
どうも!GrowGroupの石原です。
Webに携わる人であれば、どのデバイスにもインストールされている Google Chrome。
特にエンジニアでれば、Chromeで開発している方もたくさんいらっしゃるはず!
今日は、そんな Chrome の開発者用のツールである、「Chrome DevTools」 の便利だと思う機能を独断と偏見でご紹介します!!
目次
1. スニペット機能
Chrome DevTools の [Sources] パネスの中で、JavaScriptを実行したり、スニペットとして保存したりできますよ!
アニメーションとかはここでざくっと書いてから本格的に書き出したほうが効率あがります!
他にも、このページの記事データを加工してコピペしたいなぁ〜とか、Formのネーム値を加工して一覧で出力したいなぁとか言う時にかなり使えるにくいやつです!
参考:
https://developers.google.com/web/tools/chrome-devtools/snippets?hl=ja
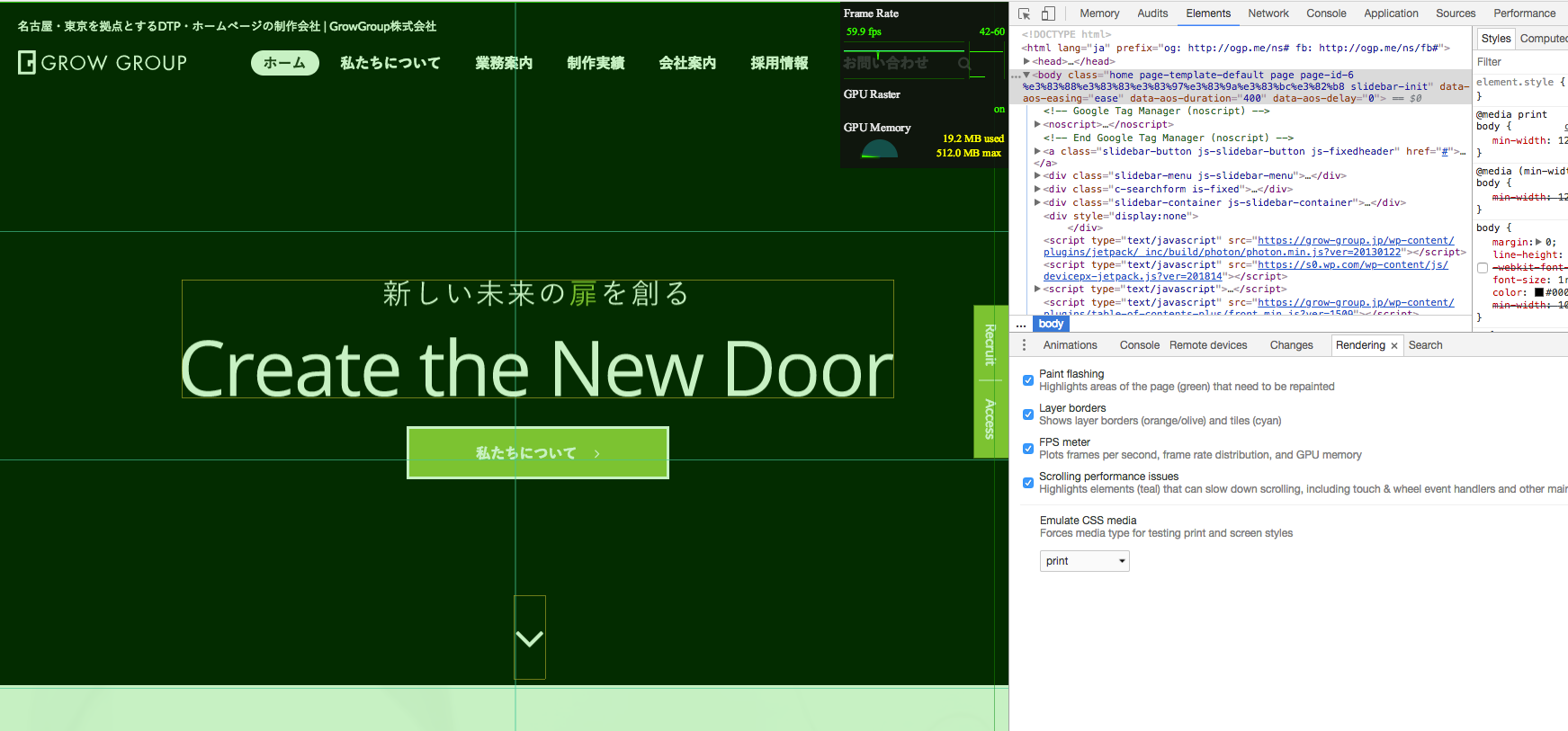
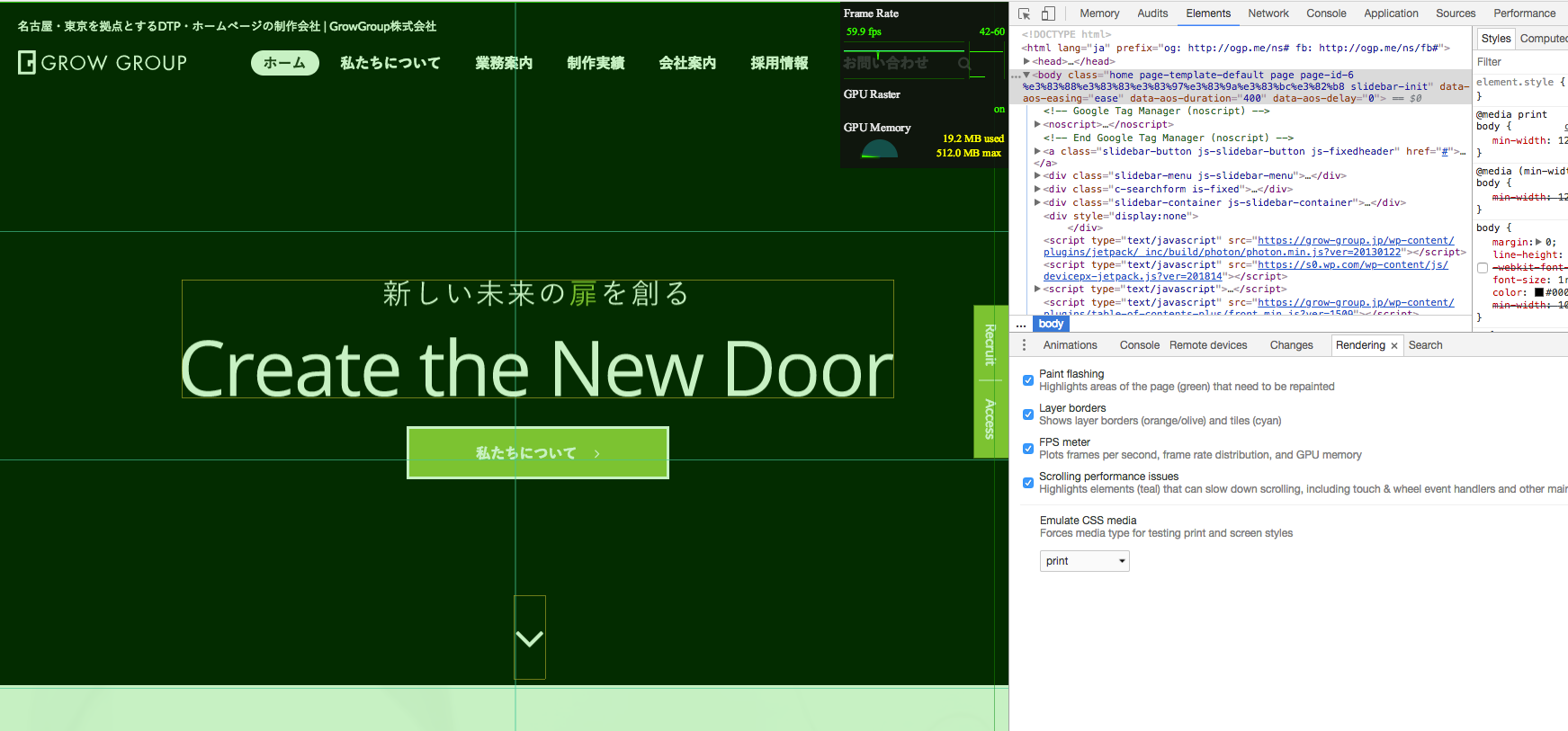
2. レンダリングパネル
FPSを計測したり、レイヤーの線を可視化したり、スクロールやホイールのイベントハンドラーを可視化したり、とにかくアニメーションの最適化を行う時に必須なパネルですよ!

