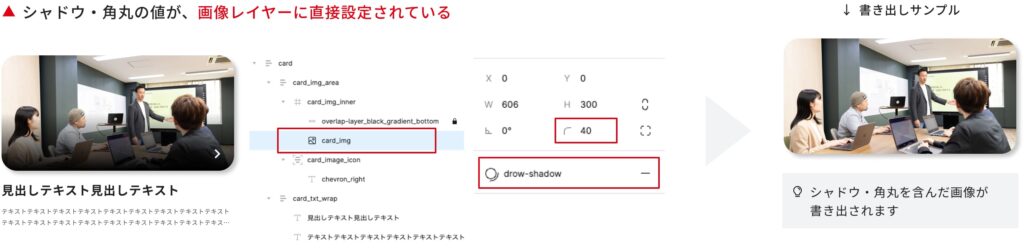
書き出しで困った:シャドウ・角丸の値が、画像レイヤーに直接設定されている

シャドウや角丸の値は、画像そのものに設定したほうがデザインデータ作成時は楽な場合がありますね。
しかし、何も知らないエンジニアが画像をつかんで書き出しを行うと、シャドウや角丸付きの画像が書き出されてしまいます。
エンジニアが書き出しのたびにレイヤーを確認・調整せねばならず、数が多いと大変です。
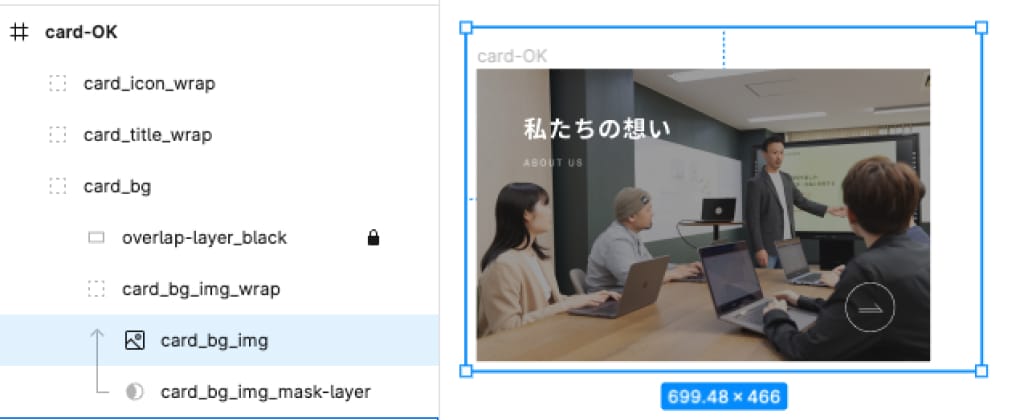
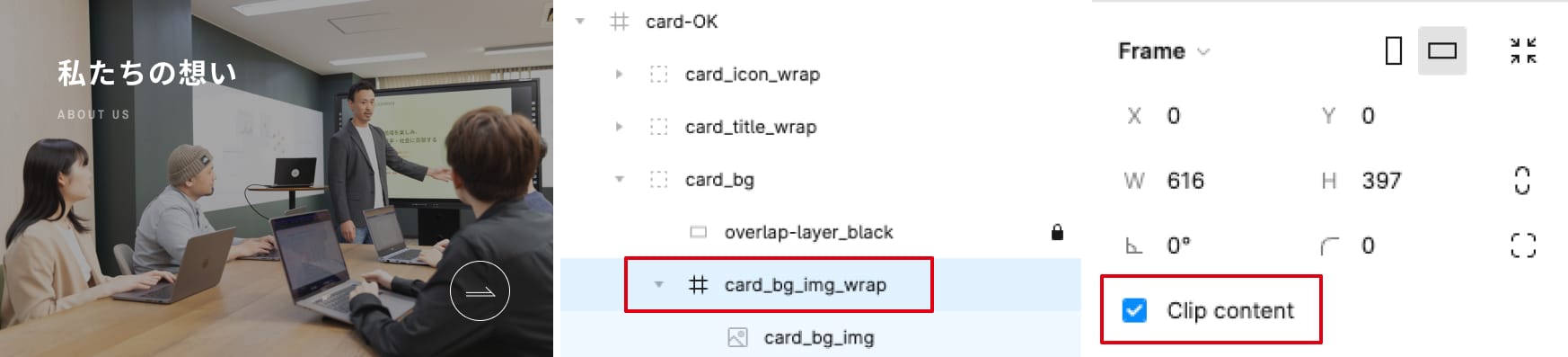
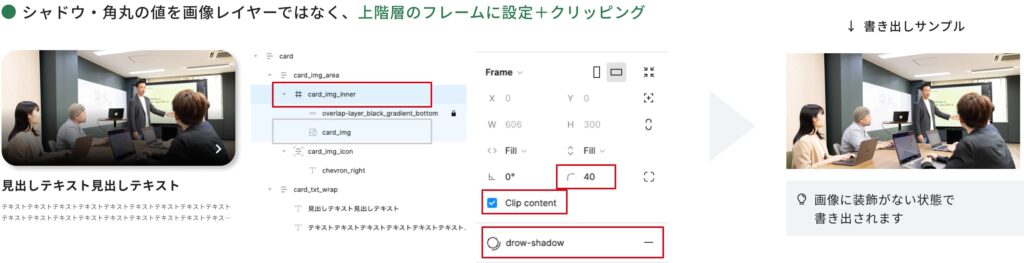
画像装飾のOKパターン:シャドウ・角丸の値を画像レイヤーではなく、上階層のフレームに設定+クリッピング

画像をフレームの中にいれて、フレームに対して角丸やシャドウの設定を行い、フレームは「コンテンツを隠す(Clip content)」に設定しておきます。
これでデザインの見た目は困ったパターンと同じにできました。
