
Webデザイナーを熟知されている方は、次のスキルアップとしてマーケティング(分析能力)を、まずは基本的な知識として学ばなければなりません。 その知識を活用して、お客様の課題解決をするために、お客様の業界をより詳しく知り分析した内容をデザインに反映、提案する事が、クオリティー上げるデザインになると思います。 これからWebデザイナーとして、さらなる飛躍を目指している方、Webデザイナーとして次へのスキルアップに何を学べば良いか分からない方に、覚えて得する基礎的なマーケティング(分析能力)をご紹介いたします。 この記事をきっかけに、自身でより詳しくマーケティングについて学んでいただき、Webデザインでお客様の課題を解決する為に、クオリティーの高いデザインになるよう、今後Webデザイナーとしてのスキルアップに繋がってもらえればと思います。
目次
Webデザイナーに必要なデザイン能力とは

Webデザイナーに必要なデザイン能力として大きく分けて4つあります。
●分析する能力 = マーケティング知識
●設計する能力 = 設計(構成)
●作る能力 = デザイン
●伝える能力 = 作成したデザインをプレゼン
上記の4つの中で、「作る能力」と「伝える能力」は既に熟知されている方が多いと思いますが、「設計する能力」で、最も重要なのが「分析する能力」になります。分析能力を学ぶ事によって、設計へのコンテンツや動線が、お客様の問題を解決できるデザイナーになるでしょう!
今回は上記の概要から、さらにスキルアップする為に必要となる基礎的なマーケティング(分析能力)をご紹介したいと思います。
なぜWebデザイナーにマーケティングスキルが必要なの?

Webデザイナーとして、ただオシャレでカッコいいサイトを作るだけで評価される時代は終わったに等しいでしょう!今の時代ではプロとして素敵なデザインをするのは、当たり前になり、より顧客から求められるのが、ビジネスシーンとしてユーザファーストのデザインが求められる時代になっています。いかにお客様の問題、課題を解決でき、成果を上げれるサイトになっているのか、訪問数やCV率などが重視してマーケティング戦略に沿ったデザインになっているかが重要になります。近年では、そういったデータ分析やロジカルな考えられたサイトを求める会社が多くなっています。Webデザイナーに求められるスキルも時代の流れと一緒に変化しているので、ただ素敵なデザインではなく、戦略、分析まで考えられたデザインにするために、マーケティングスキル(分析能力)がWebデザイナーにとって必要なスキルとなります。
まずは、基礎的な知識としてデザイナーが覚えると役に立つ分析方法を次にご紹介いたします。
Webデザイナーが覚えると役に立つ、分析やフレームワークを紹介

Webデザイナーとして覚えて得する基礎的なマーケティング(分析能力)・ビジネスフレームワークをご紹介いたします。 下記の記事内容をきっかけに、より詳しくマーケティングについて自らが学んで、実践していただければと思います。
ロジカルシンキング
フレームワークを活用した問題解決

ロジカルシンキングとは、論理的に物事を思考して頭の中を整理したり、考えを相手に伝わりやすくするための思考法です。
フレームワークでは、主に2つあり、ピラミッドストラクチャー / ロジックツリーがあります。特にWebデザイナーとして、活用できると思うのが「ロジックツリー」になります。
ロジックツリーには「要素分解ツリー」「原因究明ツリー」「問題解決ツリー」の3種類あり、情報の階層を整理して全体像をつかめるフレームワークです。
デザイナーは、イメージが選考しがちですので、ロジカルに物事を整理して考える事ができるのがロジックツリーです。
アクセス解析
アクセス状況、サイト全体を把握する

