
こんにちは!アニメーション大好きデザイナーの024と申します!
さて、みなさん。この記事をクリックしたということは、今まさにこのような気持ちでいるのではないでしょうか?
「XDでオープニングアニメーションを作ってみたいけど、なんか難しそう…」
「XDでオープニングアニメーションを作ってみたいけど、選ばれし者のみが受ける特殊な訓練が必要そう…」
「XDでオープニングアニメーションを作ってみたいけど、来世に期待して今日は寝よう…」
ちょっと待ってください。
一見、作るのが難しそうなオープニングアニメーション。でも実は、やり方さえわかれば誰でも簡単に作ることができるんです!
今回は、AdobeXDの自動アニメーションを使って、初めての方でも簡単にオープニングアニメーションを作成できる方法をお伝えします!
今回は、XDの自動アニメーションを使ったことがある方向けに解説をしていきます。
自動アニメーションの使い方については、こちらの記事をご覧ください!
https://grow-group.jp/archives/7135/
目次
AdobeXDとは?
みなさんご存知のことと思いますので、AdobeXDについての説明は割愛いたします。
詳しくは公式サイトをご覧ください!
https://www.adobe.com/jp/products/xd.html
アニメーションの下準備をしよう(デザイン)
まずはじめに、アニメーションを動かす前の素材の準備をしましょう。
デザインのファーストビューをご用意ください。
説明用に事前に作っておいた架空のサイトが冷蔵庫に用意してあります。こちらです。

他意はございません(?)
グローバルナビ・背景画像・キャッチコピーの3つの要素で構成された、オーソドックスなよくあるデザインです。
こちらのデザインに、以下の順番で表示するアニメーションを付けたいと思います!
- なにもない画面
- ロゴ(単体)
- 背景画像
- キャッチコピーとグローバルナビ
表示する順番を決めたら、それぞれの要素の塊をグループ化して、アートボードの中にすべて配置してください。
ファーストビューの要素以外のレイヤーは非表示にしましょう。
レイヤー名を、なるべくわかりやすい名前に変更することをおすすめします!

デザインの準備は、これで完了です!
アニメーションの下準備をしよう(アートボード)
自動アニメーションで繋げるためのアートボードを複製します。
先程作成したアートボードを、アニメーションの最終的なゴールとします。
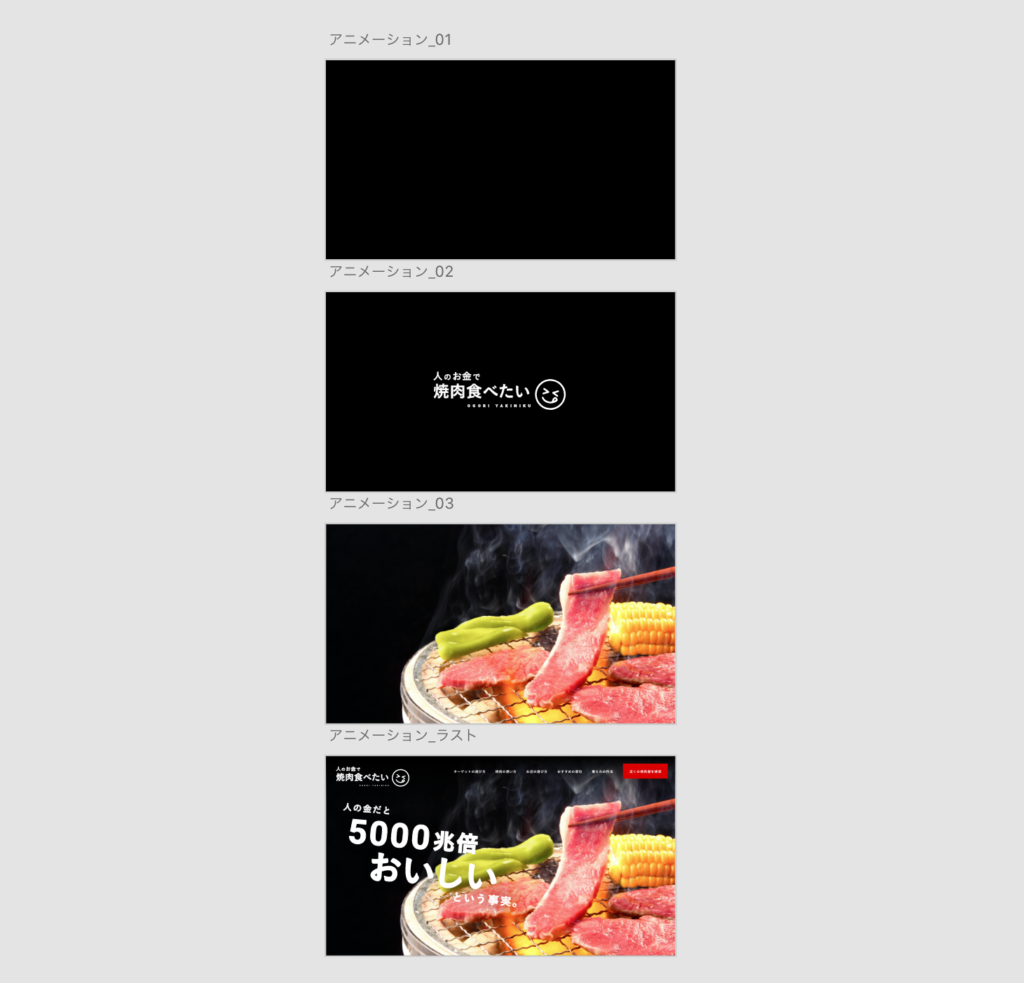
上のスペースにアートボードを1つ複製し、1番目に表示する「なにもない画面」以外のすべてのレイヤーを非表示にします。
次に、1番目のアートボードを複製し、2番目に表示する「ロゴ」の非表示を解除します。
このように、アニメーションの流れを参考に、アートボードを複製してひとつずつ表示していき、最終的にファーストビューの状態にします!