このデータの場合はダイレクト選択(Cmd + クリック)で画像を選択し、エクスポートから画像書き出しを行うと、きれいに画像部分のみを書き出すことができます。
なるべくOKパターンの方法を使いましょう。
画像について:パス編集編
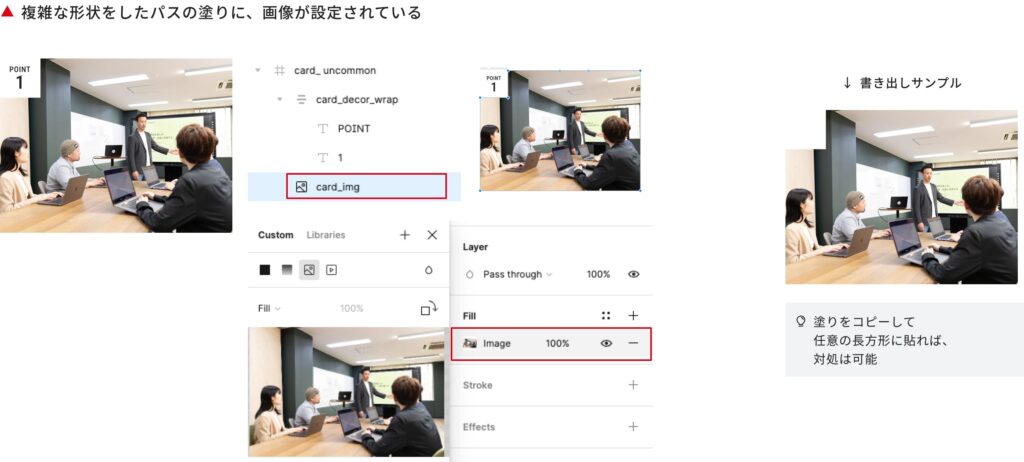
書き出しで困った:複雑な形状をしたパスの塗りに、画像が設定されている
珍しいパターンですが、画像のオブジェクトの形が長方形以外の何かになっていることもありました。

この場合もエンジニアとしては画像は長方形として書き出して見た目はCSSで調整したいのですが、このデータから長方形の画像として書き出すにはFigma熟練者の力が必要です。
デザイン上この形状が必要な場合はマスクを使うか、あるいは画像の上に白い四角形を乗せて同じような見た目にするか、いずれかの方法でデザインしておくのが安心です。
画像について:画像加工と開発モードからの画像取りだし編
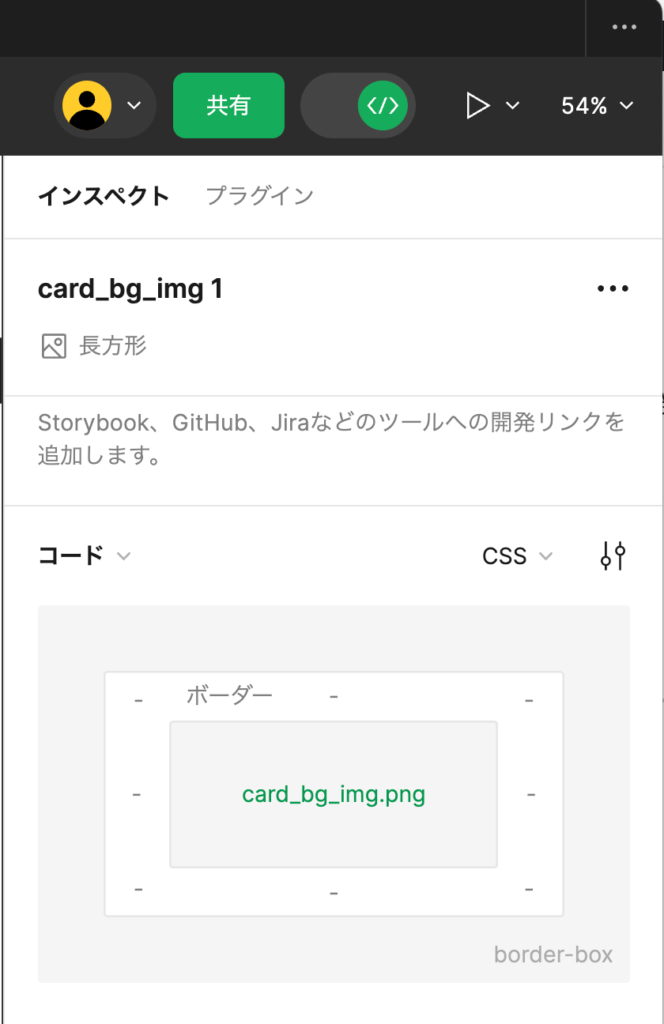
開発モードを使うと、Figma上に配置されている画像の元画像を取りだすことができます。
- 開発モードをONにする(共有の横にある</>ボタン)
