
お久しぶりです、Grow Groupデザイナーのさとおです!
今回は、Webデザインをするときに知っておくと便利な、CSSアニメーションやJavaScriptを使ったアニメーションサンプルをご紹介いたします!
たくさんのサンプルコードが出回る中、現役デザイナーである私が実際に利用させていただいていて「これは使える…!」と感じたものを厳選してご紹介しようと思いますのでお役に立てば幸いです。
ではさっそくいってみましょう!
目次
ボタン編
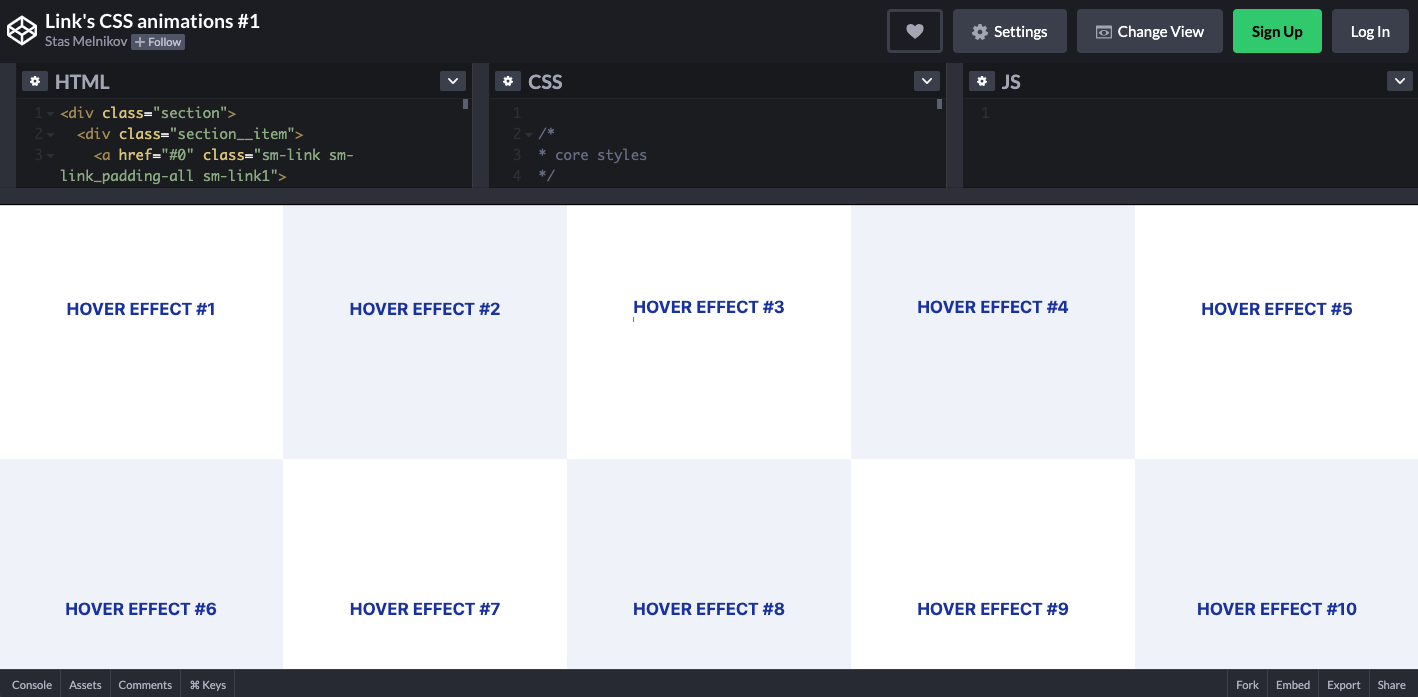
シンプルなボタンホバー効果

リンクボタンのホバー効果のコレクションです。
どれもシンプルなので、どんなサイトデザインにも合わせることができるCSSアニメーションが揃っています。
英語サイトですが、Google翻訳で日本語にしてしまえば問題なしです!
