
はじめまして!アニメーション大好きデザイナーの024と申します!
さて、みなさん。この記事をクリックしたということは、今まさにこのような気持ちでいるのではないでしょうか?
「XDでアニメーションを作ってみたいけど、なんか難しそう…」
「XDでアニメーションを作ってみたいけど、選ばれし者のみが受ける特殊な訓練が必要そう…」
「XDでアニメーションを作ってみたいけど、来世に期待して今日は寝よう…」
ちょっと待ってください。
一見、謎の技術に見えるXDのアニメーション。でも実は、誰でも超簡単に使うことができるすばらしい機能なんです!
今回は、AdobeXDの自動アニメーションを、初めての方でも、たった1分で!作成できる方法をお伝えします!前に嗜んだことのある方も、使い方のおさらいにさらっと読んでいってください><
AdobeXDとは?
みなさんご存知のことと思いますので、AdobeXDの説明は割愛いたします。
詳しくは公式サイトをご覧ください!
https://www.adobe.com/jp/products/xd.html
自動アニメーションを作ってみる
今回は、超初心者向けの解説ということで…
「 タップすると右へ移動する● 」を一緒に作ってみましょう!
アートボードに好きな図形を1つ作成して、好きな場所に配置する
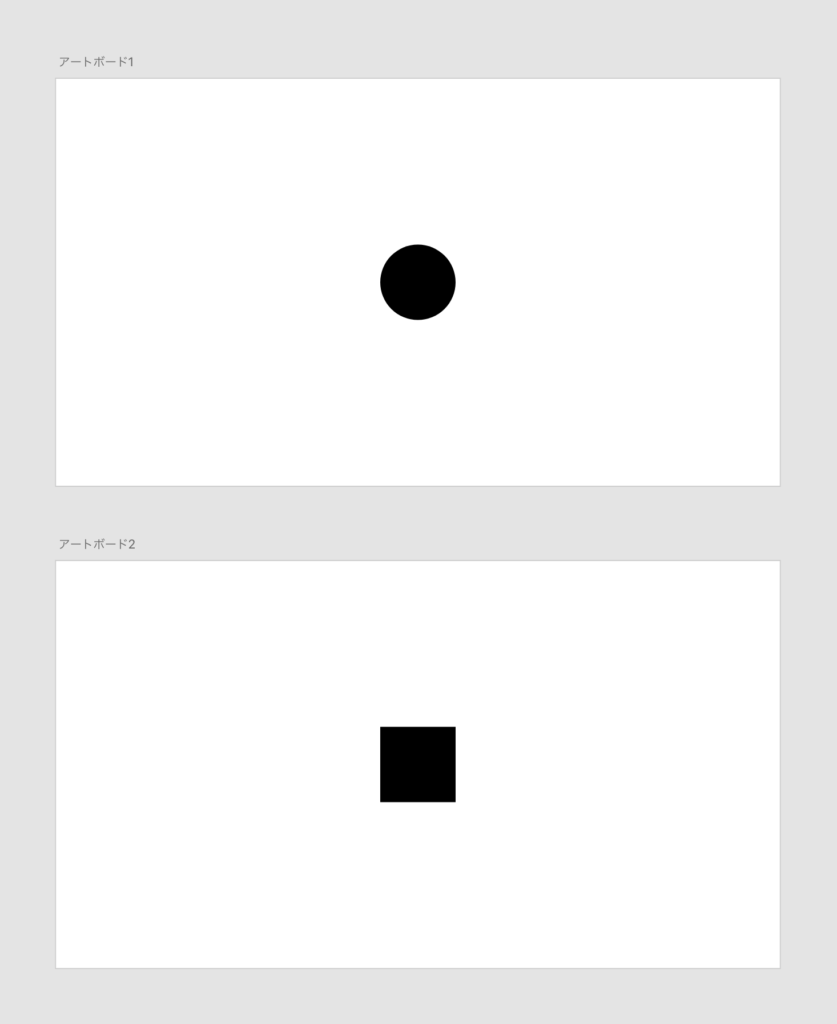
200pxくらいの●を作って、真ん中に配置してみましょう。