- 画像をクリックしてインスペクトパネルの「コード」を確認
- 画像のファイル名.png のような記載があるのでそれをクリック
- ブラウザで画像が開くので、右クリック→名前を付けて保存
困ったパターンのデザインデータだった場合でも、この方法を使って必要な元画像を取りだすことができます。
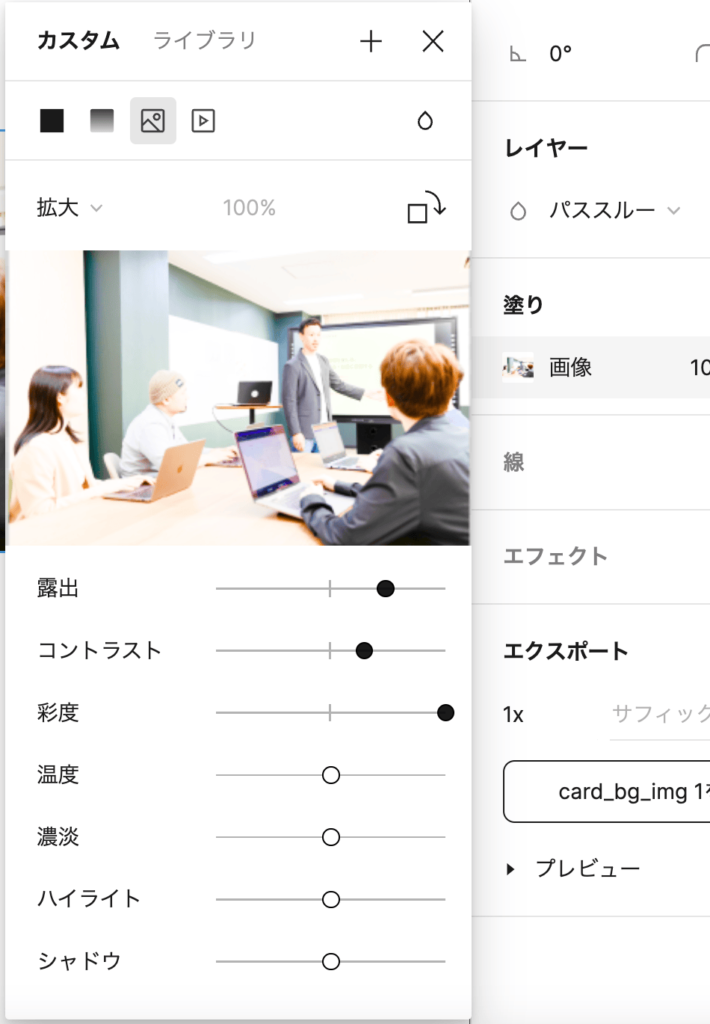
しかし、この方法には落とし穴も。

塗りで設定したの明るさや彩度などの補正が、開発モードを使った元画像の取りだしには反映されません。(取りだせるのは元の画像だけ)
つまり「困ったパターン × Figma上での補正」の組み合わせパターンの場合は、エンジニアは画像を書き出すことができないかも。
また「エンジニアがなぜか補正の効いていない画像を書き出している!」というときは、レイヤー構造が困ったパターンかもしれません。

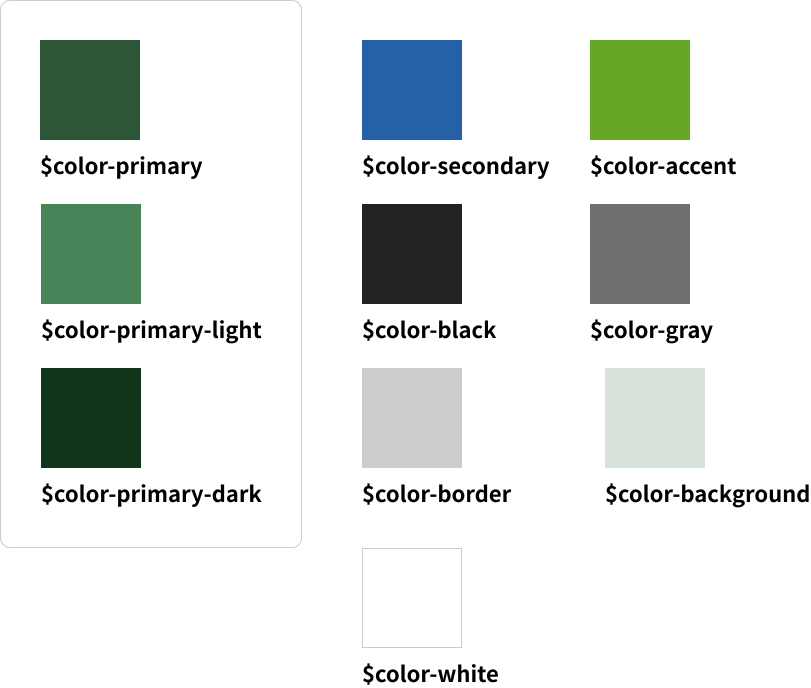
カラースタイルについて
スタイルにカラーを設定しておくと、役割に応じた色を選ぶことができて便利ですよね。
でもスタイル命名の認識はデザイナー・エンジニア間である程度一致させておいた方が良いかも。
