
私はGrowGroupでデザイナーをしており、クライアントから頂いた数値データや表をデザインで整えることをしています。
試行錯誤しつつデータや表を整理していく中で、伝わりやすいデータの可視化に関するナレッジが着いてきました。
情報化社会の中、見づらかったり理解に時間がかかったりする情報というのはユーザーに見逃されてしまうことがあります。
社内資料や営業資料などで伝わりやすくするためにツールのテンプレートを利用することは多いでしょう。しかしテンプレートのまま表やグラフを作成したとしても、どうしても見やすい伝わりやすいといった目的を叶えることができません。
情報を見やすく伝わりやすいデータ可視化術を身につけると説得力のあるデータを意思決定者に届けることができます。
本記事では、見やすく伝わりやすいデータ可視化術を7つにまとめました。
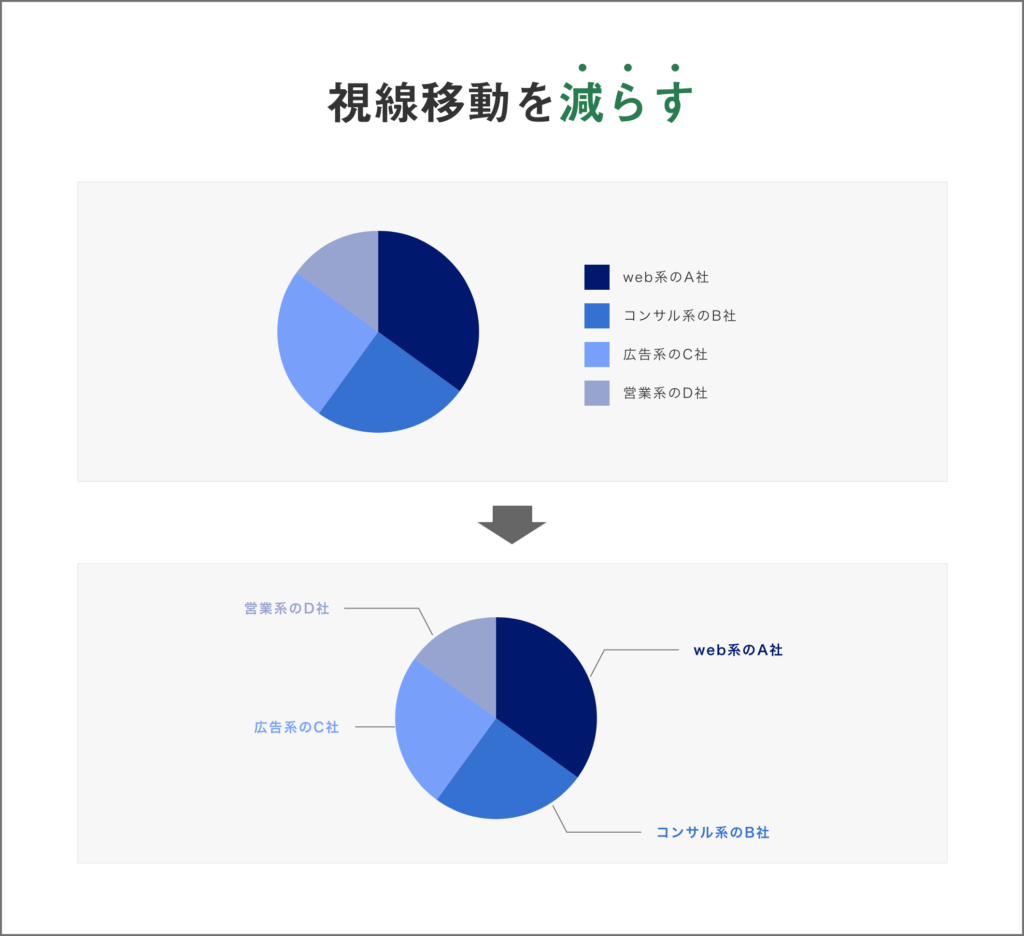
視線移動を減らす