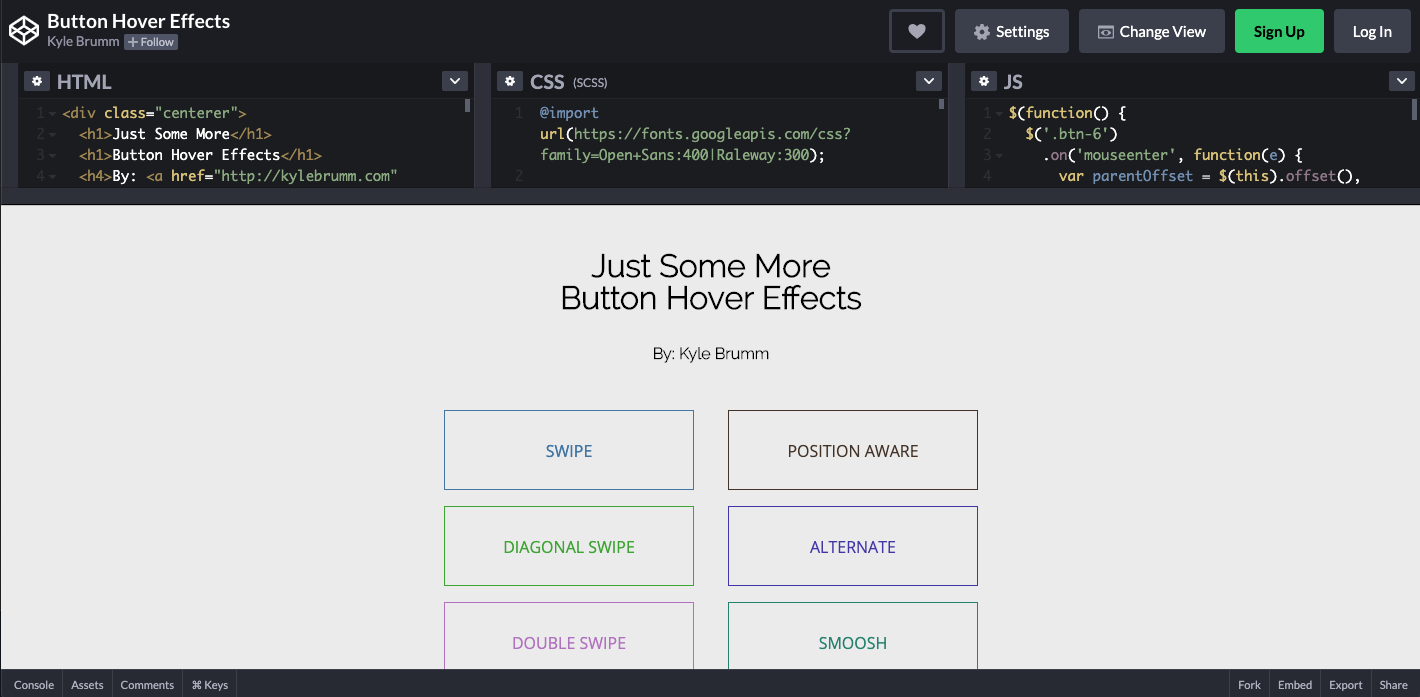
ちょっと変わったボタンホバー効果

Just Some More Button Hover Effects
Webサイトをちょっとオシャレに魅せられるホバー効果コレクションです。
普通とは少し違う変わったCSSアニメーションを使うことで、Webデザインのポイントとしてさりげなく個性を出すことができます。
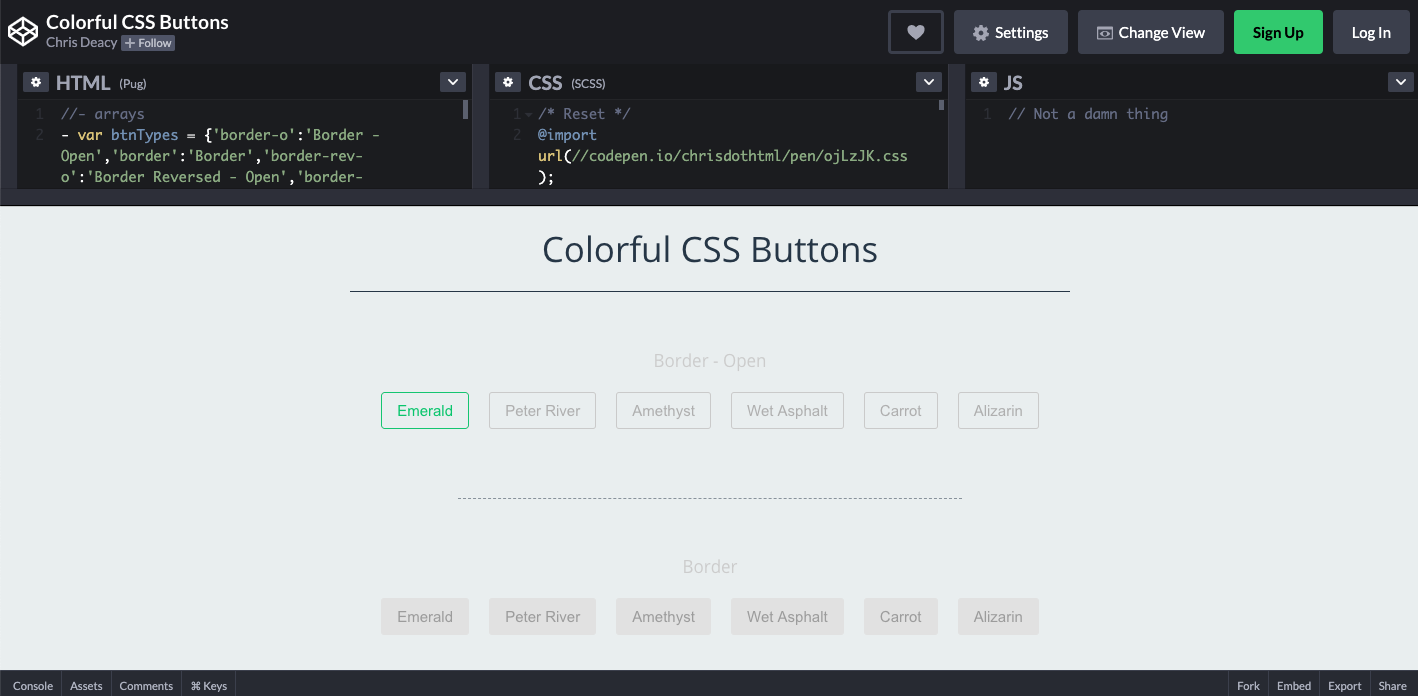
ゴーストボタンのホバー効果

ラインのボタンだけにホバー効果を持たせたい時に、いわゆるゴーストボタンに適用できるコレクションです。
それぞれカラーバリエーションもあるので、イメージしやすくていいですね!