GrowGroupの場合は以下のように名前と役割に対してある程度の共通認識を持っています。
- primary(1番目のメインカラー)
- secondary(2番目のメインカラーがあれば記載)
- tertiary(3番目のメインカラーがあれば記載)
- accent(アクセントカラーがあれば記載)
- background(背景色)
- border(主に線で使用するグレー)
- gray(主にテキストで使用するグレー)
- black(主にテキストで使用する基本の黒)
- white(基本の白)
エンジニアの場合は、SCSS変数またはCSS変数で$color-primaryや--color-primaryのようにcolorの接頭辞を付けて利用しています。

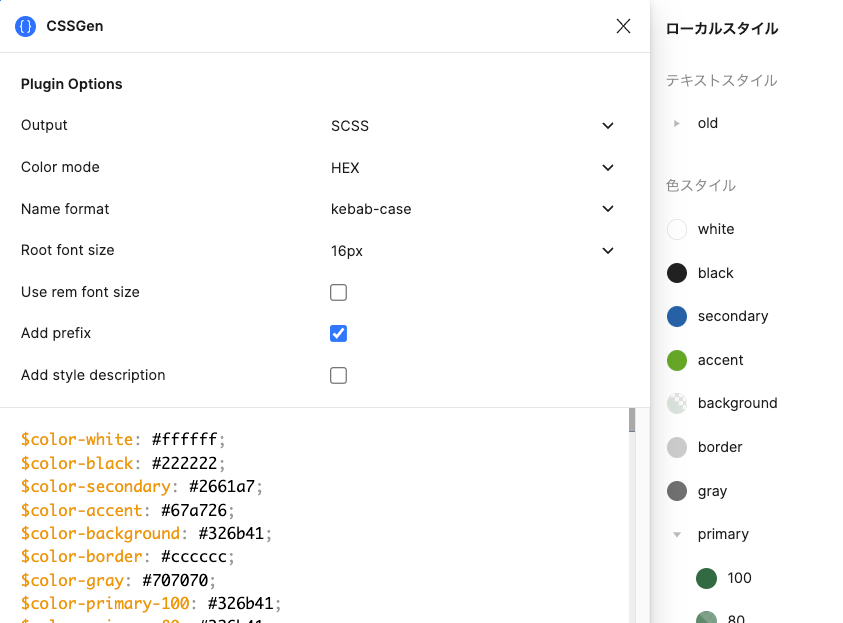
エンジニアはどうやってFigmaデータからカラー情報を一括で取得するのか
デザイナーがFigmaに登録したスタイルをコーディング用の変数にするとき、エンジニアはFigmaプラグインを使って一括で変数としてエクスポートします。
一括変換したものをそのままスムーズに使うためには、デザイナー・エンジニア間で名前と役割に対して共通認識を持っている必要があるのです。

