
こんにちは! GrowGroupのデザイナー、つづくです。
あなたは、Webサイトのメインビジュアルをどのように決定していますか?
Webサイトにおいて、メインビジュアルは非常に重要な要素です。
文字通り、サイトの「顔」であり、ユーザーに最初の印象を与える部分でもあります。
「なんとなくかっこよくしたい」「トレンドを取り入れたい」などの手法から入るのではなく、サイトの目的やコンセプトに合わせてデザインしていくことが重要です。
この記事では、メインビジュアルの目的や種類について、事例を交えて解説します。
これからメインビジュアルのデザインを考えたいという方の、参考になりましたら嬉しいです!
目次
メインビジュアルとは

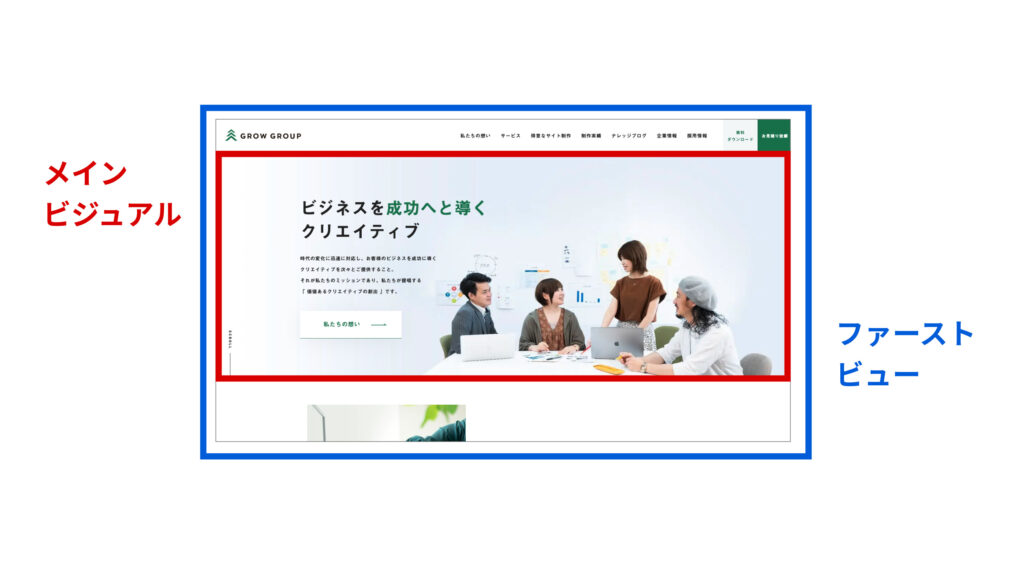
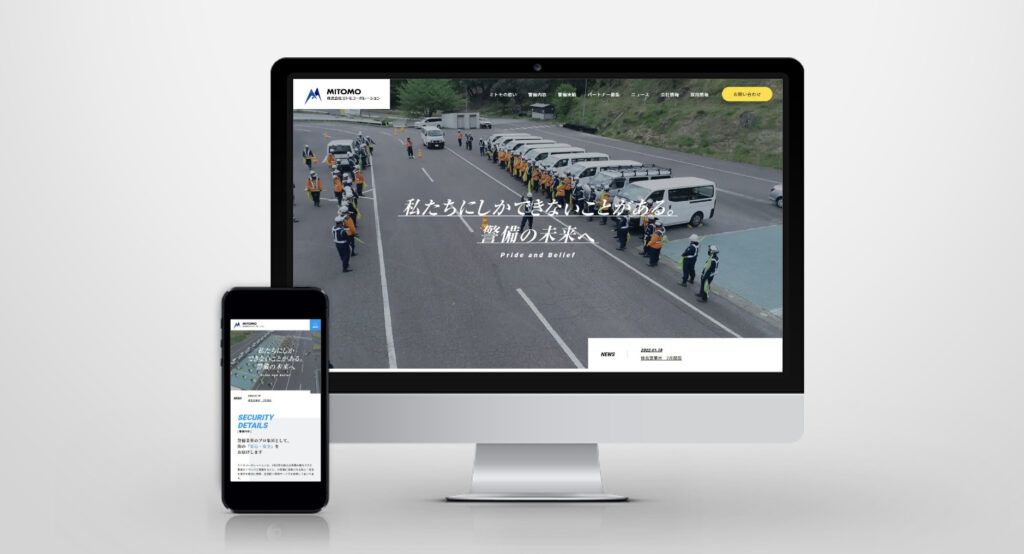
GrowGroupでは、画像の赤色の枠部分をメインビジュアルと呼んでいます。
現場によって呼称は異なるので、キービジュアルと呼ぶ会社さんもありますね。
ちなみに青色の枠部分は「ファーストビュー」。サイトを開いた際に、画面として最初に見えている範囲のことを指します。
メインビジュアルは、主にトップページにあることが多いですが、ファーストビューは下層のページにもそれぞれ存在しているということになります。
メインビジュアルの役割
メインビジュアルの主な役割は、以下の通りです。
1. 何ができるサイトなのかを伝える
メインビジュアルは、Webサイトの顔としてユーザーが最初に目にするものです。
そのため、Webサイトが提供するサービスや商品、コンテンツの内容を分かりやすく伝えることが重要です。
ビジュアルイメージやキャッチコピーを使って、ユーザーが興味を持ち、サイト内を回遊したくなるような魅力的な情報を提供することが求められます。