地味に CSS mediaも切り替えることが出来ます!
印刷とかデバッグするのにも使えますよ!!!!!!!!!
3. Search パネル
Webサイト上で読み込んでいるすべてのリソースから文字列検索ができちゃうますよ!!
正規表現もつかえる!ソースコードを表示して検索なんてしなくても大丈夫です!
file:*.html 検索キーワード
上のような感じで file: っていうワードで拡張子を指定できたりもできちゃうすごいやつです!!!
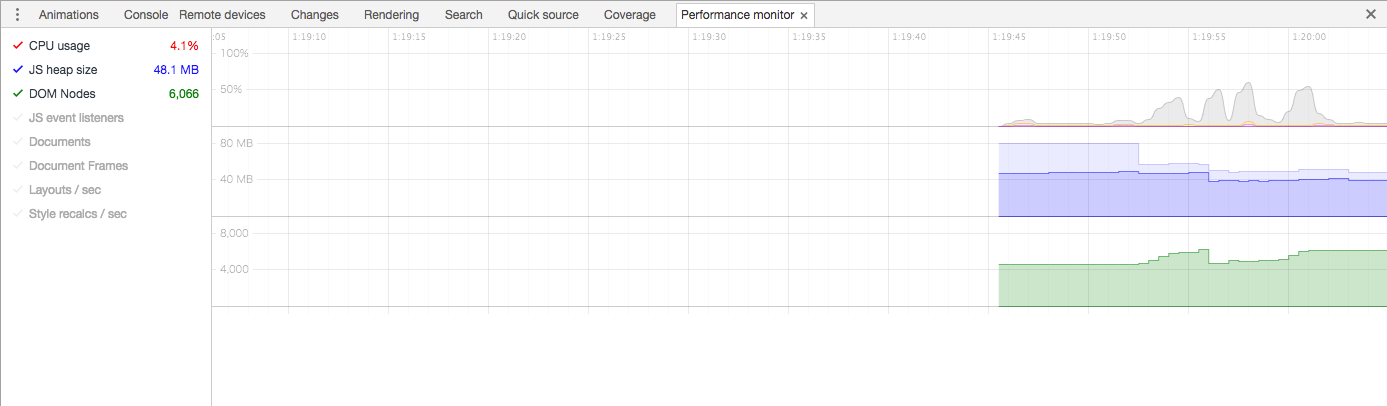
4. パフォーマンスモニター
地味にわかりにくいところにありますよ!!
リアルタイムでCPUとかDOMのノード数とかパフォーマンス関連の情報をだしてくれるから、
ちょっとだけとか作りながらパフォーマンスを確認したい時はオススメです!!!

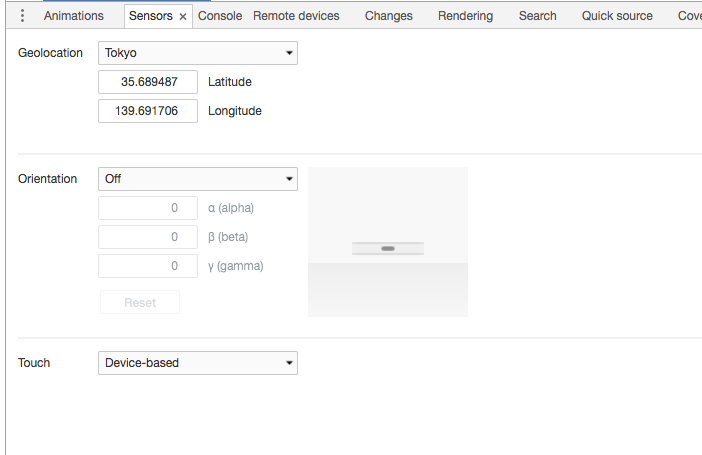
5. センサーパネル
位置情報とか使う場合、デバッグどうしようってなるかもだけど、そんなことは問題なし!
位置情報もセンサーパネルを利用すれば簡単に上書き可能です!!!!