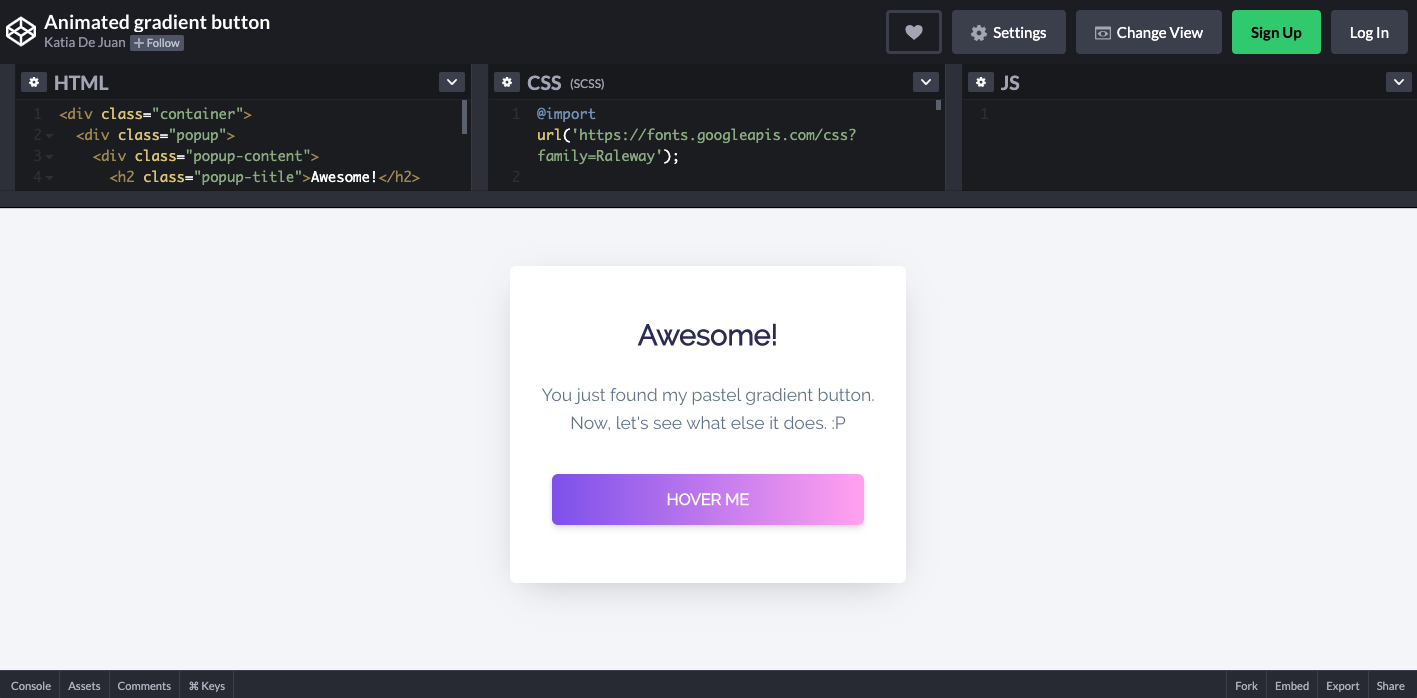
グラデーションボタンのホバー効果

最近よく見るグラデーションを用いたボタンへのホバー効果です。
シンプルだけど、グラデーションカラーがじわっと流れてスタイリッシュなボタンに見せることができます。
文字だけのリンクボタンに

ちょっとしたリンクボタンなどに用いる、ボックス状でない文字だけのリンクにもオシャレなホバー効果はないか?と探し当てたコレクションです。
シンプルなものから少し個性的なものまで12パターン揃っています。
実際に使うときの注意点として、ホバーしないとボタンだと気づかない可能性もありますので、矢印とセットにしてあげるとユーザビリティも向上すると思います!
