
皆さん、今巷で話題になっている「Notion」というメモアプリをご存知でしょうか?
今回は、その「Notion」というメモアプリをWeb制作会社ではどのように活用しているのか、なぜ「Notion」なのか、などを伝えていけたらと思います。
目次
Notionとは?

Notionは、タスク、Wiki、およびデータベースを統合するマークダウンサポートを備えたメモアプリケーション及びサービス。 同社はこのアプリを、メモ作成、プロジェクト管理、タスク管理のためのオールインワンワークスペースと説明している。
Wikipedia参照
Wikipediaに書いてある通り、メモ作成や、プロジェクト管理、タスク管理、他にもカレンダーやWikiなどの幅広い機能を備えているので、オールインワンで情報を管理することができます。
メモアプリとは言うものの、メモだけではないたくさんの機能がありますね。
では、弊社ではどのように活用しているのかご紹介いたします!
Web制作会社でNotionを使うメリット

Web制作会社では、様々な情報を管理する必要があるので、自ずと色んなサービスを使ってしまいがちです。
例えば、議事録を作成するならGoogleドキュメントやDropbox Paperなどを使用するし、スニペットを残しておくならBoostnoteやEvernoteなどを使用するかと思います。
それらを一元管理できるのが、この「Notion」なのです。
さらに、チームで使う上で色々なサービスを使うと各々が同じ内容をそれぞれ違うサービスに書いてしまう、いわゆる重複管理をしてしまう可能性もあります。「Notion」で一元管理をすることで重複管理をしないようにすることができます。
他にも、ナレッジの蓄積をすることによりチーム全体の技術力の向上、スニペットを保存しておくことによる業務効率化など様々なメリットがあると思います。
Web制作会社でのNotion活用方法

Notionを採用した弊社ですが、一体どのようにカテゴライズされているのか。
実際弊社ではコーダーのみで使用しているため、Web制作会社というよりはコーダーの活用方法の説明となります。
それでは、分解して見ていきましょう!
①ルール

まずは、Notionの管理するときのルールをまとめたドキュメントです。
Notionを使用する目的や、用途、基本ルールや禁止事項などを定められています。
チームで運用する上では、何か運用するルールをあらかじめ決めておかないと管理が乱雑になり、結果活用しづらいものになってしまいます。
弊社では、目的や用途、基本ルール、禁止事項を以下のように定めています。
目的
エンジニア内でのドキュメントの一元管理、重複管理の防止
ナレッジの蓄積、業務効率化、教育管理
用途
- 作業中に常時開き、サンプルコードなどを参照する。
- 他の作業者に共有できる情報を蓄積していく
基本ルール
- 子ページが存在する項目に関しては、親ページは「目次」ページとし、概要を記載ください。
- 重複記事が生まれないように、関連性のある内容は、1ページに収めるよう工夫してください。
- ドキュメントを追加したら、コーダー全員に通知してください。
- ドキュメントのタイトルは、リストビューで内容がある程度把握できるよう、工夫してください。
- 仮ドキュメントなどは、一度、プライベートで下書きするなどして、完成したのち、共有スペースへ移行するなど、中途半端なドキュメントを残さないよう、心がけてください。
- 整理整頓を常に心がけてください。
禁止事項
- 許可なく大カテゴリーの追加はしないでください。(notion利用ルール / 業務マニュアル 等)追加したい場合は、コーダー全員に通知の上、許可を取ってください。
- 個人宛のドキュメントなどは、作成しないでください。
- 時系列ドキュメント(20201024)などのファイルは作成しないでください。
- 個人宛(〇〇さんへ)などのドキュメントは作成しないでください。
- ファイルの見出は、内容が把握しにくくなる名称は避けてください。
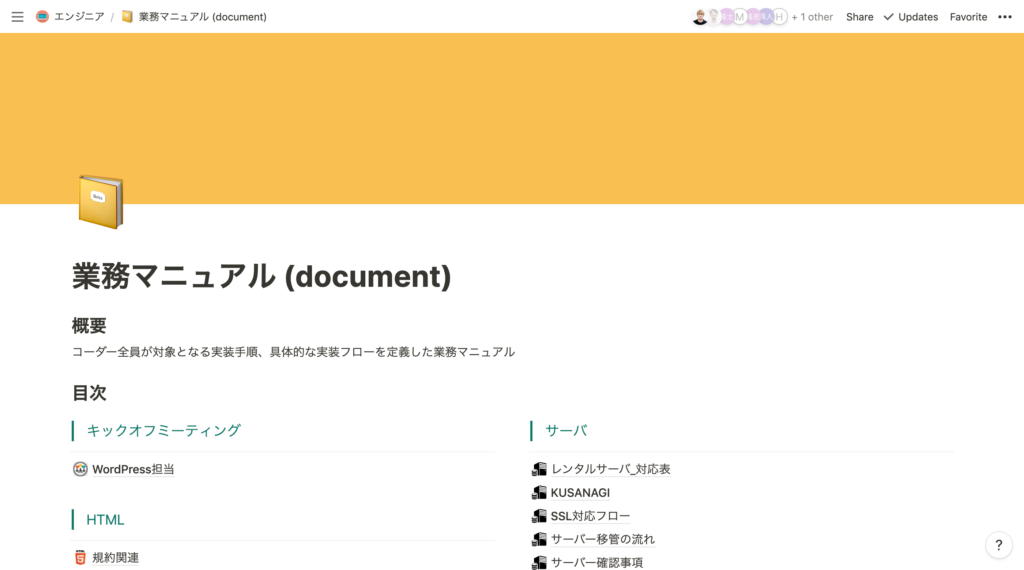
業務マニュアル