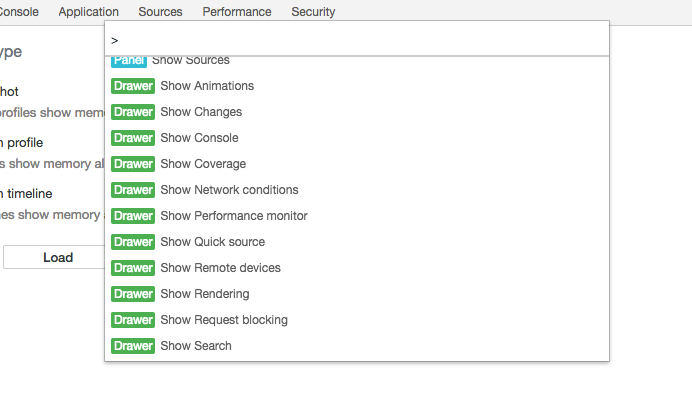
6. 何でもショートカット
Command + Shift + P で コマンドパレットが開きます!!!!

ほとんどのことがここからできます!!!!!!!!!!!
7. 特定のDOM Nodeのキャプチャ
特定のDOMを選択した状態で、6番のコマンドパレットをひらいて、「Capture」と打ち込むと、
「Capture node screenshot」というメニューがでてきます!!!!
これで選択しているDOMだけのスクリーンショットがとれるんです!!!!!!!!!!!

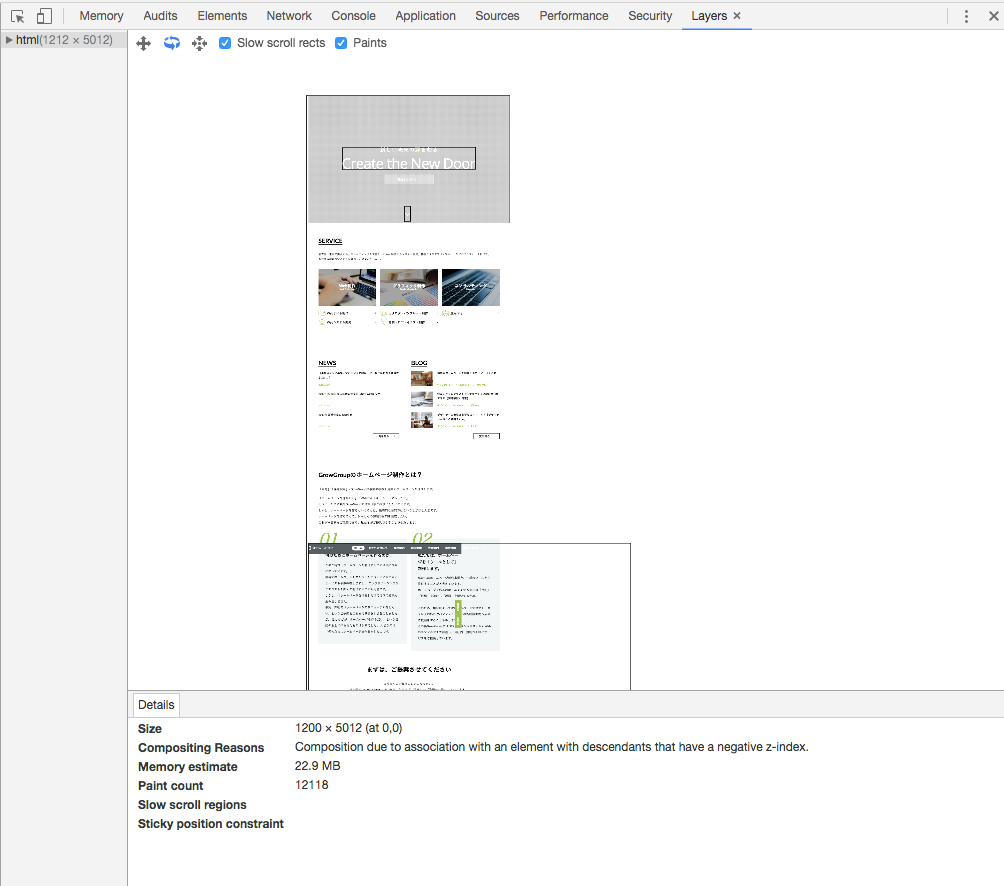
8. レイヤーパネル
レイヤーの全体像が把握できます!!!!!!!

ウィンドウに表示されている以外のレイヤーがどんな動きをしているのか簡単に確認できるんです!!!!!!!1!
まとめ
Chrome DevToolsの便利機能を紹介してきましたが、皆さん知っていましたか?!
これからもきっといろんな機能が追加されるので、今後も Chrome Devtoolsを watch し続けます!
以上、石原でした!