画像編
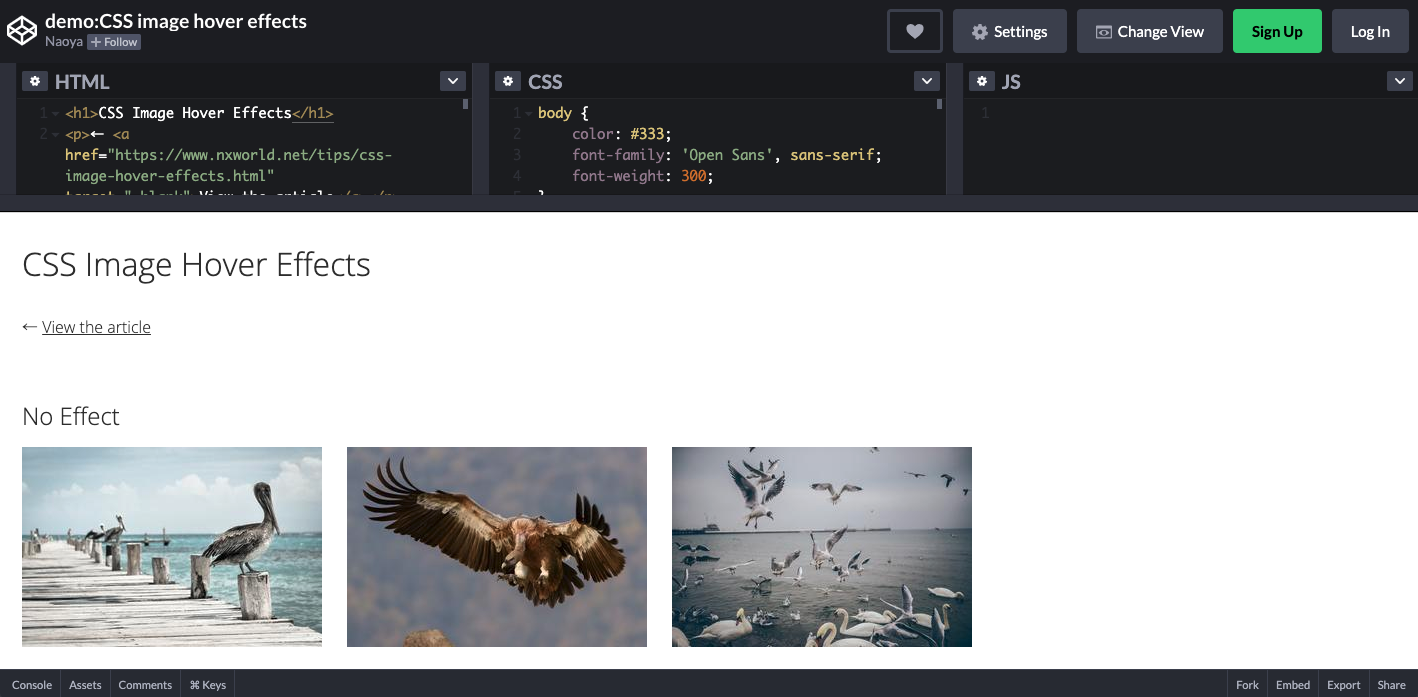
シンプルな画像ホバー効果

画像自体をリンクボタンとするときに使える、シンプルなCSSアニメーションのコレクションです。
よく見るズームアップするものから、キランと光ったように見せられるアニメーションまで一覧で見ることができるので探すのも楽で便利です。
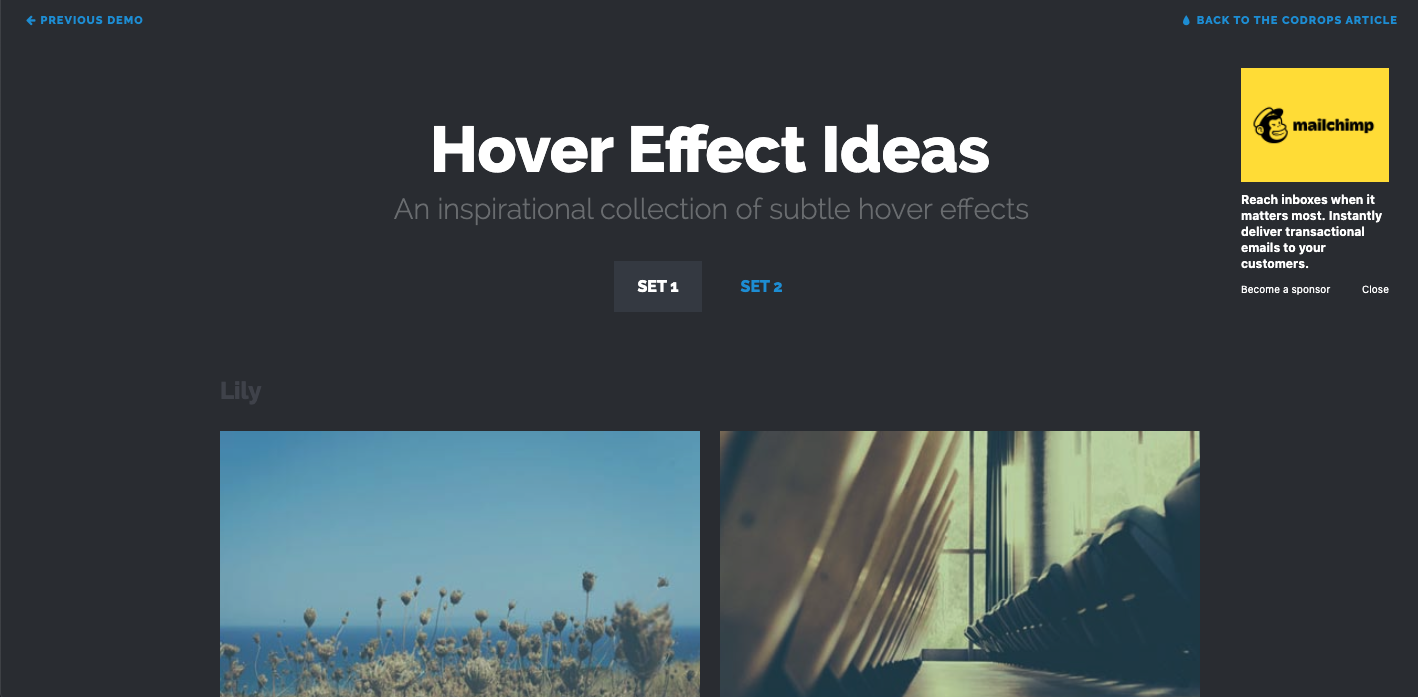
画像の中に文字がある時のホバー効果

画像の中に文字が入っている場合に使いたい、オシャレなCSSアニメーションです。