アートボードの準備は、これで完了です!
自動アニメーションを付けてみよう
XDを「プロトタイプ」モードに切り替えます。
アートボードを選択し、順番通りに青矢印でつなげていきます。
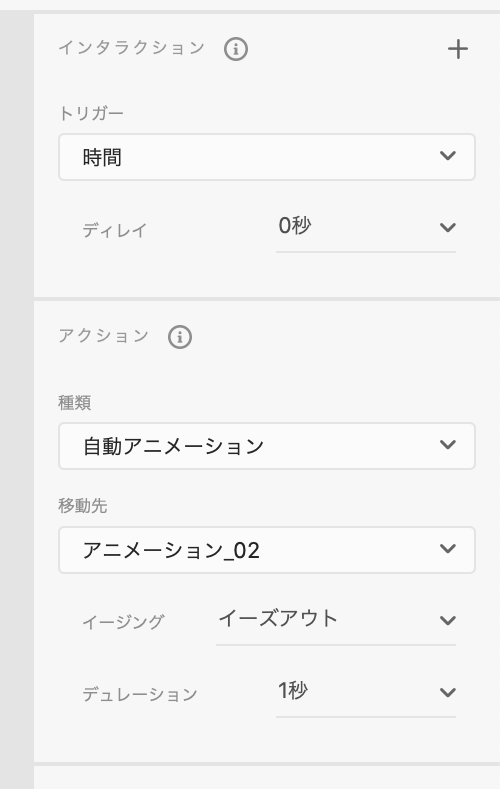
設定は一旦このようにしてみてください。後ほど調整していきます。