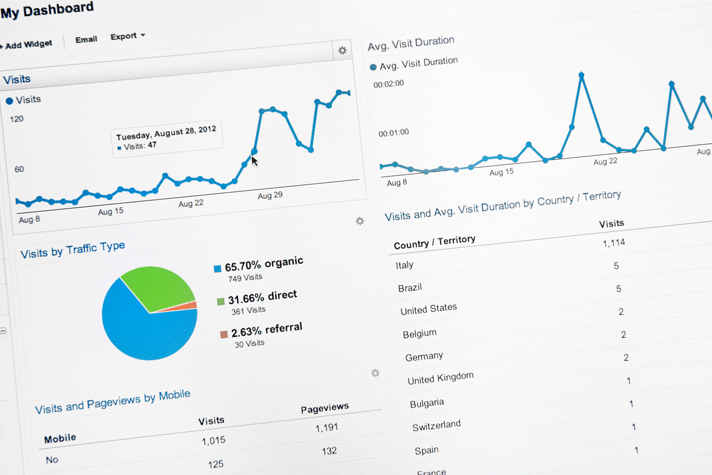
アクセス解析では、主にGoogle Analyticsを使ってサイトのアクセス状況を確認する事ができます。ここでは、今まで作ってきたサイトの集客の状況や、ページの閲覧状況、訪問者の特徴を把握したり、同様にお客様から共有されたGoogle Analyticsから、サイトの状況を分析できます。セッション率、ユーザ層、媒体、直帰率、離脱率、CV率など、様々な解析されたデータを把握する事ができ、サイト全体を俯瞰して解析することで、改善策の提案がます。自分が作ったサイトは顧客が求めている課題を解決ができたのか、また出来ていなかったら、何処を改善すれば良いのかというPDCAサイクルにもつながる要素や、今後の課題を抽出できる施策として、アクセス解析を使います。
アクセス解析ではGoogle Analyticsの他にもSimilarWebなど他のツールもございます。
競合サイト分析
お客様の競合他社を分析する

競合サイト分析ではアクセス解析にて現状分析(どのような所を改善すれば良いのか)を把握したうえで、具体的に競合調査、キーワード流入比較、競合他社のサイトマップ、コンテンツを列挙して、コンテンツの把握とデザインの把握、機能を把握します。デザイナーはお客様の課題を解決すべく、競合を分析し集客ができるサイト設計、デザインを作らなければなりません。お客様と競合他社との違いを分析する事で、デザインにおける重要なコンテンツは何か、訴求するポイントは何なのかが、把握できます。
競合他社サイト分析に使用するツールとしては下記のツールを使うと分析ができます。
- SEOチェキ:ドメイン取得日やページ数、SEOのMete情報などが分析できます。
- SimilarWeb:Google Analyticsなど登録してないサイトでも大まかなアクセス解析が分析できます。
- Pascal:SEOの順位が髙井キーワード流入を把握でき、競合他社がどんなキーワードで順位を上げているのかが確認できます。
ポジショニングマップ
お客様の事業を理解するために競合との差別化を知る

ポジショニングマップでは、主にお客様と競合を比較した時の差別化ポイントや訴求ポイントを明確にすることができ、よりお客様の強みや対策をしなければならい提案などを理解できるフレームワークです。ポジショニングは一般に縦軸と横軸の二次元マップで表現されます。
デザイナーにとっては、お客様の理解を深めてどのように差別化できるかをデザインで表現しなければなりません。競合との差別化を知り、顧客の強みを訴求できるデザインになるよう、ポジショニングマップで、理解しましょう。
セールスファネル
ターゲティングはペルソナより、セールスファネル

セールスファネルは、顧客化に至るまでの過程を分解して段階を踏む形を表現したものです。
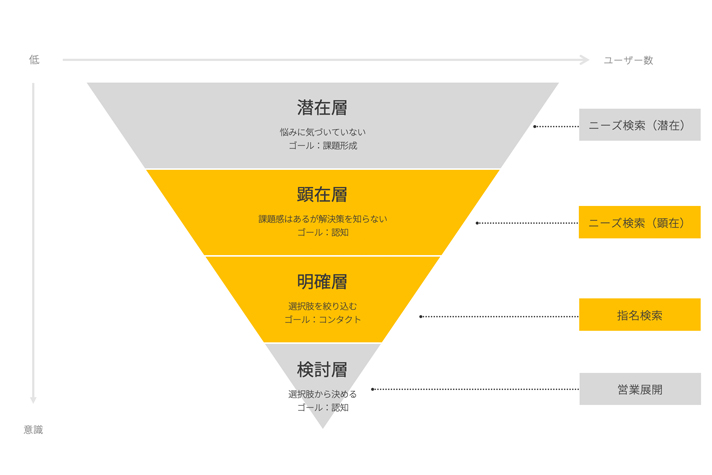
Webサイトにおけるダーゲット層を上から潜在層、顕在層、明確層、検討層とダーゲットを分解して見込み顧客から購入顧客まで、各フェーズごとでのターゲットを考えられた図です。
●潜在層:まだ悩みに気づいていなターゲット層(なんとなく気になっている人)
●顕在層:課題感はあるが解決策を知らないターゲット層(見込み顧客となる人)
●明確層:選択肢を絞り込むターゲット層(見込み顧客みなった人)
●検討層:選択肢から決めるターゲット層(購入を決めた人)
上記のように、ターゲットは一人に絞り込まず、いろんなタイプのターゲット層がどのようにサイトに訪れるのかを考えることができます。
ペルソナでは一人に絞って、架空の人物を想定して作成される事が多いので、都合の良いターゲットが生まれてしまう可能性があります。根拠のないターゲットを作っても、実際の行動とは違う事が想定される事があります。これでは課題解決にはなりません。
ターゲットはセールスファネルで考えると、よりユーザの行動を理解でき、コンテンツの導線やCTAについて、しっかり考えられたデザインになるでしょう!
カスタマージャーニーマップ
認知から行動に移るまでのストーリーを分析する