サンプルそれぞれのフォントやラインにもこだわりを感じるので、丸ごと参考にできそうなコレクションです。
スクロール編
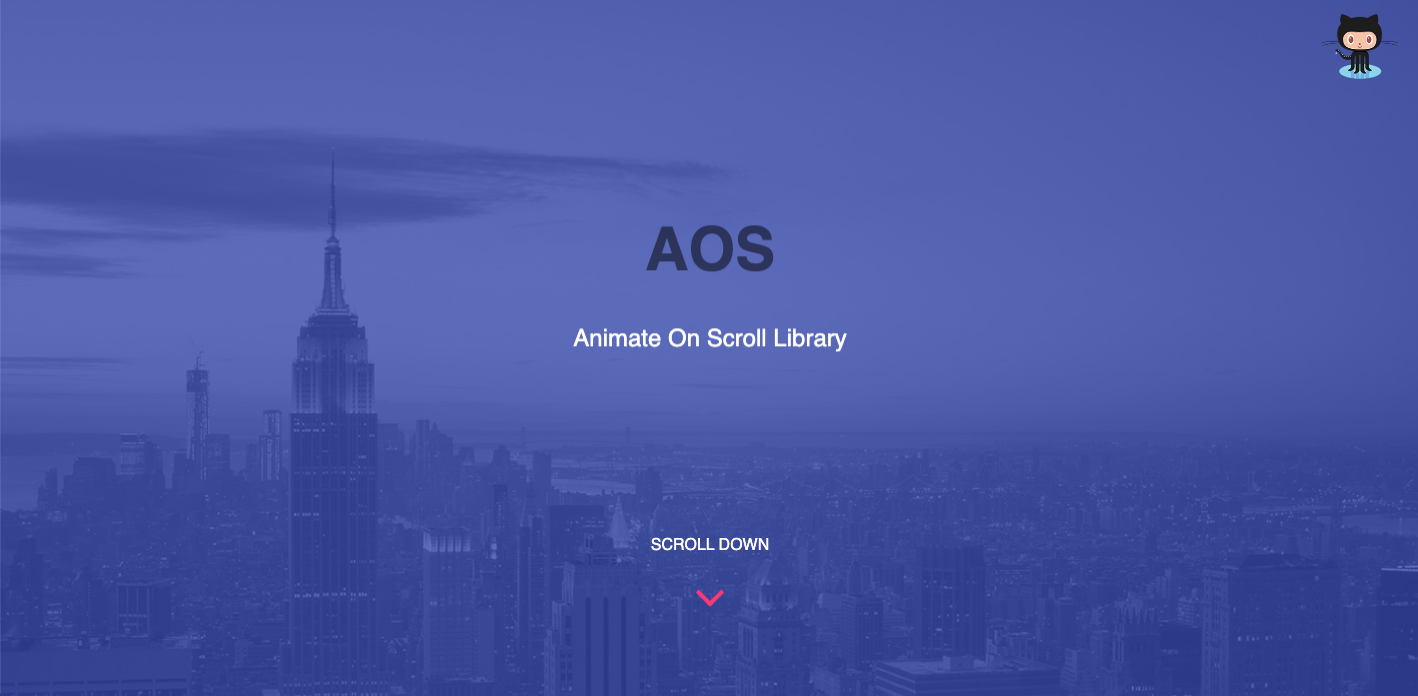
AOS(スクロールライブラリのアニメーション)

オシャレなWebデザインには必ずといっていいほど使われているスクロール時のアニメーション。
フェードやズームはもちろん、「下からスッと出てきて、ちょこんっと台に乗るような可愛らしさを出したい」などといった感覚的な調整も、設定例があるので可能でアレンジもしやすい万能コレクションです。