利用プラグイン:CSSGen
不透明度の設定について
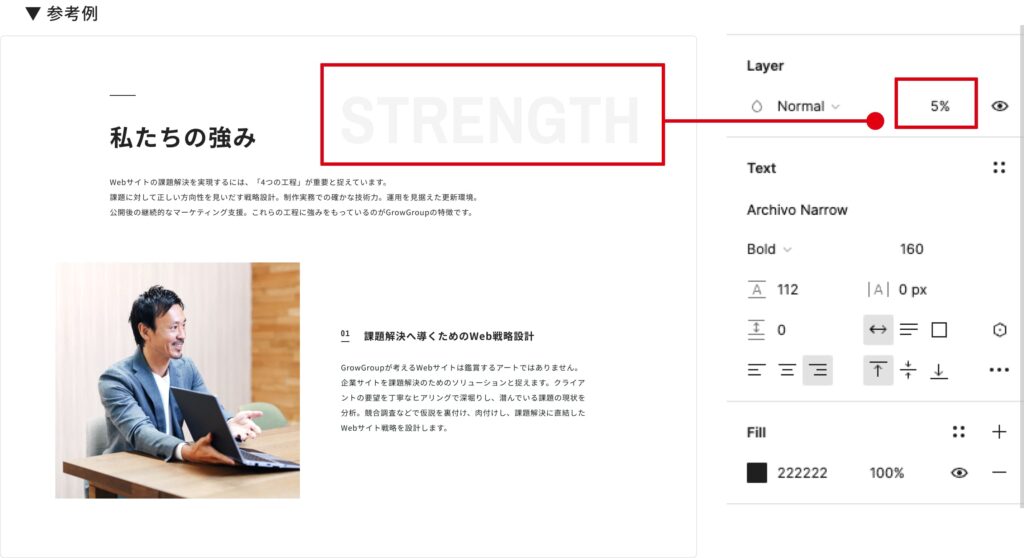
デザインデータ作成時「薄い色」を作る際にはレイヤーまたは塗りの不透明度を利用することがありますね。

しかし、エンジニア目線では意外とこれが落とし穴。
- 塗りの値だけ見ていると、レイヤーの微妙な不透明度(80%とか)を見落とす
- 塗りの値を「326b41 20%」を見て、「326b41」てprimaryであってたっけ?ってなる
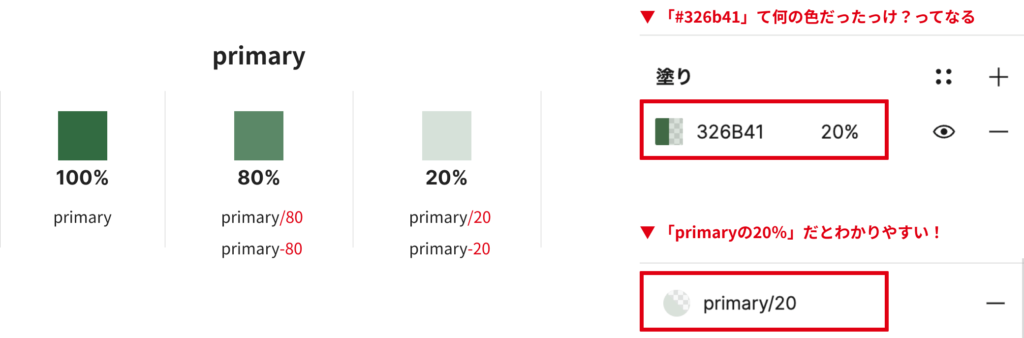
また、デザイナー目線でも特に複数人での作業時には「薄い色って基本は何パーセントだったっけ?」と他のページを参照しなくてはならず大変なことも。
(他ページを参照したら似た色で3パターンくらいあって混乱する、なんてことも!)
そこで「primary/20」のような形で、不透明度付きのカラーもカラースタイルに登録してはどうだろうか、というご提案をしました。

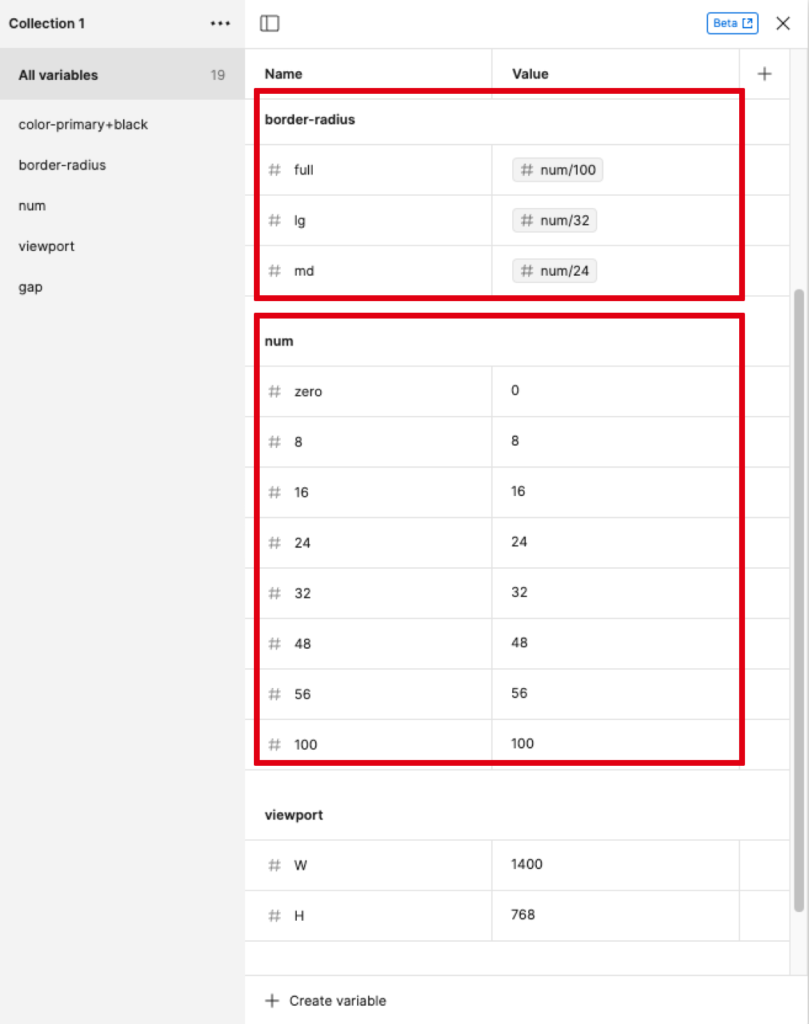