2. 企業・ブランドイメージを印象づける
メインビジュアルは、企業やブランドのイメージを印象づけるためにも重要な役割を担っています。
企業の理念や価値観、ブランドの特徴や強みを表現するビジュアルを用いることで、ユーザーに企業やブランドの印象を与えることができます。
ビジュアルやコピーのトーンや雰囲気を統一することで、ブランドイメージをより強固にすることができます。
3. 最新情報を伝える
メインビジュアルは、Webサイトの更新情報をユーザーに伝えるためにも活用されます。
新商品・新サービスの紹介や、特集記事の告知、季節限定のキャンペーン情報など、最新の情報をユーザーにアピールすることができます。
メインビジュアルには、更新情報の一覧を表示するスライダー機能などを用意する場合もあります。
メインビジュアルの種類とメリット・デメリット
メインビジュアルには、主に以下の種類があります。
それぞれのメリット・デメリットを見ていきましょう。
写真型

メインビジュアルを主に写真で構成するパターンです。
ストックフォトを使用すれば、費用を圧迫せずプロフェッショナルな印象を与えるMVが作れます。
ただし、他のサイトと重複する可能性があったり肖像権を確認する必要があったりするため、写真選びに注意が必要です。
オリジナルで撮影した写真であれば、構図にこだわったり実際の社員さんに登場していただいたりと、独自性が高いメインビジュアルが作れます。
費用や時間はかかりますが、クオリティを上げたい場合にはうってつけの手法です。
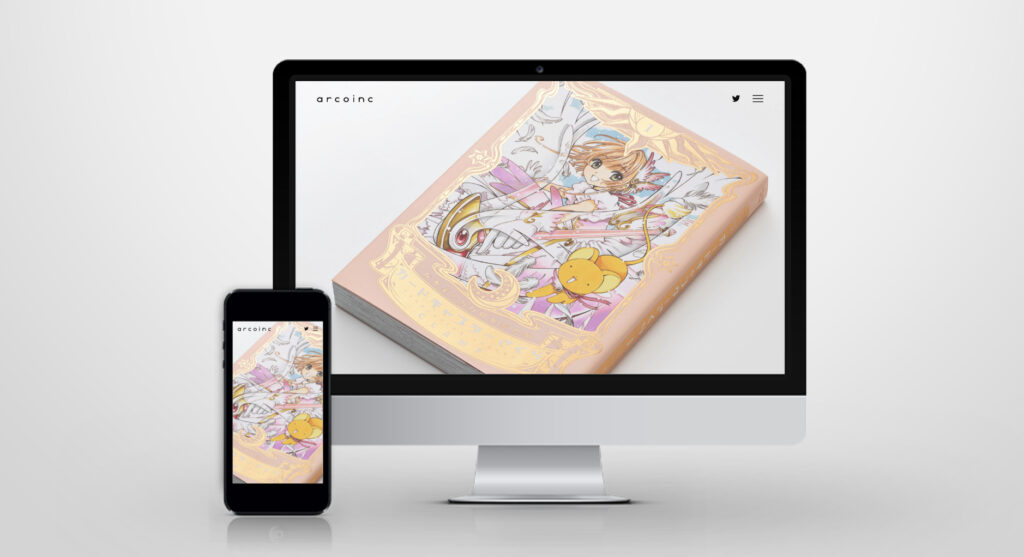
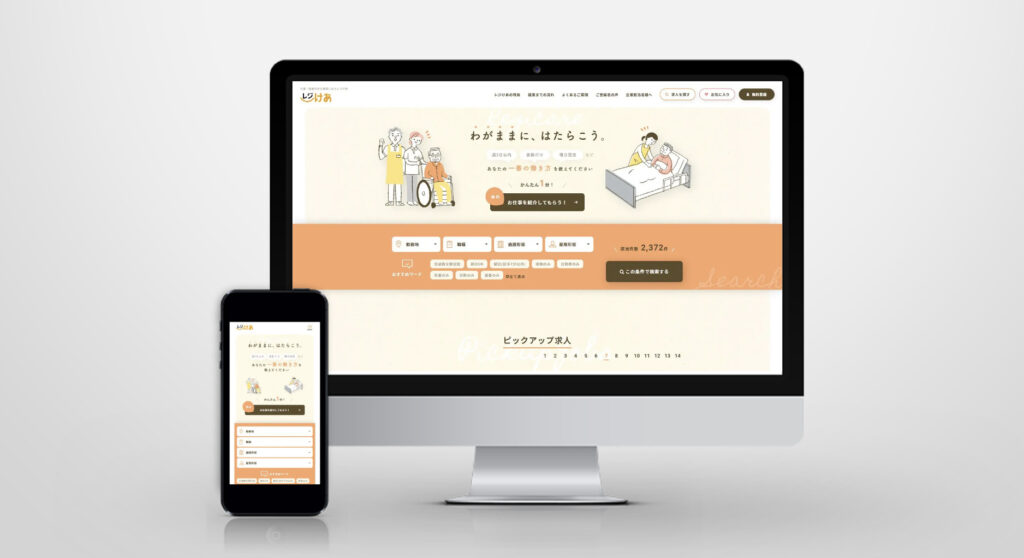
イラスト型