以下の記事で詳しく解説しているので、導入方法はこちらをご覧ください。
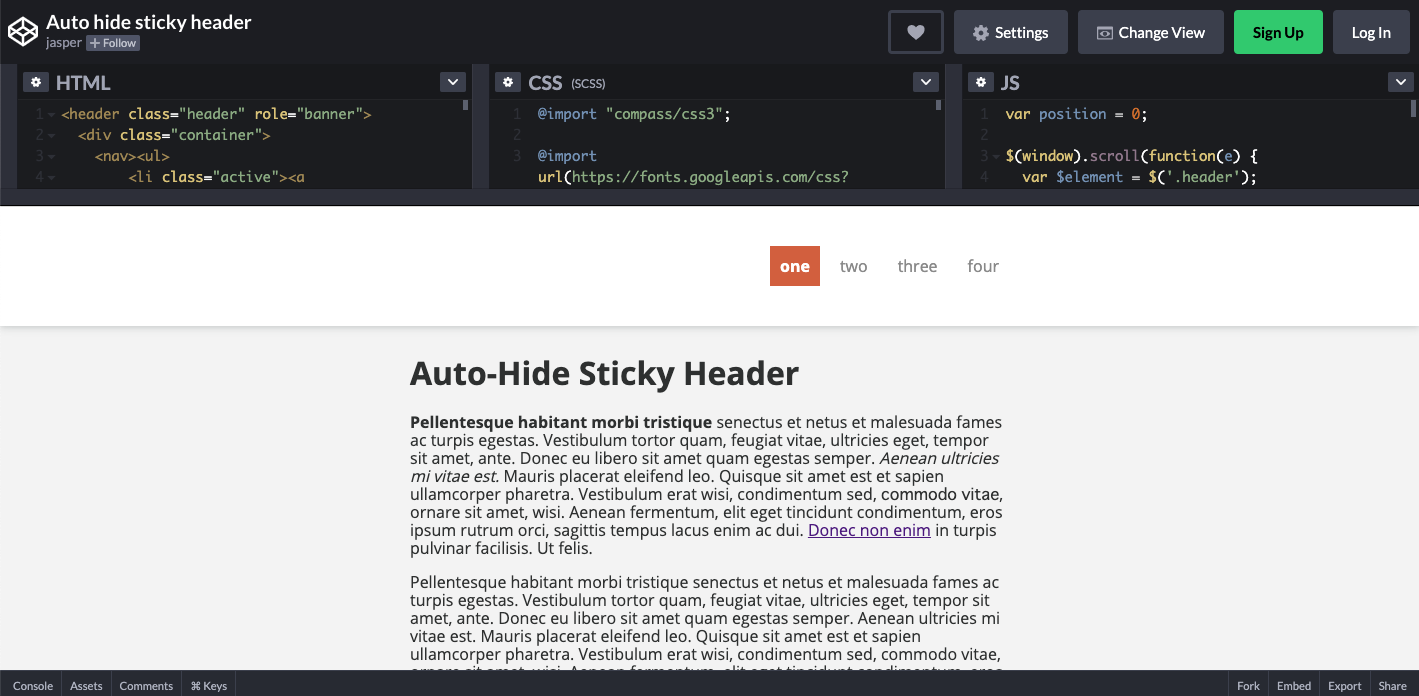
固定ヘッダーの自動非表示

スクロールしてもヘッダーだけが固定されて追尾してくるWebデザインは、最近よく見かけます。
ですが、ヘッダーが固定されている分、見える画面サイズが狭くなり時として邪魔になる場合もあります。
そんなユーザビリティの欠点を解消する方法が、固定ヘッダーの自動非表示!