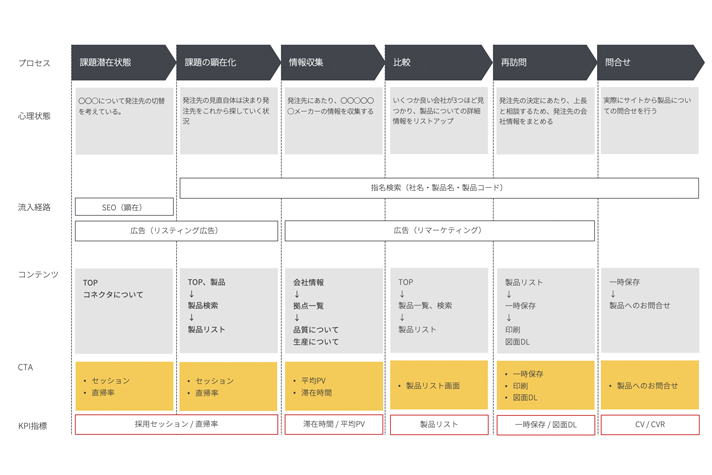
カスタマージャーニーマップは、自社商品・サービス購入するまでにたどる体験プロセスを、時系列ストーリで図示したものです。ユーザの行動を可視化して、集客やコンテンツ、役割を俯瞰的に見ることができ、顧客視点で効果的な設計・デザインを作成する事ができます。
デザインするうえで、カスタマージャーニーマップはとても重要なフレームワークです。
ターゲットが、どんな心理状態でそのコンテンツに訪れて、その後どんな心理になって購入までに、たどり着くのかが明確になるので、コンテンツやコンバージョンまでの動線を考えるのに最適なフレームワークです。
勿論、カスタマージャーニーマップを作るには、上記でご紹介してきた分析内容全てを把握したうえ作成できると、より完成度の高いカスタマージャーニーマップになるでしょう。
また、通常では仮説をたてたペルソナを元にカスタマージャーニーマップを作成する事が多いのですが、弊社では、先程ご紹介したセールスファネルを元にカスタマージャーニーマップを作成しております。
まとめ
今回ご紹介した内容は私が基本的に学んでおくと良いと思った内容を掲載しております。マーケティングはとても奥深いですが、覚えればいろんなシーンで活用できると思います。
Webデザイナーが次なるステップとしてスキルアップを目指すなら、まずは基礎知識でも良いので、マーケティングを学ぶ事をオススメいたします。デザインは見栄えだけではなく、お客様の課題を解決させる役割を果たしていないと、良いデザインと言えないですよね。勿論、素敵なデザインであることは、とても大切です。スキルアップとしてまずは、基礎知識から学び、自分にインプットし、そしてアウトプットしながら日々の成長を楽しんで、さらなる飛躍となると良いですね! 今回の記事内容以外にもWebデザイナーは、多くの知識や技術などを学んでいく必要がございます。是非この記事をきっかけに、自分への成長・目標をしっかり定めて、より素敵なWebデザイナーでご活躍いただければと思います。
また、弊社は成長というキーワードをとても大切にしている会社でございます。 自分の道を切り開いてもらえるよう育成業務にチカラを入れておりますので是非、弊社で働いてみたいと思うデザイナーさんはお気軽にご連絡をいただければと思います。










