
「サイトデザインは尖っているけど内容が頭に入りづらい」「シンプルなサイトデザインだけど読みやすいし操作しやすい」といった印象をWebサイトから感じたことはありませんか。
GrowGroupのデザイナー佐藤です。僕は普段からネットサーフィンをしていますが、サイトによって記事の内容が読みやすかったり読みにくかったりすることがあります。
読みにくさというのは記事の内容ではなく、「どこに自分の知りたい情報が記載されているのか分かりづらい」という点です。
特に顕著に出ているコンテンツは「記事ページの見出し」でデザインによって「何が書いてある章なのか」「どこまでが章なのか」判断が難しいサイトがあります。
では、どのような見出しデザインの場合が良いのか?ページの目的により最適な見出しが違うため銀の弾丸にはなりえないのですが「可読性」といった点にのみ着目すると読みやすい記事には共通点があります。
そこで今回は、記事ページにおける見出しデザインの見せ方や具体的な作成方法について解説していきます。
目次
記事ページにおいて見出しデザインが重要な理由
あくまでこれは私の見解となりますが、Webサイトにおける基本的な見出しデザインの目的は「サイトの雰囲気を演出する」こと。記事ページにおける見出しデザインの目的は「章に何が書いてあるのかを分かるようにする」ことだと考えています。
見出しを見て、読むかどうか決める読者もいるのでデザインによってサイトの雰囲気の印象つける必要がほぼないとこが言えます。
サイトの雰囲気を演出するページの見出し例


(左:ポリゴンマジック様採用サイト、右:クロップス様採用サイト)
上記サイトはターゲットに合わせた見出しを採用しています。与えたい印象としては「新しさ」「ポップさ」「若々しさ」が挙げられており英語の見出しを大きくする等で演出しています。
記事ページの見出し例


(左:武蔵の科学研究所様コーポレートサイト、右:建設ドットウェブ様コーポレートサイト)
上記サイトは見出しによる章の区切りが分かりやすいです。読者は見出しを拾い読みし、読むべき記事を無意識に選んでいるといわれています。なので本文とのメリハリが大きいと記事が読みやすいでしょう。
では他の成果を上げている記事見出しはどのようなデザインで実装しているのか、共通点があるのか、ブログに特化した人気Wordpressテーマの見出しを交えてお話を進めていこうと思います。
人気WordPressテーマの見出しデザインを分析
弊社内で良く話題に上がる4つのWordpressテーマの見出しデザインについて分析してみました。
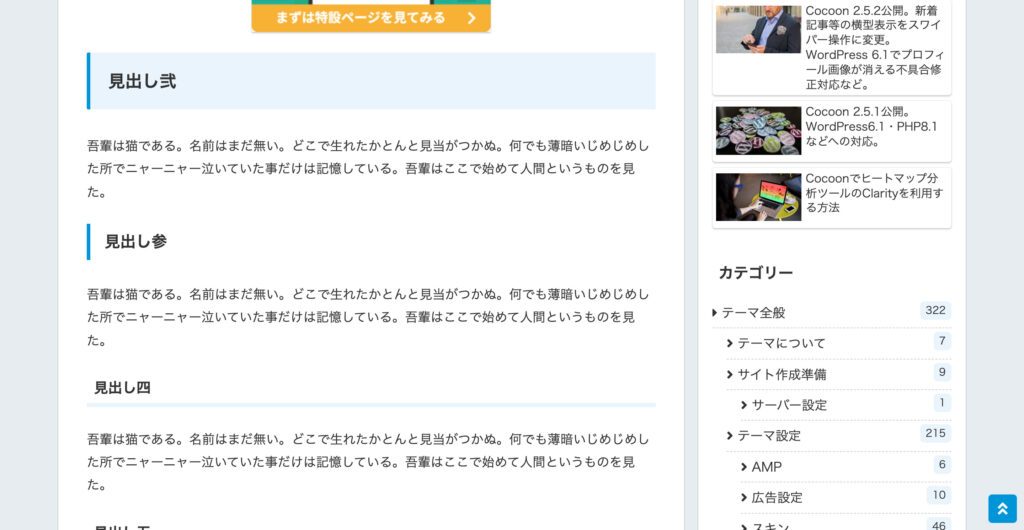
Cocoon
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
見た目はシンプルですが、初めての方でも感覚的に使えるように便利な機能を織り込んでいる、ブログでよく使われるテーマとなります。