下へスクロールすると消えていき、逆に上へスクロールすると現れるJavaScriptを使ったアニメーションです。
機能的にもとても優れていると思うので、ぜひ使っていただきたいアニメーションです!
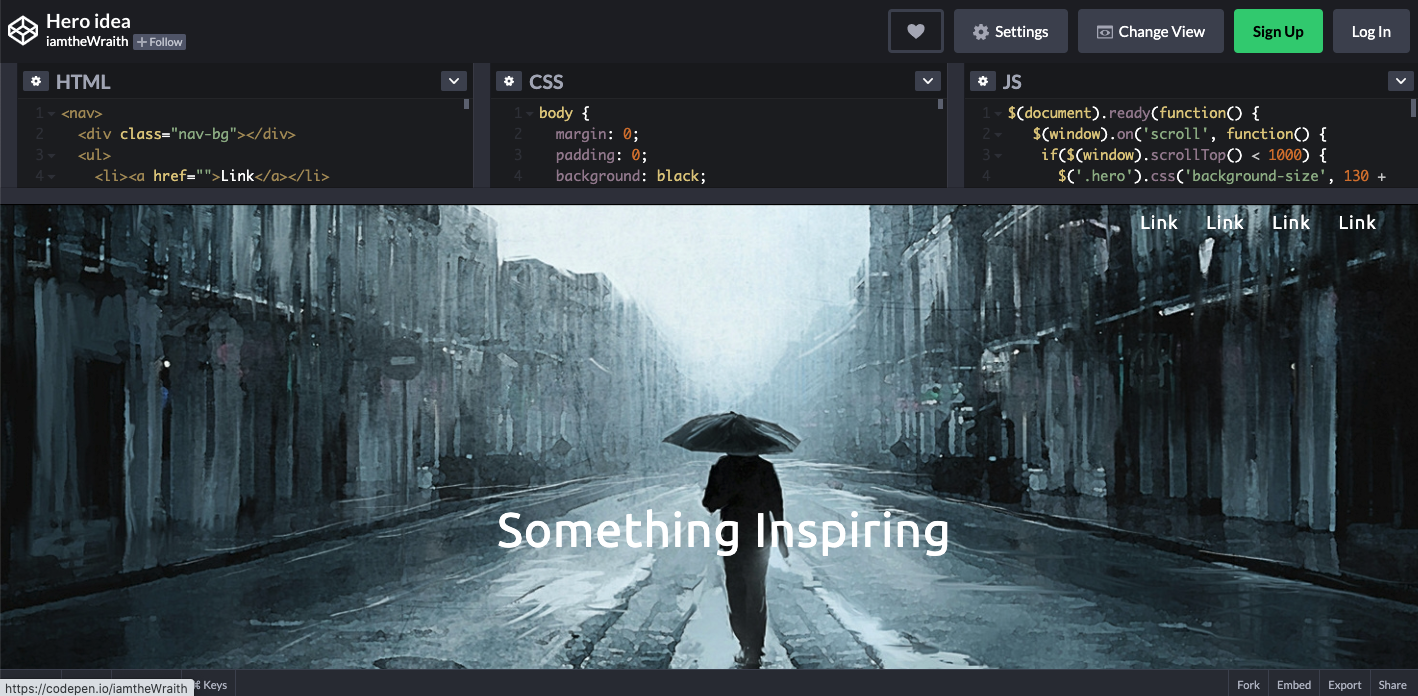
ヒーロー型メインビジュアルからのスクロールアイデア

こちらは、スクロール時に以下の動きと機能がうまく融合したJavaScriptアニメーションです。
- 画像が固定されたままズームアップ
- 画像内のテキストがフェードアウト
- ヘッダーに背景色がフェードイン
世界観のある素敵なアニメーションなので、これを搭載してあげるだけでかなりクオリティの高いWebデザインになること間違いなし!