右に凡例、左にグラフといったデータの可視化は、データを読むのに頻繁な視線移動を必要とするのでユーザーに負担をかけます。
どの色がなんの項目を表しているのかに気を取られてしまい肝心の比率を伝えることが難しくなっています。
各項目に線を引くことでユーザーの視線誘導を補助できるため、パット見で円グラフの各要素が見えてくるため伝わりやすいデータと化します。
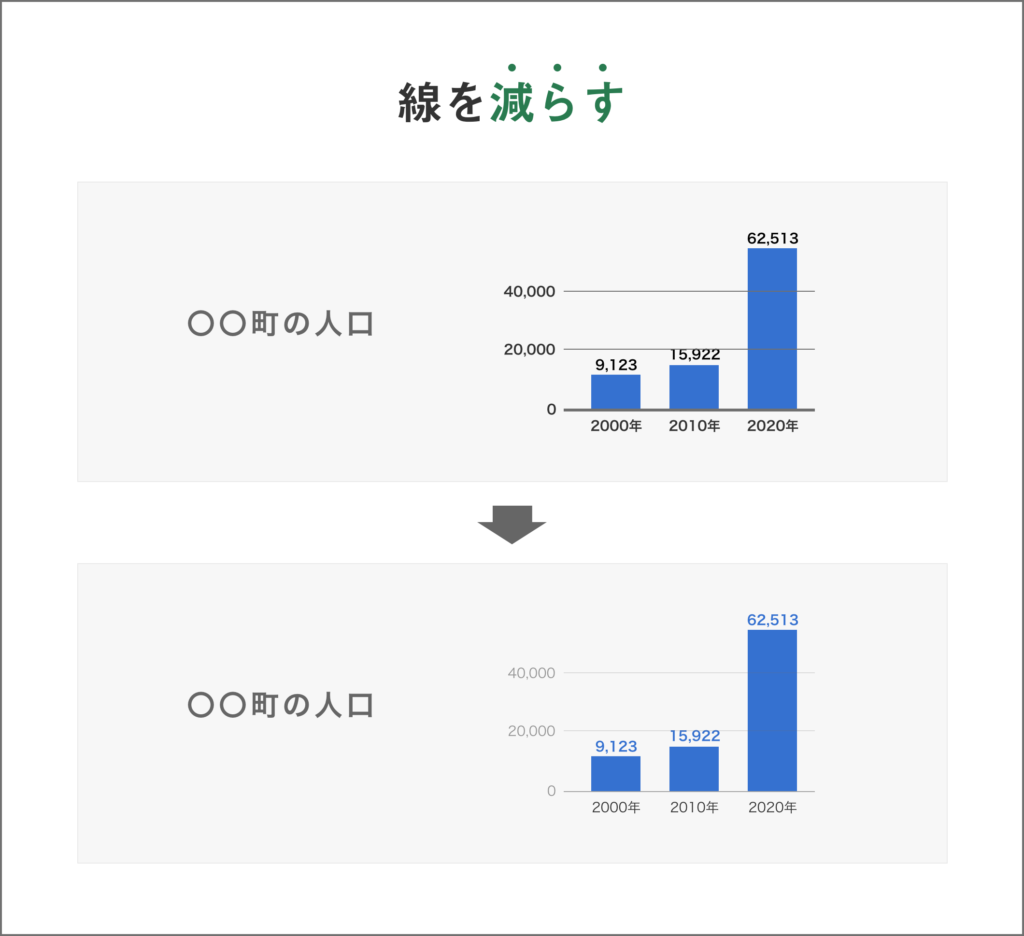
線を減らす

線はユーザーに伝えたい要素ではありません。数値,文言,デザインと要素があった場合デザインが一番伝えなくても良い要素となりますが、多少のデザインがないと見にくいデータになってしまうので完全にデザインなしにするべきではありません。
よって目立たないデザインを施す必要が出てきます。白背景に真っ黒なデザインはもってのほかで、なるべく背景とかぶる色合いで区切りがあることをユーザーに伝えましょう。