Variablesの「Number」を使ってデザインデータ内に一貫性を持たせる
Variablesはとくに複数のモードを持つ時に役立つ機能ですが、単一のモードでも「Number」を使えばデザインデータ内の数値に一貫性を持たせることができそうです。
まず8の倍数の数値をVariablesに設定しておいて、それらを参照する形でborder-radiusやgapなどで利用する基本の値を定義します。
すると「このサイトでは角丸の大きさは主に3パターンなんだな」ということが、エンジニアに簡単に伝わりますね。
デザイナーが複数人で作業するときも「他のページだとどうしているっけ?」と探し回らずに済むので、嬉しい使い方になりそうです。

エンジニアにデザイナーが想定している仕様をFigma上でどう指示するか
※この内容は、時間の都合上当日ご紹介できなかった内容です。
GrowGroupでは、デザインデータ内に
- クライアントへ向けたメッセージ(支給してほしい画像や原稿のメモ)
- エンジニアに向けたメッセージ(実装時に見てほしい参考サイト、仕様についての特記事項)
を記載しています。
今まで試したやり方は以下の2つ。
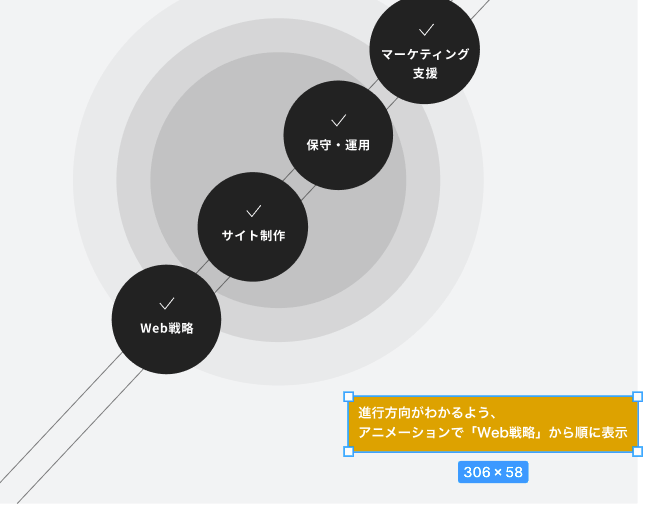