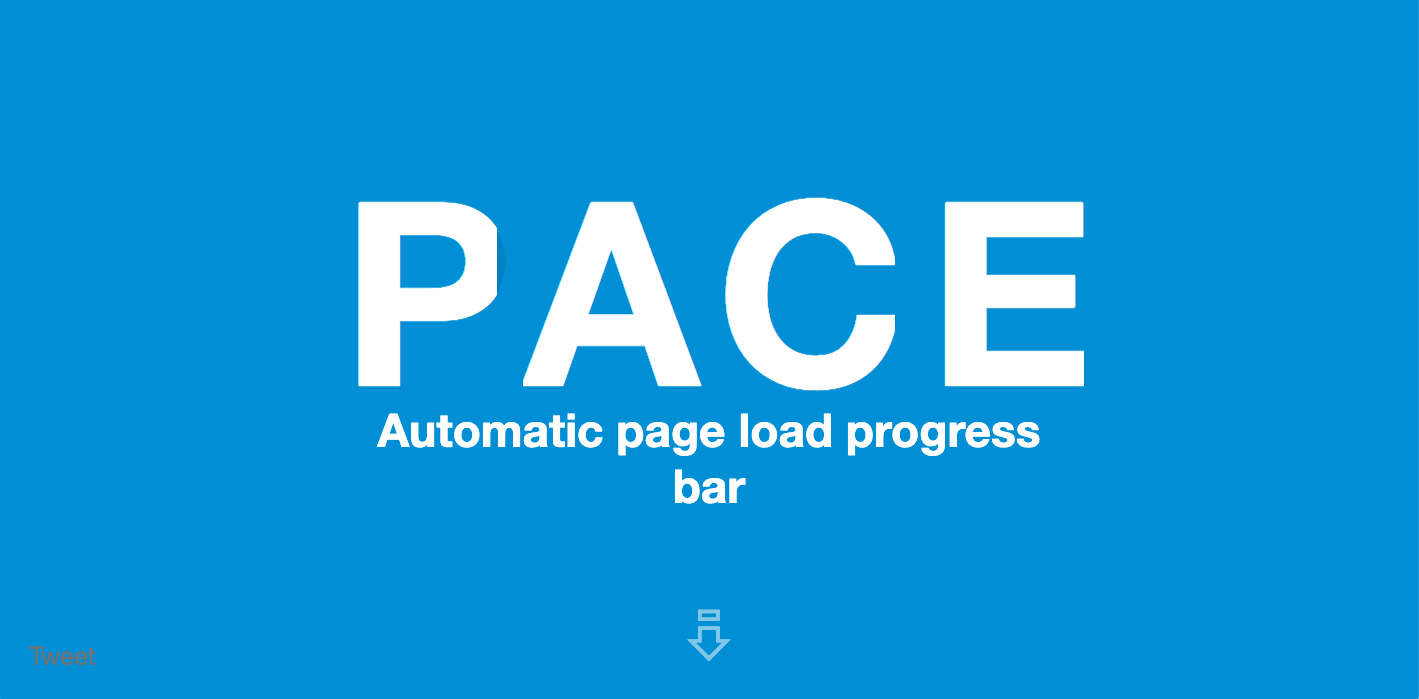
ローディング編

ローディング中やエンターページなど、ページの読み込みに時間のかかるWebサイトや、ページ遷移に遊びを持たせたい場合に使えるアニメーションです。
進行状況インジケーターのパーセンテージも自動で表示され、ユーザーの離脱軽減対策にも活用できる優れものです!
テキスト編

テキストにもインパクトのあるアニメーションをつけたい時におすすめのコレクションです。
好きなテキストを入力して見ることができるので、実際のテキストとアニメーションの相性を検証できるのも利点です!
さいごに
いかがでしたでしょうか?
弊社の制作したWebサイトでも、ホバー エフェクトやアニメーションを使用したデザインがたくさんあります。
こちらもぜひ参考に覗いてみてくださいね。