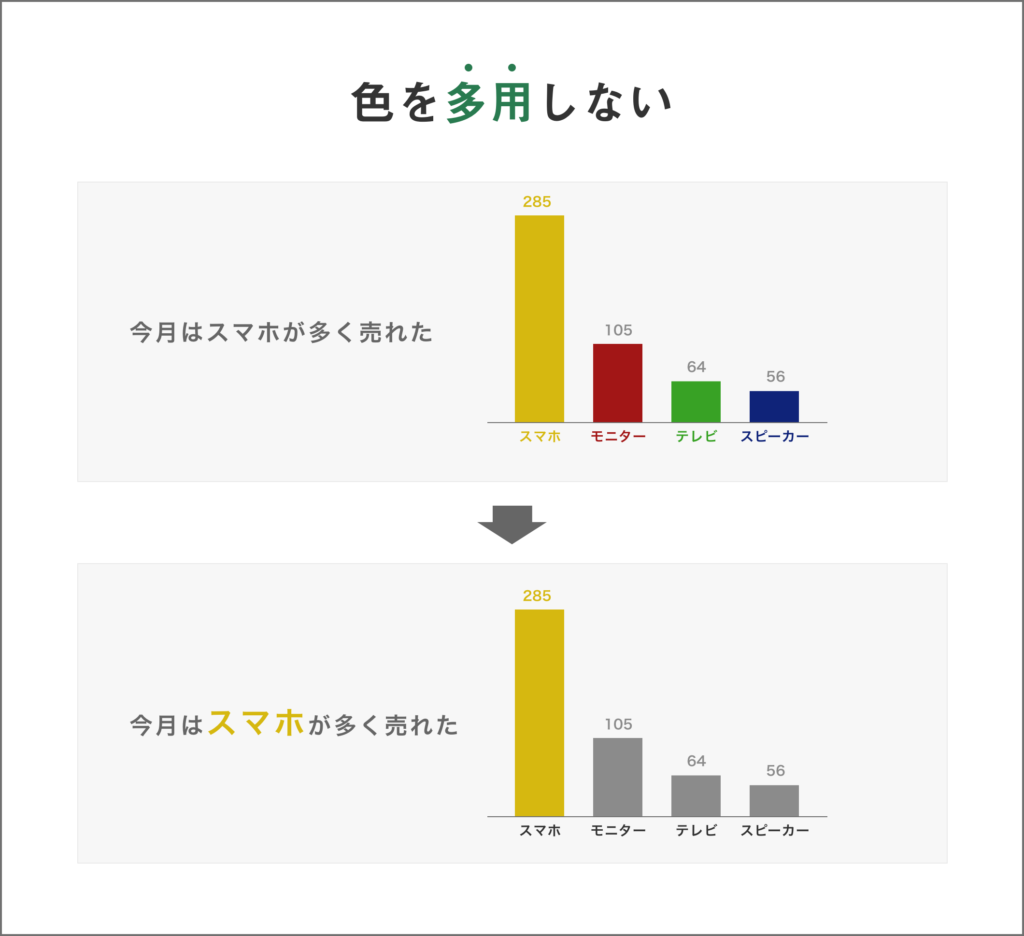
色を多用しない

データの可視化時に色を使う場合、メリハリを付けるため以外に使わないほうが良い言っても過言ではありません。色を使う箇所は目立たせたい場所、伝えたい場所のみに使うべきです。
見せたい情報を識別する目的で各要素ごとの色を変えていますが見た目の一貫性が無いためグラフから読み取れることを考える前に離脱する可能性が高くなります。
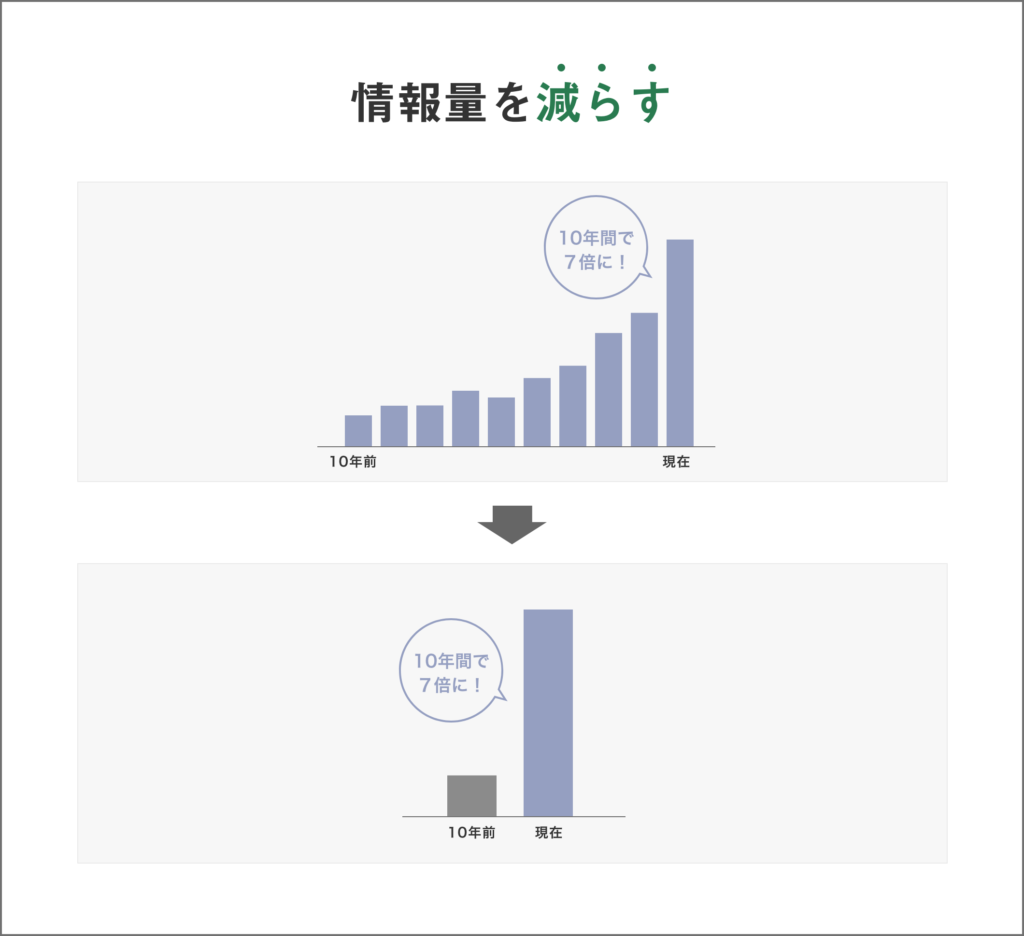
情報量を減らす

表をそのままグラフにするとデータ数が多くなってしまいがちです。
余分なデータは情報を読み取るのにノイズになってしまうので減らすにこしたことはありません。
例えばグラフから言いたいことが10年前との比較を表したい場合、必要なデータは10年前と現在のグラフのみで伝えることができます。