(この画像は必要なのか…?)
アートボードを複製する
1画面で確認しやすいよう、下に複製してみましょう。

複製したアートボードの図形を好きな位置に動かす
下の●を右に500pxくらい動かしてみましょう。

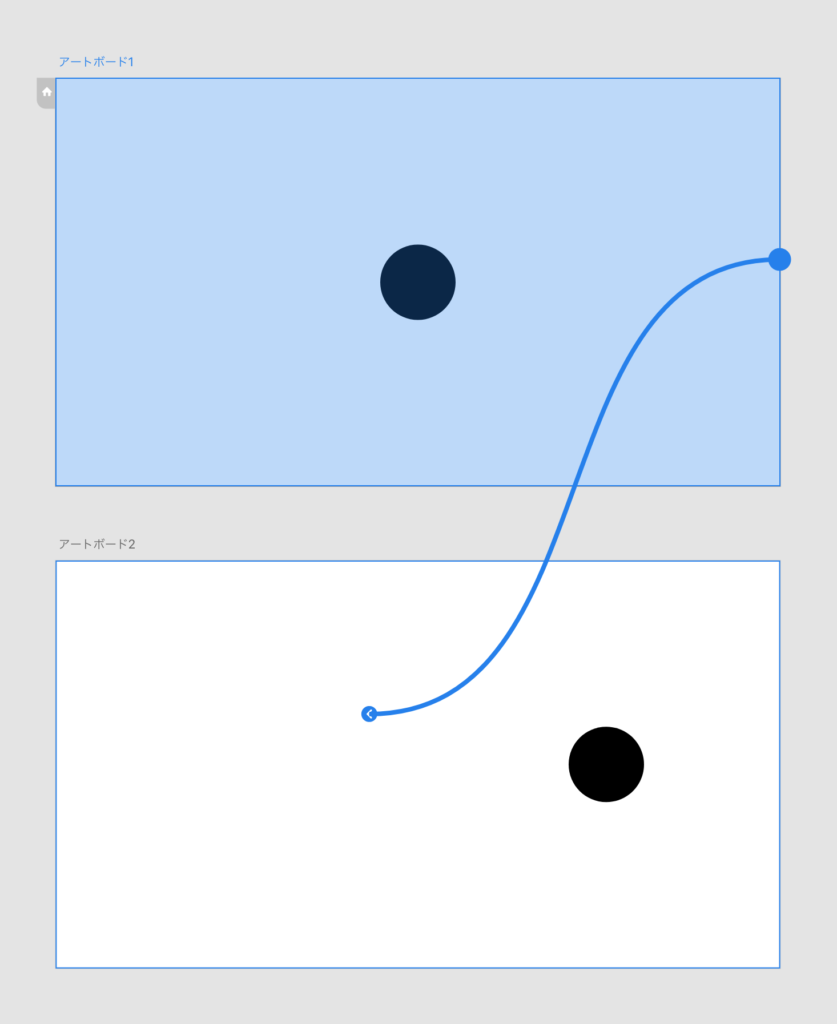
プロトタイプモードに切り替え、アートボード1から2へ青い矢印で繋げる

アートボード1のプロパティを変更する
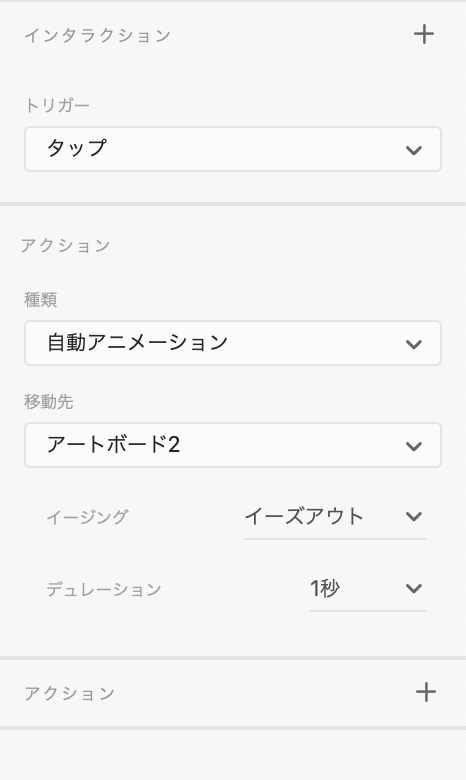
アートボード1のプロパティを以下と同じように変更してください。
聞き慣れない単語が出てきますが、やさしい人たち(?)なのでビビる必要はありません。