メインビジュアルを主にイラストで構成するパターンです。
共感や理解を促すデザインを作成しやすく、企業やブランドの個性を表現することができます。
親しみやすさ、手軽さ、独自の世界観を印象づけたい場合におすすめです。
ただしテイストをしっかり決めないと、サイト全体の統一感が失われたり品質が下がったりしてしまうおそれがあります。
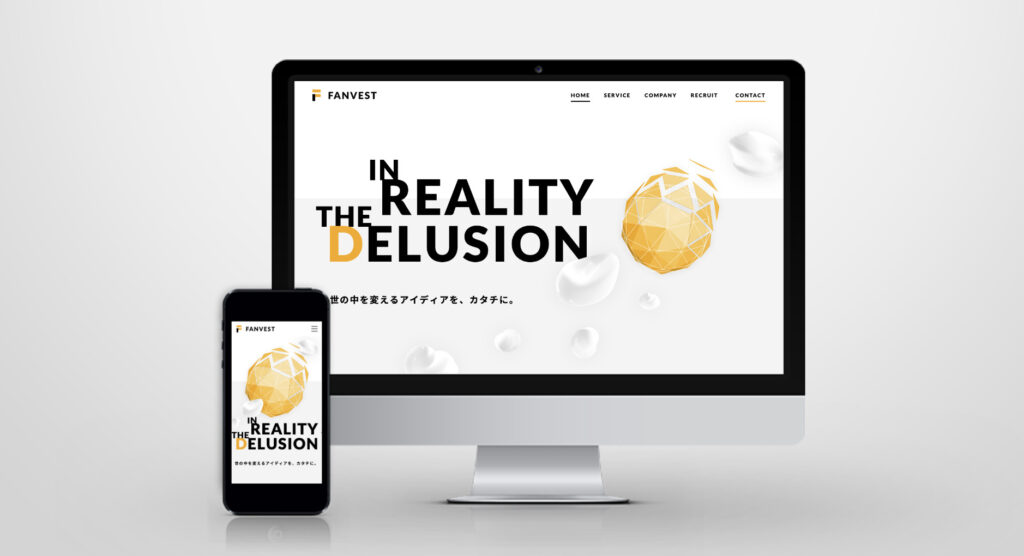
テキスト型

メインビジュアルを主にテキストで構成するパターンです。
企業が伝えたいメッセージや「サイトで何ができるか」を端的に言葉にして訴求することができます。
強いメッセージがある場合や、事業内容が複雑でわかりにくい場合に選択する。
抽象的すぎる言葉では、むしろ伝わりにくくなってしまう可能性があるので注意が必要です。
動画型

メインビジュアルを主に動画で構成するパターンです。
人は動いているものを目で追う性質があります。
つい目が奪われるという意味で、動画はユーザーに注目されやすいコンテンツです。
文章を読むのを敬遠するユーザーにも、商品やサービスの機能を詳しく紹介できるというメリットがあります。
ただし、制作に費用や時間がかかる上に、視聴者がスキップする場合があるため、情報伝達に限界があることがデメリットとなります。
また、実装方法によってはページの表示速度が遅くなる場合がある点にも注意が必要です。
メインビジュアル作成時の注意点
メインビジュアルの役割や種類を知り、適したタイプを選ぶことできるようになりましたね。
では実際に作成する中で注意すべき点を、詳しくご説明します。
最初に決めた役割を果たせているか
メインビジュアルを作り込んでいくと、作業に夢中になって徐々に目的から外れてしまうことがあります。