元の表に掲載されていた情報を削除するということは勇気のいる行動ですがbefore afterをみると明らかにafterのほうが理解すべきグラフの量が少ないのとメッセージが目に入りやすくなっています。
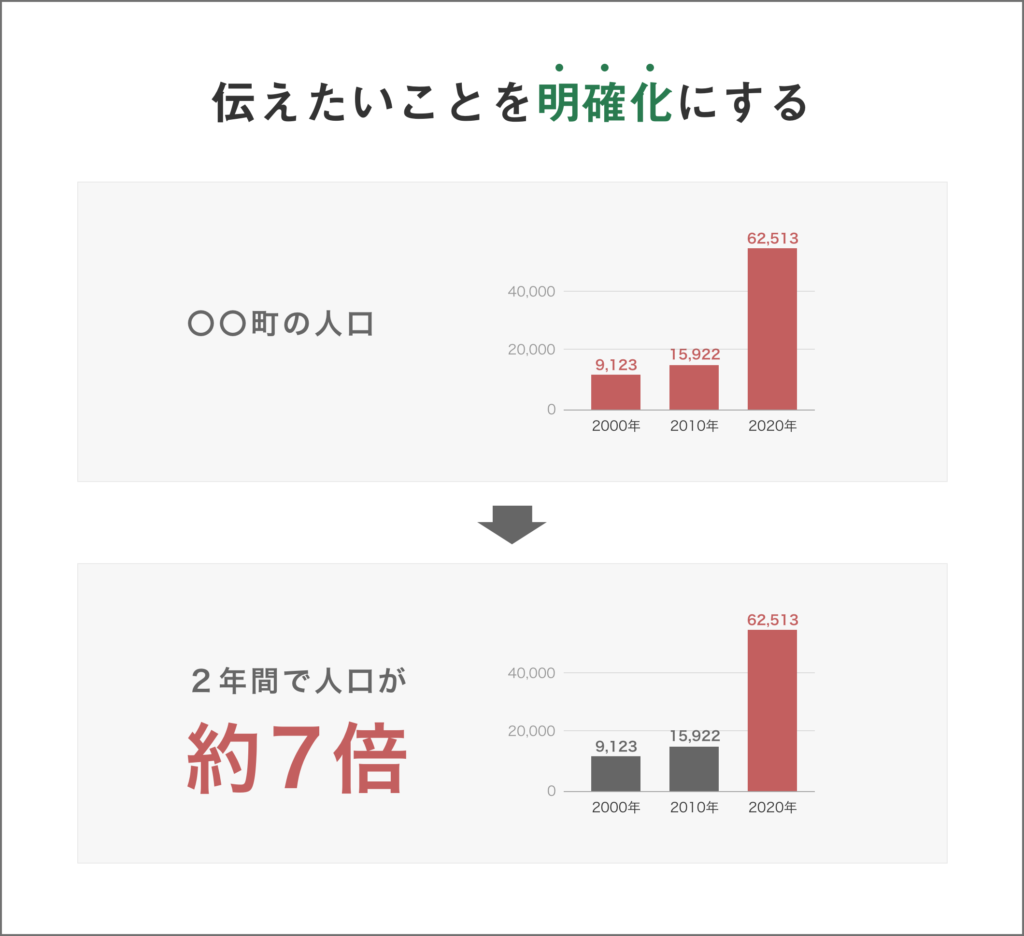
伝えたいことを明確化にする

グラフをプレゼンテーションの現場などで意思決定者に見せても捉えられ方は様々です。伝えたいこととは違った解釈をされてしまってはデータの可視化をした意味がなくなってしまいます。グラフのみで見せてしまうと結果として誤解を招いたり、理解できたとしてもストレスを与える事に繋がります。
「グラフから何を伝えたいのか」を題名に記載する事で、グラフのどこに注目したら良いのか、このグラフから何が分かるのかといった、見るための準備が行われます。
視覚的に大小が分かるようにする

さてここでもう一度グラフでデータの可視化を行うか振り返ってみましょう。理由は「見やすい、伝わりやすい」を叶えるためです。