| トリガー | タップ |
| アクション 種類 | 自動アニメーション |
| 移動先 | アートボード2 |
| イージング | イーズアウト |
| デュレーション | 1秒 |
以上で自動アニメーションの設定は完了です!とても簡単!!初めての方も、1分でできちゃいましたよね?(※1分59秒までは1分とする)
それでは、早速プレビューで確認してみましょう!
今回は「 タップすると右へ移動する● 」を作成したので、「 ● 」をタップしてみてください。
…動きましたでしょうか?無事に動いたみなさま、おめでとうございます!あなたは今、「違う動きもさせてみたい」という気持ちでいるはずです。アニメーション沼へようこそ。歓迎いたします。
今作ってみたように、XDの自動アニメーションとは アートボード間の差異を補完 する仕組みとなっています。
ちなみに、先ほどのプロパティの謎の言葉の意味はこちらです。設定をいじって、どんな動きをするか見てみるのもいいですね。
- トリガー:アニメーションが始まるきっかけ
- イージング:アニメーション速度の緩急
- デュレーション:アニメーションの長さ
自動アニメーションにできること
自動アニメーションにできることは、もちろんスライドだけではありません。
・位置(スライド)
・サイズ
・色
・角度(回転)
・不透明度
・形
これらの変化をさせることができます。すべて同時に変更することも可能です!
また、複数のアートボードをプロトタイプで繋げれば、動きを加えていくこともできます。
自動アニメーションでいろんな動きをさせてみる
自動アニメーションでなにができるかわかったところで、おもしろそうなので、先ほど作成したアニメーションを編集して「 タップすると倍サイズでGrowGroup色になりつつ90°回転しながら半透明な四角に変化して右上に移動する● 」を作ってみましょう(え?
ちなみに、プロトタイプでアートボードが青色の線でつながっている限り、オブジェクトを削除しても、自動アニメーションの設定は残ったままなのでご安心ください。
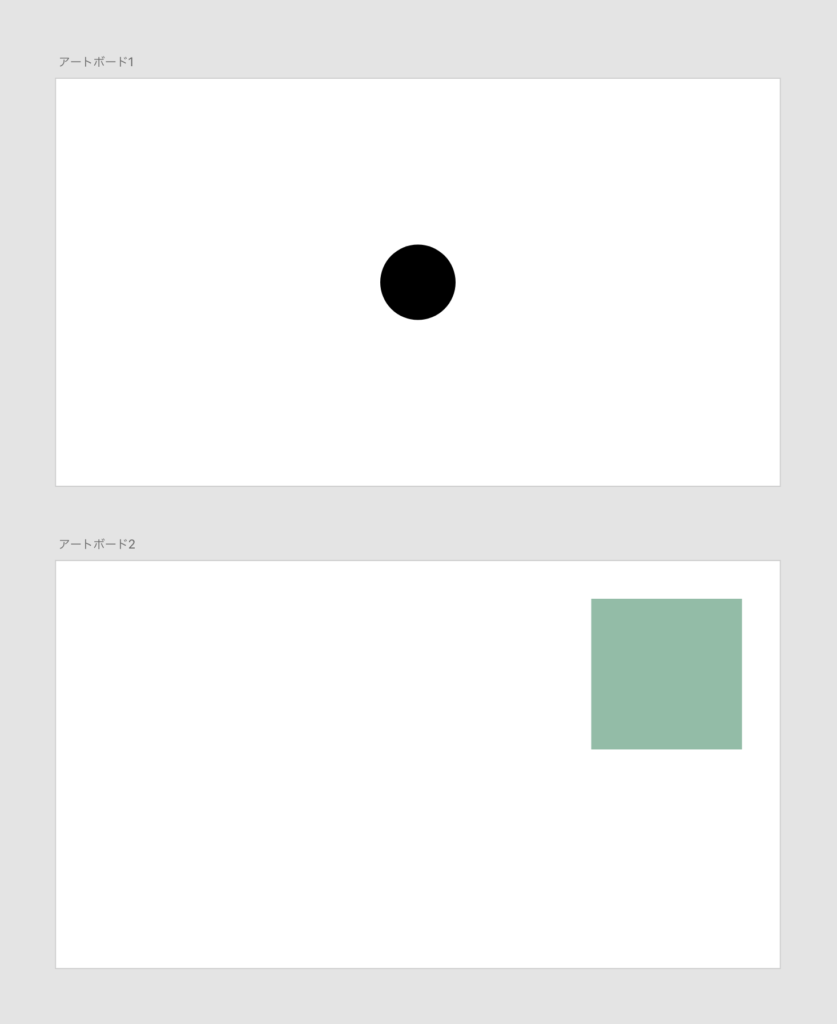
アートボード2の●を削除して、■を作成する

