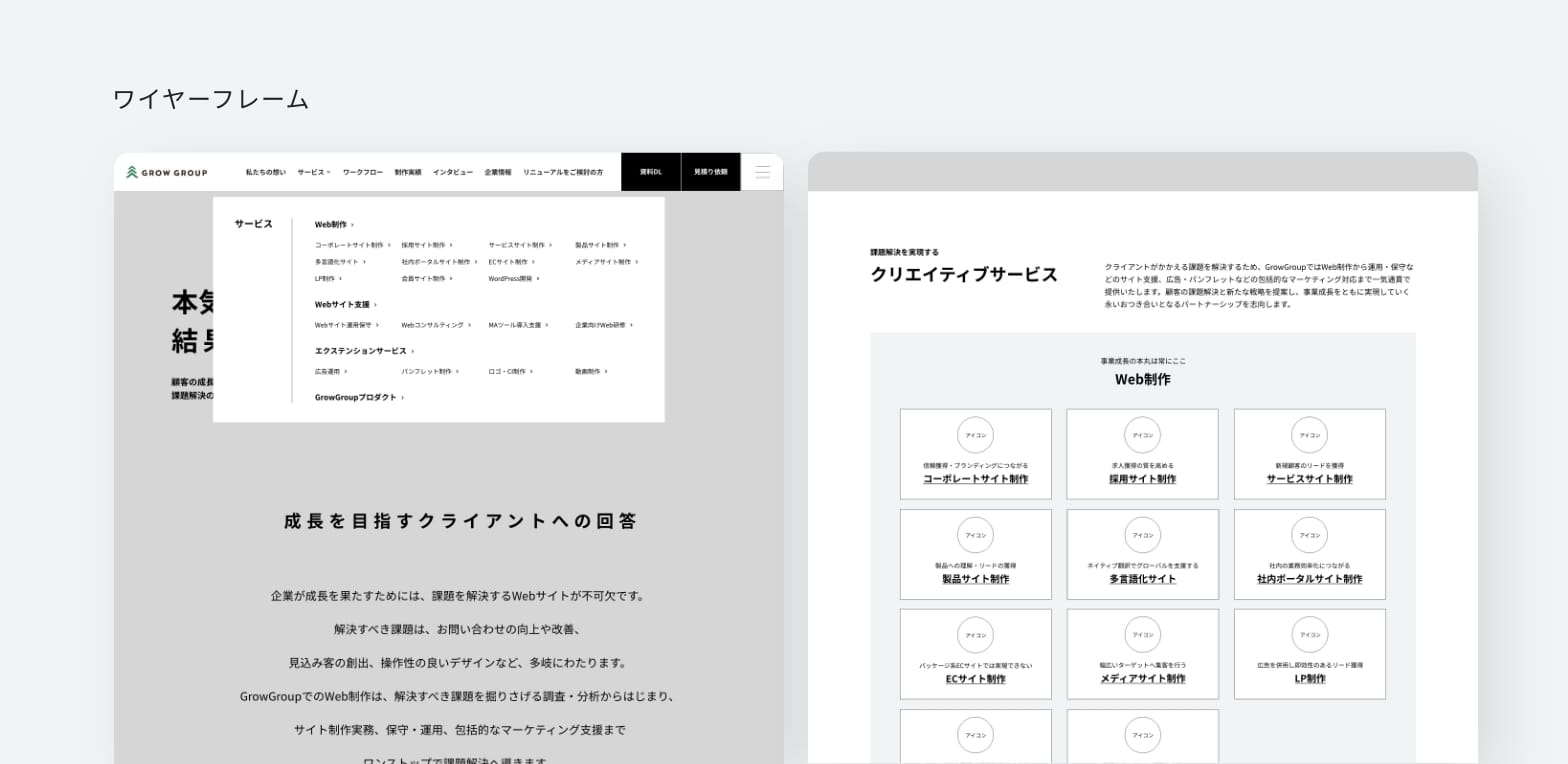
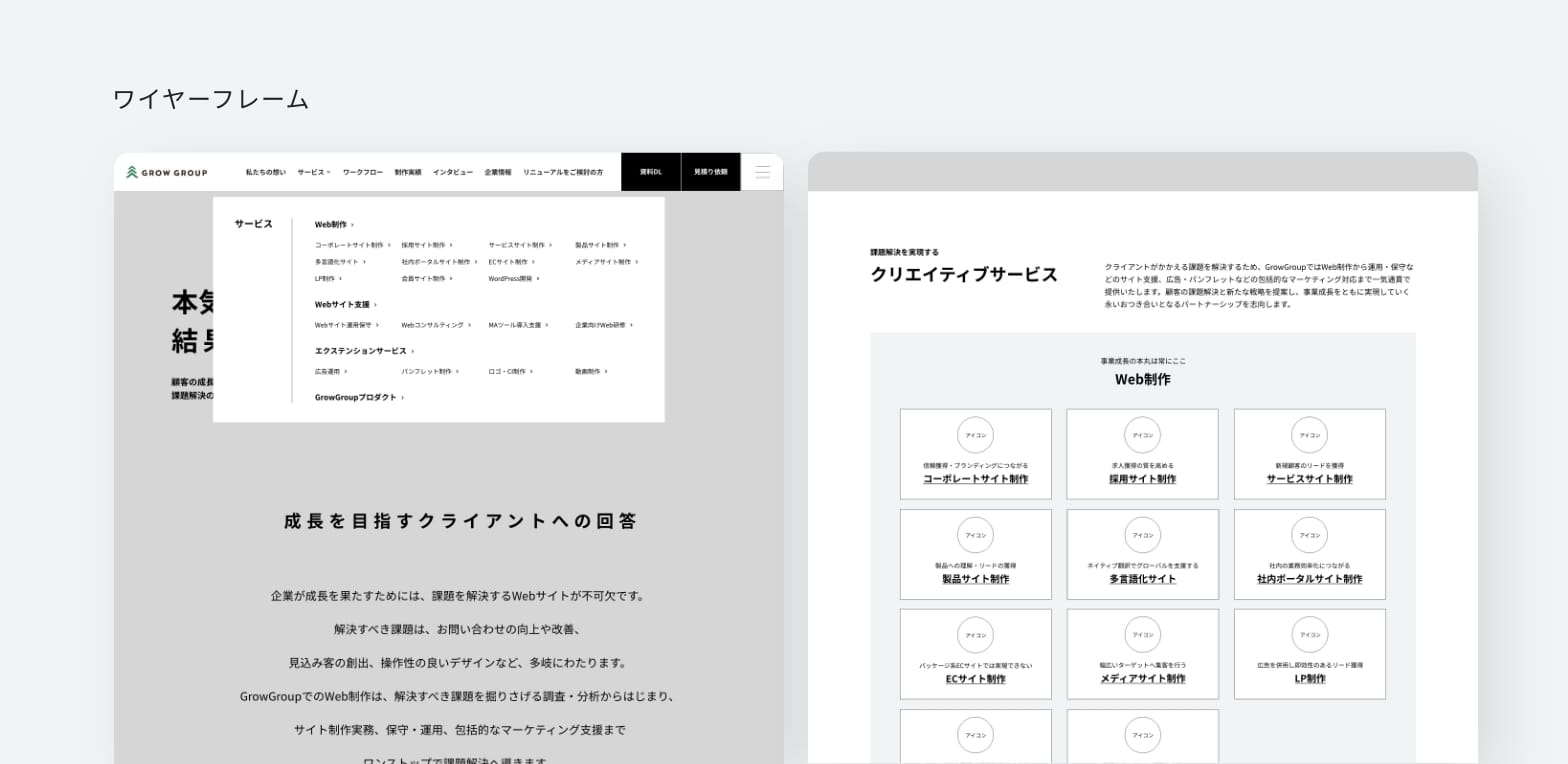
ディレクトリマップの各ページごとのコンテンツをもとに、画面設計を行うワイヤーフレームでは、ターゲット策定したユーザーへ最適なサイト導線を構築するための重要な工程となります。
ワイヤーフレーム作成の段階で、各ページごとのコンテンツ粒度と、コンバージョンに直結する導線の確認、大まかな原稿や画像、アイコンを配備するのか、などを決めていきます。

ディレクトリマップの各ページごとのコンテンツをもとに、画面設計を行うワイヤーフレームでは、ターゲット策定したユーザーへ最適なサイト導線を構築するための重要な工程となります。
ワイヤーフレーム作成の段階で、各ページごとのコンテンツ粒度と、コンバージョンに直結する導線の確認、大まかな原稿や画像、アイコンを配備するのか、などを決めていきます。

ワイヤーフレーム作成では、以下の目的に対する合意形成を行います。
ディレクトリマップでは、コンテンツに対する情報を箇条書きでまとめている程度となりますため、実際に画面設計を行うことで掲載するコンテンツ粒度や、優先度をつけていきます。
CTAはコンバージョンに直結する重要な導線となりますので、UXマップ、行動シナリオで策定したユーザーの導線を確認しながら、適切なCTAの配置箇所や掲載するバランスなどを考えて画面を設計していきます。
ワイヤーフレーム作成の段階で、大まかな原稿の掲載内容を決めることで、その後の詳細原稿の期限設定や準備に取り掛かります。
GrowGroupでは、ワイヤーフレーム作成は主にデザイナーが担当します。
デザイナーの中でも、より戦略設計を熟知したデザイナーが担当することで最適な導線と画面設計を行えるよう作成していきます。
ワイヤーフレーム作成後は、クライアント様との初稿案をお打ち合わせで確認していきます。
各ページごとの画面設計の意図や目的、コンテンツ粒度の確認を含めて確認を行います。