そんなCocoonのデフォルトの見出しですがデザインはシンプルだが章の区切りはしっかり設けてあって「見出し弐」と「見出し参」の区別もパット見で出来ます。
SANGO
SANGOはユーザーフレンドリーを徹底的に追求したWordPressテーマです。ブロックエディターにも完全対応しているため様々なサイトタイプに用いられることが多いです。
なお、ユーザーフレンドリーを追求しているだけあってデザインのクオリティも高いのが特徴です。
![]()
SANGOもCocoonと似たような見出し弐になっており、章の区切りがしっかりと設けられています。違いとしては見出し参で、チェックマークを文頭につけることで見出し弐との差別化をしています。
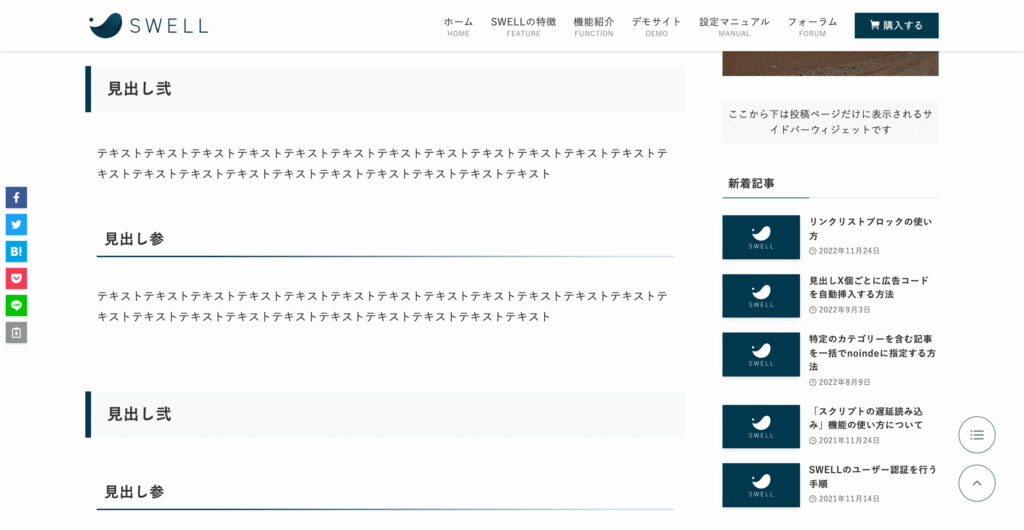
SWELL
SWELLは簡単にコンテンツの配置やデザインの選択ができるので、初心者でも直感的に素早く記事を作ることができるのが特徴なWordpressテーマです。
シンプルながらハイセンスで美しいレイアウトと有名で、デザインを大きくカスタマイズする必要がないため、コンテンツ制作に集中できるメリットがあります。

SWELLも他のWordpressテーマと同じような見出し弐のデザインになっています。異なる点としては見出し参でこちらは下線が引かれているため見出し参と本文とをしっかり区切っていることが分かります。
AFFINGER6
AFFINGERは、サイト作成中利用できる機能が豊富に詰め込んでおり、通常はサイト毎にカスタマイズしなければならない収益化UPの機能を管理画面で設定が可能といったブログにメリットの大きいテーマとなっています。