やり方1:デザインデータ上に普通に要素としてメモを置く
- メリット:見落としにくい
- デメリット:場合によってはデザイン要素が隠れてしまい邪魔

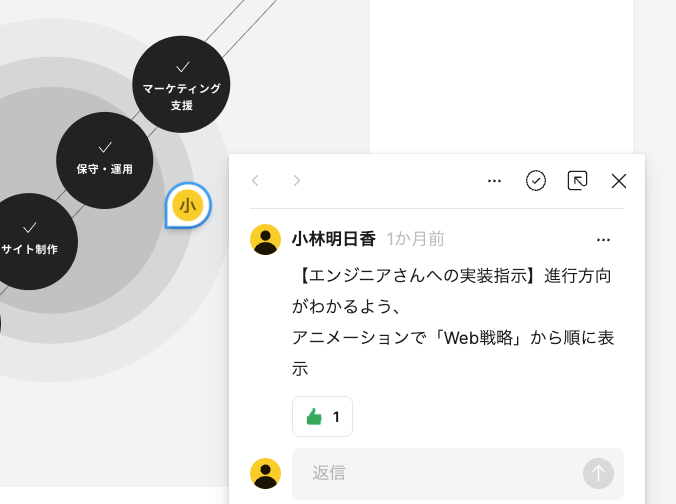
やり方2:コメント機能で書き込む
- メリット:邪魔にならない。狙った位置に配置できる
- デメリット:エンジニアがファイルを下書き(Drafts)に複製するとコメントが消えるので見落とす危険がある

どちらのやり方にもメリット・デメリットがあり、GrowGroupではアノテーション(メモ)系のプラグインを使うなどのやり方を検討・模索中。
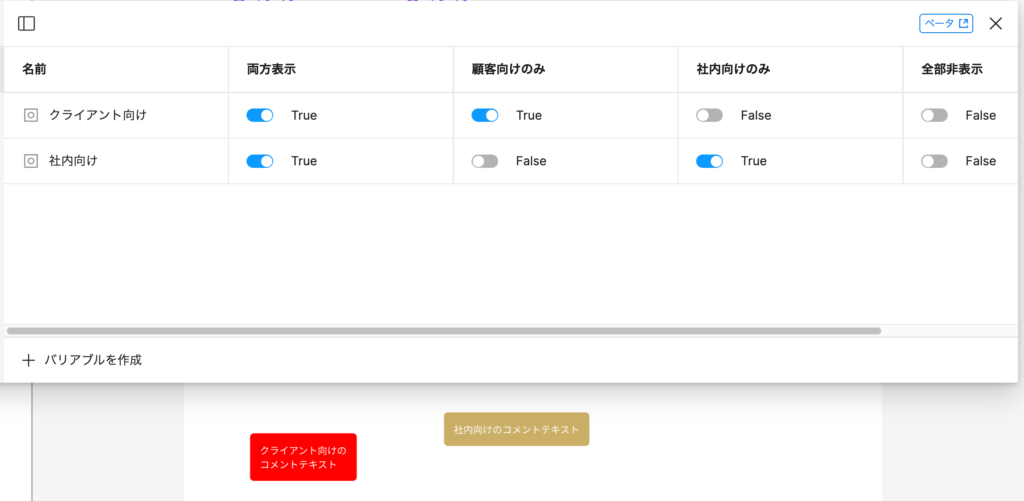
やり方1の方法の発展形として、Variantsの「boolean」を利用してメモを必要に応じて表示・非表示する方法も良さそうなので実験中です。※2023年11月現在

まとめ:歩みよりが何より大切

デザイン作成時に考慮すべき点は色々あるものの「お互いの仕事をよく理解する」ことが何より大切です。
デザイナーは、デザインツール上できれいに見えるだけではなく、Web上での状態変化を考慮すること。最終的なクオリティ向上のためにはエンジニアへのスムーズな引継ぎを意識してデータを作ること。
エンジニアは、単にデザインデータを測る・書き出すだけではなく、デザイン上の意図をくみ取ること。デザインデータの状態についてデザイナーと話し合えるくらいにはデザインやデザインツールの使い方を理解すること。
お互いプロフェッショナルである領域は違っても、ひとつのWebサイトを作るための工程ですから、全く無関係ではいられませんよね。
エンジニアである筆者も発表準備をするにあたり、デザイナーとの話し合いによって得た発見が多くありました。
その中でもとくに興味深かった内容を当日のセッションとこの記事に詰め込んでいます。
当日GROWUPにご参加いただいた皆さまも、本記事ではじめて本内容に触れた皆さまも、デザイナーとエンジニアの間のコミュニケーションのきっかけとして、この記事の内容を使っていただければ幸いです!
採用情報
GrowGroupでは、チームでコミュニケーションとりながら成長を楽しめる仲間を募集しています!
- プロデューサー・ディレクター
- デザイナー
- エンジニア
それぞれの分野で、細分化された募集職種の情報が掲載されている採用情報をぜひチェックしてくださいね。