表のみの場合は数値でしか判断することができないため分析をするのに時間がかかります。
グラフで表現することで視覚的に大きいのか小さいのかといった比較分析を行いやすくなります。
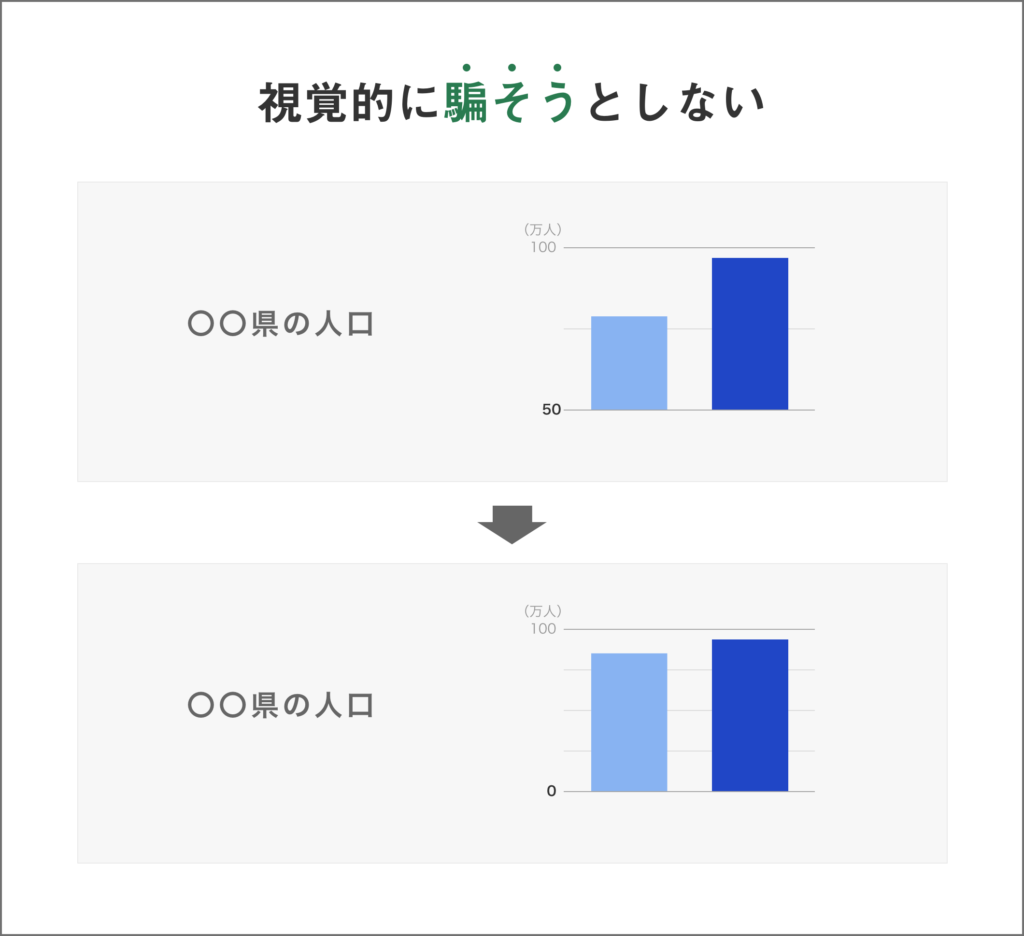
視覚的に騙そうとしない

ビジネスで用いる数値の場合、印象操作をしていることがバレると信用を失ってしまうことに繋がります。パット見で分かるようにと言ってグラフの原点を0以外にしたり行き過ぎた四捨五入をするのは辞めたほうが良いでしょう。あくまでも「伝わりやすく」であり、「オーバーに伝える」のとはまた異なります。
まとめ
本記事で紹介した7つのセオリーは全て「googleスプレッドシート」や「Excel」で作成した表・グラフに反映可能です。
是非、この記事を読みながら、今までよりも「見やすい、伝わりやすい」データの可視化を目指してみてください。