こちらも見出し弐は章を区切ることに長けたデザインです。見出し参はリッチなデザインですが見出し弐と比べてフォントサイズが小さくて差別化しているのが印象的となっています。
分析してわかった見出しデザイン4つの共通点
ここまで、人気Wordpressテーマの見出しデザインについて解説しました。デザインの見た目は異なりますが、可読性を向上するために共通して重要なポイントが見えてきたと思います。
本章ではそのポイントをまとめていきます。
近接
近接とは関連するものをまとめることです。人は近くにあるものを関係性があると認識するという性質を利用するテクニックです。
実際に人気Wordpressテーマのどの見出しでも上の空間が大きくて下の空間が小さいため、人は章の区切りと繋がりを認識することが出来ます。
逆に章の中の情報同士がバラバラに配置されていると、どの見出しとどの本文が関連する情報なのか、パッと見ただけでは瞬時に理解することができません。
抑えておきたい近接を用いた施策
・関連する要素同士は、近づけて配置する
・異なる要素同士は、余白を空ける
整列
整列とは、要素の位置を意識的に整えて配列することです。
レイアウトを整列させることで要素が互いに関連し、一体性を持つようになります。
逆に関連する要素の配置がバラバラだと視線が四方八方に行くためとても読みやすいデザインになるとは言えません。
抑えておきたい整列を用いた施策
・要素のレイアウトを揃えるようにする
反復
反復とは、デザインの特徴をページ全体通して繰り替えすことです。
フォント、色、サイズ等の特徴をページ全体で繰り返すことで、視覚的に一貫性が生まれ、大見出しと小見出しの判断がつきやすくなります。
逆に、デザインの特徴に一貫性がないとどれが見出しなのか章の区切りが見分けつけづらくなります。
抑えておきたい反復を用いた施策
・見出し毎に同じデザイン特徴を繰り返すことで一貫性を生ませる。
対比
対比とは、要素に区別をつけて見せる要素の優先度を明確にすることです。
要素の違いを明確にデザインで示すことで、パッと見ただけで、見出しの位置や章の区切りがハッキリします。
逆に、要素に違いがないと、瞬時に要素ごとの区切りが理解することができないため、直感的なわかりやすさを下げることに繋がります。
抑えておきたい対比を用いた施策
・デザインの要素に違いを出すことで要素ごとに緩急をつける
・要素の優先度に応じてサイズや色等の強弱をつける
このように、人気Wordpressテーマには4つの共通点があることが分かりました。
4つの共通点から言えることは記事ページにおける見出しデザインの表現力ではなく論理的に読みやすくするための施策が必要であることが言えます。
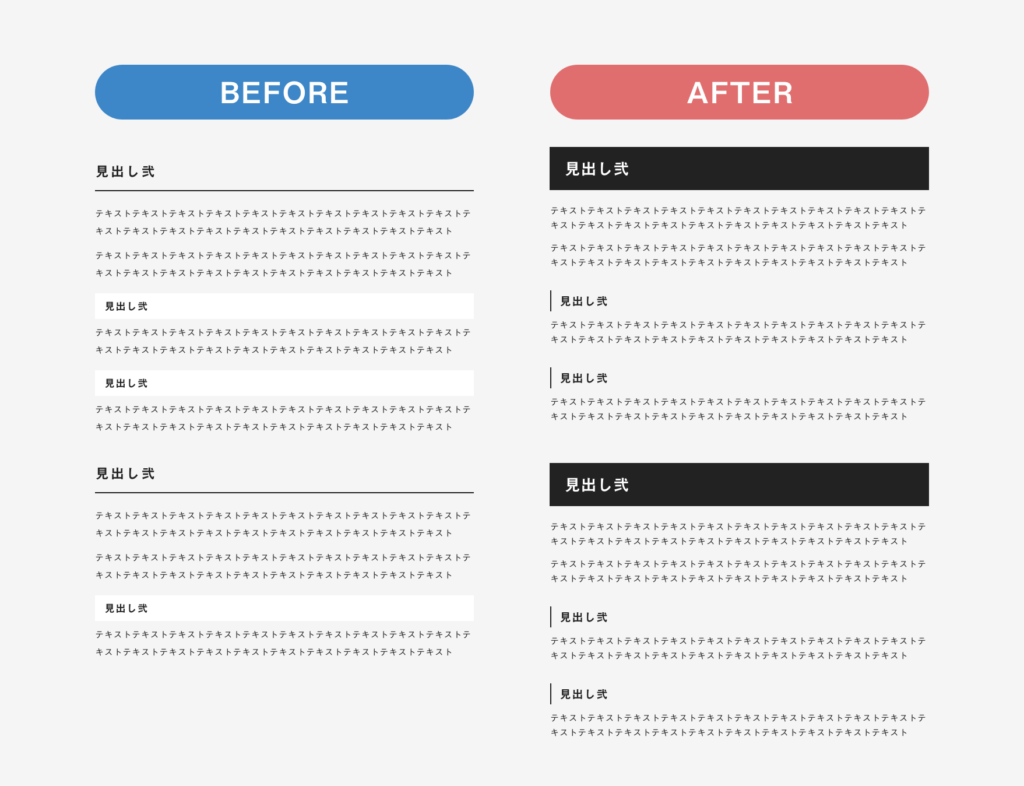
実際にGrowGroup公式サイトで見出しを変更した後のビフォーアフター
ここまで説明してきた内容を合わせてGrowGroupの記事ページの見出しデザインを改良することにしました。

施策としては「分析してわかった見出しデザイン4つの共通点」に基づいています。
見出し弐とテキスト本文を近接し、上部の章と大きな空間を取ることで章ごとの差別化をしてパット見で何の話をこれから始めるのか分かりやすく。
見出し参と見出し弐のデザインとフォントサイズを差別化することで対比を演出。
反復と整列についてはBEFOREの方でも施策できていたので引き継いでいます。
僕としてはかなり章の区切りが分かりやすく見出しの可読性も向上したのではないかと感じています。
まとめ
本記事では、サイトの目的によって見出しデザインの見せ方が異なる点から始まり、記事ページにおける見出しデザインの見せ方や具体的な作成方法について解説していきました。
記事ページにおける見出しの「可読性」を意識して変更することで、記事が読みやすくなったり、ユーザーが正しく情報を取得できるようになったりすることができます。
もちろん記事の内容のクオリティがあっての話になりますが、せっかくの有益な情報がデザインによって読まれないのはデザイナーとして心が痛いのでぜひ、最適なデザインについて検討し弊社へ相談してください!










