
どうも、GrowGroup株式会社でエンジニアをしております石原です。
最近、どうも静電気をためやすい体質に変化したようで、椅子に触れただけでビビビッと電撃をくらいます。
今日は、AMP HTMLについて振り返りながら話したいと思います。
<html ⚡>
AMPであることを示す記述の仕方って、違和感覚えますよね。
なかなかなれないです。
目次
AMP (Accelerated Mobile Pages)HTMLって?
さて、本題です。
AMP (Accelerated Mobile Pages) HTMLは、パフォーマンスを保証するための制約が設けられた HTMLです。
AMP HTMLの仕様に沿ってコーディングを行うことで、高速なWebページを表示させることができます。
彗星のごとく現れ、あれよあれよという間に実装されたAMP HTMLですが、それもそのはず。
情報が発表されたのは2015年10月。それから ブラウザ、検索結果での対応まで1年もかからずに実装されました。
さすが、Webって感じですね。
なぜAMP HTMLが実装されたのか?
AMP HTMLが便利だから使おう!ではなく、なぜ実装されたのかについて焦点を絞りたいと思います。
コンテンツ提供者のための AMP HTML
さて、AMP HTMLのオフシャルサイトを見てみましょう。

出版とか、ニュースサイトのロゴがたくさん掲載されています。
(こういうプロジェクトに日本語のロゴがあると若干違和感を抱くのは私だけでしょうか。)
AMP HTML がバズワードとして注目される最近では、AMP = 新しくできたWebの技術 という意識があるかもしれません。
しかし、AMP HTMLが生まれた本来の目的はそうではないのです。
Google ウェブマスター向け公式ブログ の記事を参照してみましょう。
スマートフォンとタブレットは、人々が情報と接する方法を大きく変えました。今日、多くの人がスマートフォンを使って、たくさんのニュースや新しいコンテンツに触れています。世界中のメディアやコンテンツ提供者が、モバイル ウェブを通じて読者に記事やコンテンツを提供していますが、そのユーザー体験は、残念ながら理想的ではない場合もよくあります。ある調査では、ページの読み込みに 3 秒以上かかると、40% のユーザーがそれ以上の閲覧をやめてしまうことがわかっています。これは、コンテンツ提供者にとっては、広告や定期購読による収益化の機会を失うことも意味します。
from Accelerated Mobile Pages プロジェクトについて — 導入ガイド日本語版を本日公開しました
要約します。
- モバイル端末の利用率が増加
- モバイルウェブサイトの現状は、ユーザーにとって理想的ではない場合がよくある。(表示速度)
- コンテンツの提供者としても、記事内の定期購読による収益化の機会を失うことがある
つまりは、これが今のWebの中で課題としてあって、それを解決するための方法としてAMP HTMLが生まれたということですね。
さて、ここで考えてみたいのですが、publisher が提供するもの、つまりは「コンテンツの提供者」が提供するものとはいったい何なのでしょうか?
一般的な「コンテンツ」の概念
ずばりそのままですが、提供するものは「コンテンツ」です。しかし、この「コンテンツ」とはどのようなコンテンツを指しているのでしょうか?
というか、コンテンツってそもそも何なのか?実際普段の仕事の中でコンテンツという単語は使っていますが、具体的に説明しようと思ってもなかなか難しい概念です。
調べてみると、コンテンツの創造、保護及び活用の促進に関する法律 というものが策定されていました。
その中の定義がなかなかしっくりきたので紹介します。
この法律において「コンテンツ」とは、映画、音楽、演劇、文芸、写真、漫画、アニメーション、コンピュータゲームその他の文字、図形、色彩、音声、動作若しくは映像若しくはこれらを組み合わせたもの又はこれらに係る情報を電子計算機を介して提供するためのプログラム(電子計算機に対する指令であって、一の結果を得ることができるように組み合わせたものをいう。)であって、人間の創造的活動により生み出されるもののうち、教養又は娯楽の範囲に属するものをいう。
これも要約してみます。
- 教養又は娯楽の範囲に属する要素に係る情報をコンピュータを介して提供するためのプログラム
- 人間の創造的活動により生み出されるもののうち、教養又は娯楽の範囲に属するもの
もっと広範囲に定義することもできるのでしょうが、AMP HTMLが発足した原因の「コンテンツの提供者」という意味でいうと、
上記の定義が合っている考えられます。
さて、ではさらに掘り下げましょう。
なぜ、「コンテンツの提供者」、すなわち publisher はコンテンツを提供するのでしょう。
個人的な趣味のコンテンツもあるでしょうが、大体のサイトでは、利益を得るためであろうと推測することができます。
どのように利益を得るのか。これは広告によって利益を得ることにつながります。
つまり、AMP HTMLがだれのために策定されたのかということをまとめると、
広告によって利益を得るためのコンテンツの提供者(publisher)のために
ということが推論として考えられると思います。
AMP HTMLにとってのコンテンツ
では、なぜ広告によって利益を得るためのコンテンツの提供者(publisher)のためにモバイルWebで閲覧する時の課題を解決すべきだとAMP HTMLは考えたのでしょう?