| トリガー | アニメーションが始まるきっかけ 「時間」の場合は「ディレイ」で設定した時間後にアニメーションが始まります。 |
| ディレイ | アニメーションが始まるまでの時間 |
| イージング | アニメーションの緩急 |
| デュレーション | アニメーションする時間 |
最初のアートボードを選択して、プレビューしてみましょう。
XDの実際のプレビューがこちらです。
https://xd.adobe.com/view/000b045d-4a01-4ba9-b5bd-ded4ace45017-5558/?fullscreen
わあい!どう見ても紙芝居だ!!!見やすいように調整が必要ですね。
アニメーションを調整してみよう
それでは、アニメーションを調整してみましょう。
基本的には「ディレイ」と「デュレーション」の秒数を調整して、要素が自然に認識できるタイミングで動くようにしていきます。
ここで注意したいのが、トップページが表示されるまでの時間が長くなりすぎると、普段温厚な焼肉の民もさすがにしびれを切らしてとっとと帰ってしまうかもしれないということです。
(※焼肉の民以外にも言えます)
こまめにプレビューしながら、長くなりすぎないように秒数を微調整していきましょう。
今回は、最終的にこのようになりました。
https://xd.adobe.com/view/20b05683-2284-43ad-bf81-a997bd060416-75e3/?fullscreen
| アートボード_01 | ディレイ:0.8秒 / デュレーション:0.8秒 |
| アートボード_02 | ディレイ:1秒 / デュレーション:0.6秒 |
| アートボード_03 | ディレイ:0秒 / デュレーション:0.6秒 |
| アートボード_ラスト | 設定なし |
内容がわかりやすくなりました!
でも、どことなく動きが単調でつまらないですね…( ´・ω・`)
デザインの方を調整して、フェード以外の動きを付けてみましょう。
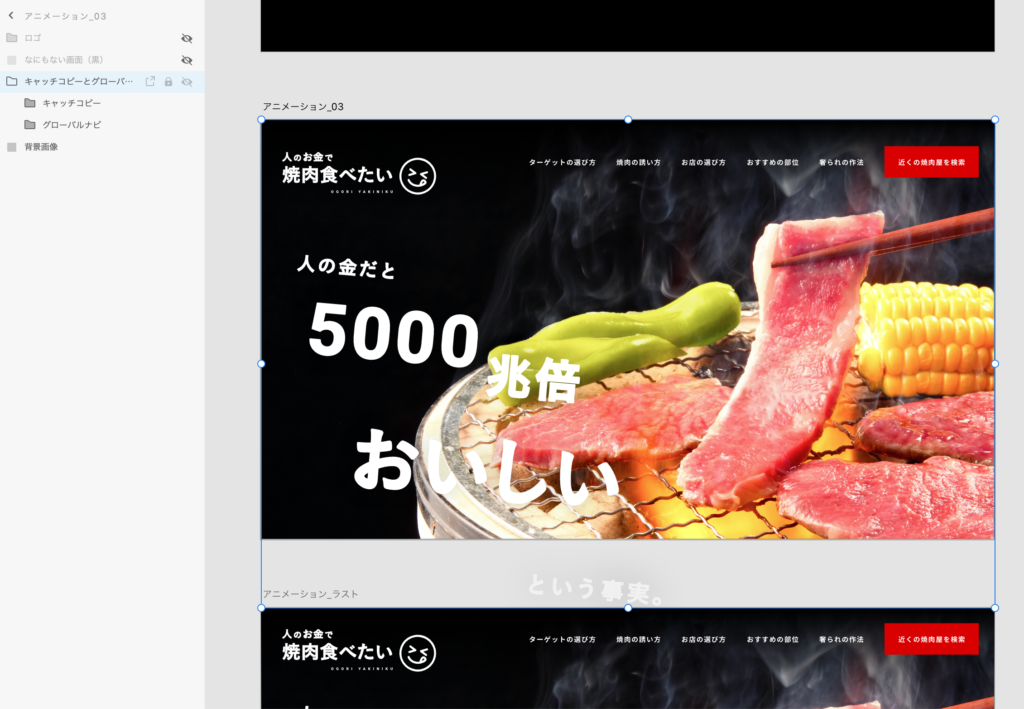
レイヤーで表示非表示を切り替えながら、位置やサイズを調整していきます。

調整した箇所
- ロゴを20px下げた
- 背景画像を拡大した
- グローバルナビとキャッチコピーを20px下げ、キャッチコピーをさらにバラバラに下げた
- ディレイとデュレーションの微調整
ちなみに、アニメーション前の要素を20pxくらい下に下げておくと、表示されるときに「下からふわっと」出ているように見えます。
それでは、プレビューしてみましょう。
https://xd.adobe.com/view/f1f53269-dc12-45c7-92d0-db4cb4eb0016-a4a6/?fullscreen
ついにそれっぽくなりましたね!!!!(`・ω・´ )(それっぽくとは
アニメーションがない場合に比べて、それぞれの要素にしっかり注目できるようになっているかと思います。
まとめ
いかがでしたでしょうか?
「オープニングアニメーションって結構簡単かも!」
少しでもそう思っていただけたら嬉しいです!
最初は少し時間がかかるかもしれませんが、慣れてしまえばサッと作れるようになりますよ!!
プロトタイプに動きひとつあるだけで、デザインのクオリティや説得力、インパクトが爆上がりすること間違いなしです!ここぞというコンペの時や、動きも含めて伝えたいデザインがある時に、オープニングアニメーションを導入してみてくださいね。
また、エンジニアの方に動きのイメージを伝える時にも、頭の中のイメージをより正確に伝えることができます。デザインの段階でアニメーションも一緒に考えることは、最終的な仕上がりを意識した作りにするために大切なことです。
みなさまの素晴らしいデザインに、表現の幅が広がることを祈っております!
ここまでお読みいただき、ありがとうございました!