作成した■を変更する

| 位置 | 右上の好きな場所 |
| サイズ | 400px |
| 色 | #297b50 |
| 角度 | 90° |
| 不透明度 | 50% |
自動アニメーションは先ほど作った設定が残っているので、新しい設定は不要です。
それでは、早速プレビューで確認してみましょう!わくわくが止まりませんね!!
………?(;ω;)
おもてたんと違う…となったのではないでしょうか?なぜかフェードで切り替わってる!!ぴえん!そう、あなたは今、知らないうちに大きな過ちを1つ犯してしまっていたのです…
実は、自動アニメーションが発動するのは 同じ属性とレイヤー名のオブジェクト同士 だったのです!
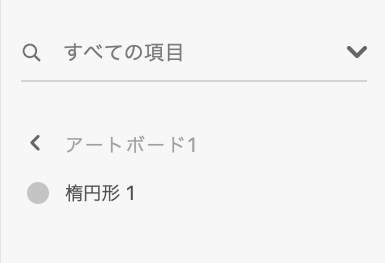
それでは、さきほど作った●と■のレイヤーを確認してみましょう。


● 楕円形 1
■ 長方形 1
となっています。形も名前も違いますね。ここでレイヤー名のみ揃えてみても、左側のアイコンが異なっているので、プレビューの結果は同じとなってしまいます。
なんか詰んだ感ありますが、直せます!大丈夫です。離脱しないでください。
それでは、修正してみましょう!
●と■を選択して、「オブジェクト」>「パス」>「パスに変換」をする

レイヤー名を統一する


修正は以上です!これでどちらもパス扱いになったので、同じ属性とレイヤー名のオブジェクトにすることができました!
プレビューで確認してみましょう!無事●が■になりましたね!おめでとうございます!他の人からみたら謎の動きですが、あなたから見たらかわいくて愛おしい動きなのではないでしょうか?
では、最初に作った●がなぜ動いたか。もうおわかりですね?複製されたアートボードだったので、最初から同じ属性とレイヤー名のオブジェクトだったんですね。納得。
これらの注意点さえ気をつければ、図形と同じように画像とテキストも動かすことができます!
また、上記に加えてレイヤーの順番さえ守っていれば、複数のオブジェクトをバラバラに動かすことが可能です!
憧れのパララックスみたいな動きも、がんばれば作れるような気がしてきますね。がんばって作ってみてください!(突然の見放し
まとめ
いかがでしたでしょうか?「自動アニメーションって結構簡単かも!」少しでもそう思っていただけたら嬉しいです!
プロトタイプに動きひとつあるだけで、デザインのクオリティや説得力、インパクトが爆上がりすること間違いなしです!ここぞというコンペの時や、動きも含めて伝えたいデザインがある時に、自動アニメーションを活用してみてくださいね。
また、エンジニアの方に動きのイメージを伝える時にも、頭の中のイメージをより正確に伝えることができます。デザインの段階でアニメーションも一緒に考えることは、最終的な仕上がりを意識した作りにするために大切なことです。
みなさまの素晴らしいデザインに、表現の幅が広がることを祈っております!
ここまでお読みいただき、ありがとうございました!