メインビジュアルにどんな役割を持たせるのか、そのためにどんなデザインを選ぶべきかという軸を忘れず、客観的に判断しましょう。
表示速度に注意する
メインビジュアルは、ファイルサイズが大きいと表示速度が遅くなる場合があります。
そのため、軽量化する工夫が必要です。
例えば、ファイルサイズを小さくするために画像の圧縮、表示速度を上げるためにキャッシュ機能の利用、表示順序の最適化などが効果的です。
レスポンシブデザインに対応する
Webサイトは、PCやスマートフォン、タブレットなど、様々なデバイスで閲覧されます。
そのため、メインビジュアルは、レスポンシブデザインに対応する必要があります。
画像のサイズや表示順序を自動的に調整することで、閲覧者に違和感なく表示されるようにしましょう。
ビジュアルとコンテンツの関連性を考慮する
メインビジュアルとコンテンツは、一体となってWebサイトの印象を決定します。
そのため、メインビジュアルとコンテンツが、一貫したテーマやイメージで統一されていることが重要です。
また、メインビジュアルが伝える情報とコンテンツの内容が一致していることも確認しましょう。
デザインの一貫性を保つ
Webサイトは、複数のページから成り立っています。
そのため、メインビジュアルのデザインと、他のページのデザインが一貫していることが重要です。
フォントやカラー、レイアウトなど、デザインの細かな部分にも注意し、一貫性を保ちましょう。
まとめ
適切にデザインされたメインビジュアルは、サイトの成果に貢献します。
Webサイトの「顔」となるメインビジュアルの重要性を理解した上で、最適なメインビジュアルをデザインしていきましょう!
現役Webデザイナー、Webデザイン勉強中の方、Web制作の発注を考えている方の参考になりましたら嬉しいです。