業務マニュアルとは、コーダー全員が対象となる実装手順、具体的な実装フローを定義したものがまとめられているドキュメントです。
HTMLコーディングやWordPress実装の取り掛かりから終了までの実装フローや、各ツールの運用ルールなどがまとめられています。
これを見れば新人さんでも安心して作業を覚えていくことができるようになりますね!
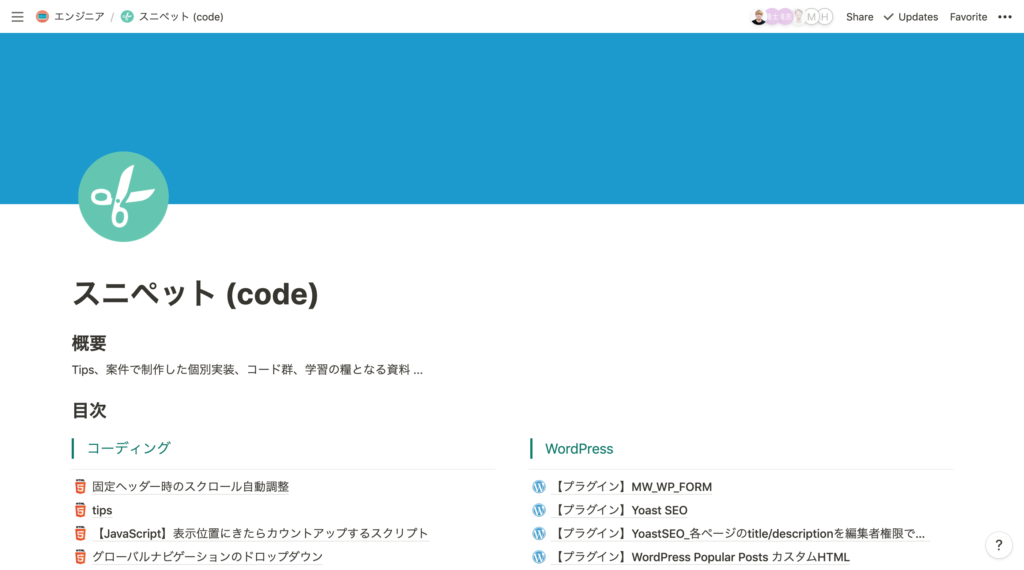
スニペット

