
WordPressでサイトを運用している人の多くが定期的に記事をアップしていることでしょう。通常、記事の作成は投稿ページで行いますが、「使いづらい」と感じたことがある方もいるのではないでしょうか。エディタを拡張することでその悩みを解決できるかもしれません。そこで、今回はエディタを拡張できるおすすめのプラグインを4つご紹介しますので、執筆効率をアップさせたい人は是非チェックしてみて下さい。
目次
エディタを拡張できるおすすめのプラグイン4選
エディタを拡張させられるおすすめのプラグインは4つあります。もし、気に入ったものが見つかったらインストールすることをおすすめします。
TinyMCE Advanced

とても有名で記事を定期的にアップする人の多くがインストールしているプラグインです。インストールすることで、ビジュアルエディタのツールバーの中にある編集ボタンを追加することができます。
デフォルトの状態でも引用や文字色の変更のためのボタンなどがありますが、効率的に執筆しようとすると物足りなさを感じることは少なくないでしょう。インストールすることでその物足りなさを解消できるというわけです。
具体的に追加できるボタンは、フォントサイズや下線、ソースコードなどがあります。ビジュアルエディタからテキストエディタに変更してHTMLを記述するという作業が少なくなるので、魅力を感じる方も多いのではないでしょうか。
AddQuicktag

ビジュアルエディタの編集ボタンを追加できるプラグインです。設定画面でボタンのラベルと開始タグ、終了タグを入力して保存することでオリジナルの編集ボタンをツールバーに追加することができます。例えば、ラベル名を太文字に設定し、開始タグを<strong>、終了タグを</strong>に設定すれば、太文字に装飾させる編集ボタンを追加できます。インストールしてあらかじめ設定することで、HTMLを使った編集作業が少なくなります。そのため、記事執筆の効率を大幅にアップさせられるでしょう。
また、スタイルシートの定義もできるという魅力があります。例えば、ラベル名を青文字にし、開始タグを<p style=”color:blue;”>、終了タグを</p>に設定することで、青文字に装飾できる編集ボタンを追加できます。スタイルシートをあらかじめ登録しておくことで、テキストエディタに変更してスタイルシートを定義してといった作業が少なくなるので、メリットを感じる方も多いのではないでしょうか。
さらに、テーマによってはショートコードを定義した設定ファイルを配布しているものもあります。JSONファイルをインポートすることで数多くの編集ボタンを一度に追加することもできます。
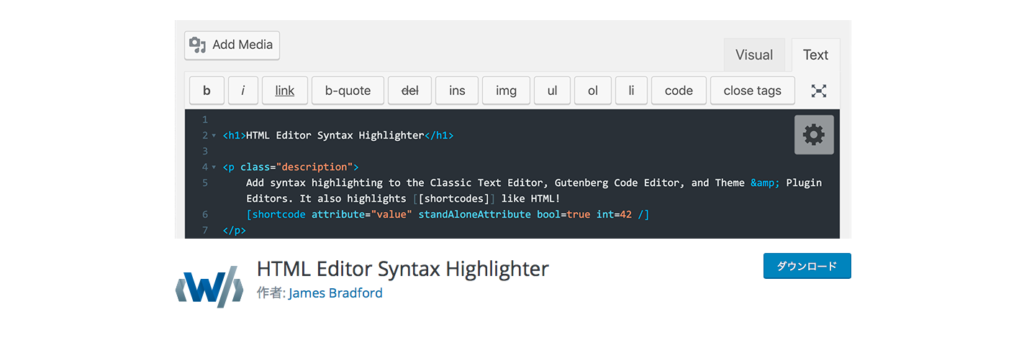
HTML Editor Syntax Highlighter