理由1. Facebook インスタント記事や、ニュース系アプリに対抗するため
Facebook インスタント記事や、スマートニュース や Apple News といったニュース系アプリでは、
記事の高速な読み込みのため、実際のWebページではなく独自の表示形式をとっています。
こうなると、広告も意図した通りに表示できないため、Google や コンテンツの提供者の利益が下がる一方です。
なぜ、このような状態に陥っているのか原因を考えると、
モバイルWebサイト = 遅いという認識が広まっているためそれがニーズとなり、
Facebookインスタント記事や、ニュース系アプリへユーザーが流出しているきっかけになっているのではないか。
という仮説が立ったのではないでしょうか。
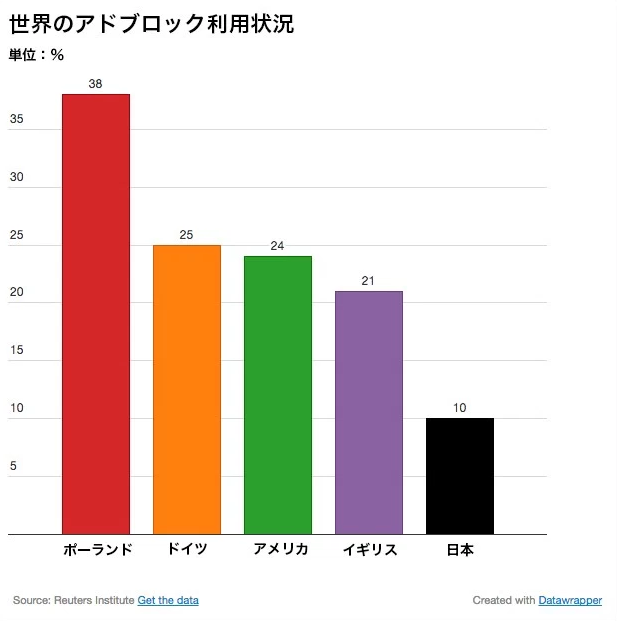
理由2. AdBlockに対抗するため

これも共通認識としてあると思うのですが、広告が鬱陶しいという認識から、
ユーザーがAdBlockを使い始めたことも原因かと推測できます。
去年、iPhone の Safari でも広告のブロックができるようになりましたね。
広告のせいで表示速度が遅いという認識は、Google とコンテンツの提供者にとっては脅威でしょう。
これを解決するために、AMP HTML では広告はすべて iframe で動くようになり、できるだけ表示速度を阻害しないように広告を表示するという道を進めています。
AMP HTMLを導入すべきサイトは
これまで、AMP HTMLが何のために策定されて、それがなぜ策定されたのかを考えました。
このことから、広告におけるGoogleとコンテンツの提供者の利害関係が見えてきた時に、AMP HTMLを導入する指標の一つとして、
「広告収益を目的としているモバイル版のWebサイト」ということが言えるのではないでしょうか。
今のところ、検索結果順位にも影響は与えないとGoogleが公言している通り、一般的なWebサイト、ブランディングを目的としたWebサイトは AMP HTMLを導入する必要はないということでしょう。