スニペットとは、Tips、案件で制作した個別実装、コード群、学習の糧となる資料などをまとめたドキュメントです。
HTML、CSS、JavaScript、PHPの実装方法や、WordPressプラグインやフック、そのほか豆知識など過去案件で得た知見をまとめています。
様々な実装をすでに先輩方がされていて、このドキュメントに残してくれていたりするのでかなり助かっています。
弊社で過去にどのような機能実装などをしているのかが気になる方は弊社の制作実績をぜひご覧ください。
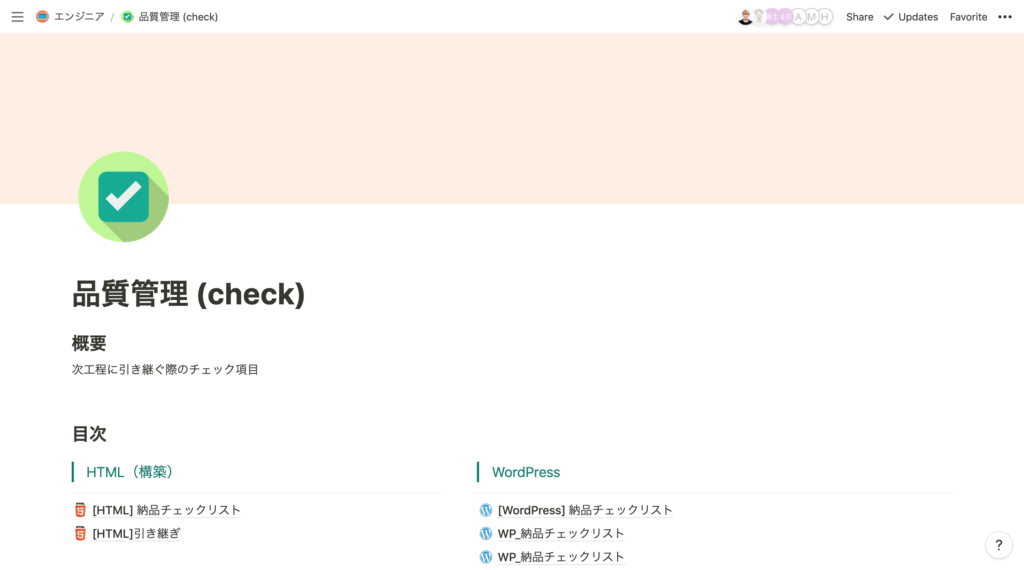
品質管理

品質管理とは、次工程に引き継ぐ際のチェック項目や、僕たちが制作した成果物の品質を担保するためのチェック項目をまとめたドキュメントです。
納品前チェックは、Excel(Googleスプレッドシート)と併用して使用しています。
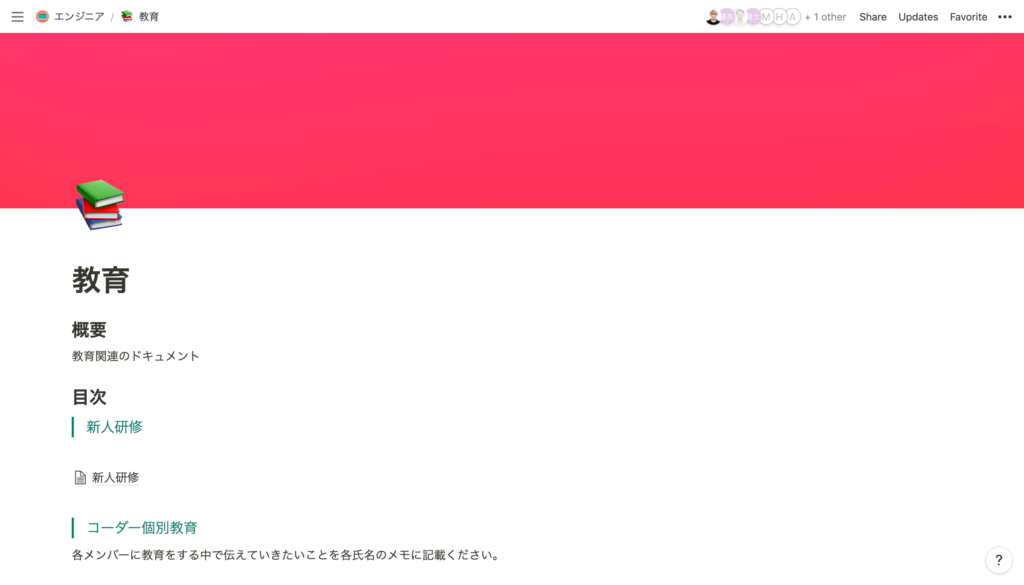
教育