HTML Editor Syntax Highlighter
テキストエディタを拡張するプラグインです。テキストエディタは文字やHTMLタグ、スタイルシートなどが混ざり合っているので、デフォルトの状態では非常に見づらくなります。もし、HTMLタグの記述が間違っていると正しく表示されませんが、デフォルトのテキストエディタは見づらいので、どこに間違いがあるのか見つけるのに時間がかかります。この見づらさを解決してくれるのがHTML Editor Syntax Highlighterというわけです。インストールすることで文字やタグを違う色で分けて表示してくれるので、文字なのかそれともタグなのか一目で識別できるようになります。
また、文字サイズを変更することも可能です。さらに、細かい設定は必要なく、プラグインを有効化するだけで使えるので、初心者も利用しやすくなっています。記事を編集する時、テキストエディタを使用している人やHTMLタグを記述する機会が多い人におすすめです。
WP Editor

開発者向けのプラグインで、インストールすることで投稿・固定ページ、テーマ・プラグイン編集画面のエディタを拡張できます。HTMLタグ、コメント、PHP、JavaScriptなど、言語の種類によって色分けをしてくれます。そのため、様々な言語が混じり合っているファイル編集も見やすくなり、作業効率がアップします。また、MonokaiやEclipseなどエディタのデザインがいくつか用意されているので、好みのものを選択することも可能です。オリジナルテーマを作成したい人や既存のテーマにカスタマイズを加えたい方におすすめのプラグインとなっています。
エディタを拡張するメリット

すでにエディタを拡張するプラグインはたくさんありますが、具体的にインストールすることでどのようなメリットを獲得できるのでしょうか。
作業効率がアップする!
最大のメリットは作業効率を大幅にアップさせられることです。今までHTMLで記述していた作業が少なくなったり、文字の装飾が容易にできるようになったりします。基本的に記事を書く作業は時間がかかります。限られた時間でサイトを更新しなければならない人も多いため、作業効率がアップすることに魅力を感じる方もたくさんいるでしょう。
最低限の知識で記事をアップできる!
少ない知識でサイトを更新できるという点もメリットになります。WordPressを使用すればWeb開発に詳しくない人でも簡易サイトを作れますが、記事の見た目を良くしようとするとHTMLやCSSの知識がどうしても必要になってきます。しかし、エディタ拡張プラグインを利用すれば、ドラッグやクリックといった簡単な操作で記事を装飾することができるため、HTMLやCSSにあまり詳しくない人でもクオリティの高い記事をアップできるようになります。
間違いが探しやすくなる!
ソースの誤りを探しやすくなるという点もメリットです。テキストエディタを拡張することで、タグや文字が色分けされるため、タグを正しく閉じていない箇所などを簡単に見つけることができるようになります。また、記事を編集する時も見やすいので便利です。
エディタ拡張プラグインをインストールする際の注意点

エディタを拡張すると便利になりますが、注意点もあります。そのため、インストールを検討している人はあらかじめ注意点を確認しておくといいでしょう。
プラグインの入れすぎには注意
インストールすればするほど機能が拡張されるので、利便性が増しますが、プラグインの数はできるだけ抑えたほうがいいです。入れすぎると、相性の悪いプラグイン同士が衝突して、サイトが落ちたり、表示速度が低下したりする恐れがあります。そのため、必要最低限に留めることを覚えておきましょう。ちなみに、こちらのページではプラグインをインストールする際の注意すべきポイントなどを詳しくご紹介していますので、是非チェックしてみて下さい。
バックアップを必ず取ろう!
バックアップを取ることも注意点のひとつとして挙げることができます。念のためバックアップを取っておくことで、万が一サイトに不具合が生じた時、元通りに戻すことができます。そのため、とても重要な作業になります。もっと詳しく知りたい人はWordPressのバックアップに関してこちらの記事で詳しくご紹介しています。是非アクセスしてみて下さい。
まとめ
Webサイトから利益を獲得するためには、記事の更新は欠かせない作業になります。エディタを拡張することで、作業が今までよりも楽になる可能性があるので、できるだけプラグインを活用するようにしましょう。