これはその名の通り教育関連のドキュメントです。
新人研修の内容や社内勉強会の草案や進捗、各人の技術習得状況などを管理しています。
その他の便利そうな機能

そのほかにも便利そうな機能があったので本当に軽く紹介しようと思います。
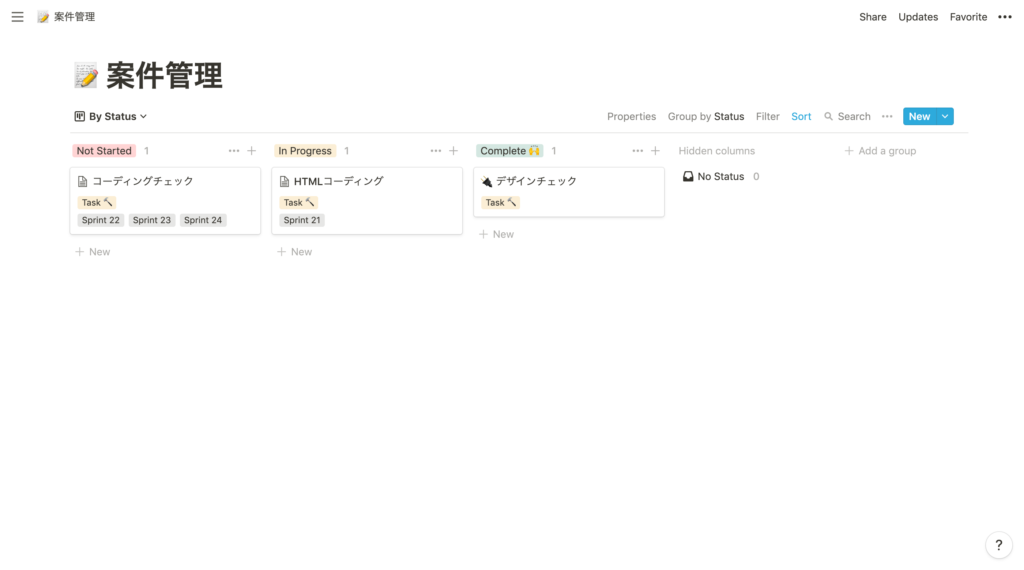
ボード機能

TrelloのようなUIで、カンバン方式でタスク管理ができます。
業務の見える化で抜け漏れや自分の今の状況を把握しやすくすることがメリットですね。
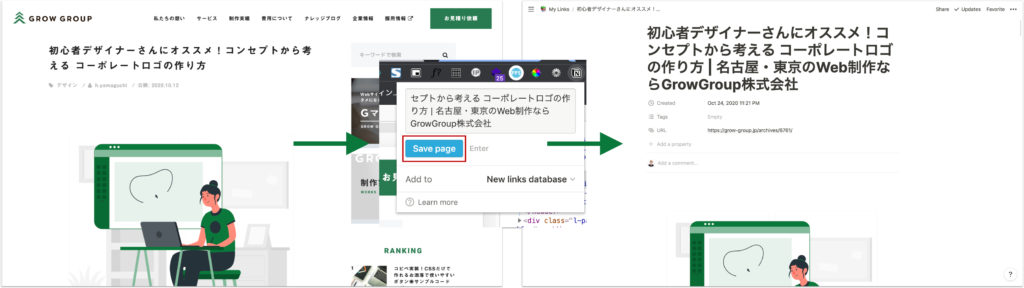
Web Clipper

対象のWebサイトの中身をNotionのページにしてくれる機能です。
為になる記事などあった時にこの機能を使ってしまえば自分だけのWikipediaが作れてしまうわけですね。
ただしログインを必要とするページには使えないようですので、ご注意を。
ちなみに対応環境は、Chrome、Firefox、iOS、Androidだそうです。
プラグインのダウンロードは以下からどうぞ!
https://www.notion.so/web-clipper
まとめ
以上、Web制作会社ではどのように活用されているのか、なぜ「Notion」なのかお分かりいただけたでしょうか。
一元管理とは言うものの、弊社では他のサービスも併用して使っています。
ですが、Notionを採用してから重複管理がなくなり、それぞれのサービスの役割を明確にすることができました。
一見、たくさんの機能があるのでこれだけで十分じゃん!となる反面、機能がありすぎて慣れるまで大変、という印象です。
ですが、全ての機能を使う必要はないので、使える範囲で使ってみてもいいと思います!
これからNotionを取り入れる同業者の方、個人の方へ何かの参考になれば幸いです!
ここまで読んでいただきありがとうございました!










