
どうも!!この世でもっとも恨んでいるのは静電気。エンジニアの石原です!
WordPress 5.0 から搭載される予定である新エディター「Gutenberg(グーテンベルグ)」。 頭の片隅では問題を認識しているけれど、考えないようにしている…そんな方いらっしゃらないですか?
楽しみ半分…怖さ半分…僕がそうです。
今回は、Guttenberg について、実際の所「Web制作者にどの程度影響があるのか」調査した結果をシェアします!
※ 2017.11.29 時点での記事です。Gutenbergのバージョンは1.8で検証しています。
※ この記事に書いてあることは、ドキュメントを読めばほとんどわかります。英文が読める方はそちらを参照されることをおすすめします。
参考 :
https://github.com/WordPress/gutenberg/tree/master/docs
https://wordpress.org/gutenberg/handbook/
2017/12/25 追記 : Reusable Block について
新しい機能として、「Reusable Block」が開発されています。
詳細はこちら
目次
Gutenberg (グーテンベルグ) って何?
Gutenberg (グーテンベルグ)は、WordPressが5.0から搭載予定のこれまでのビジュアルエディタとは全く異なるブロック型の新しいエディタのプロジェクト名です。 現状はプラグインとして github上で開発が進められています。 リポジトリが作られたのが 2017年02月04日なので、かれこれ10ヶ月かけて作られているんですね〜
https://github.com/WordPress/gutenberg
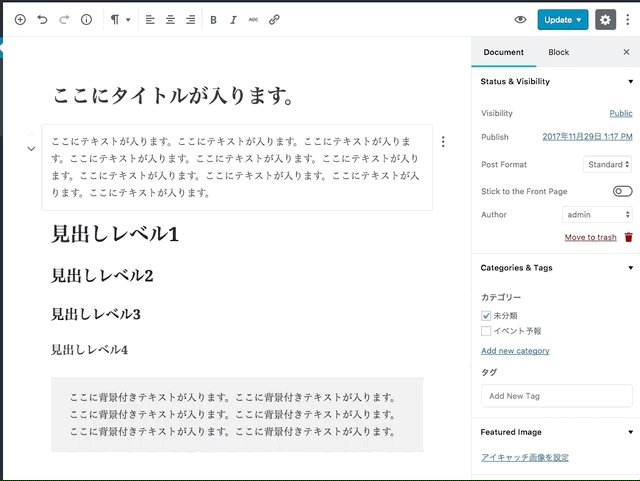
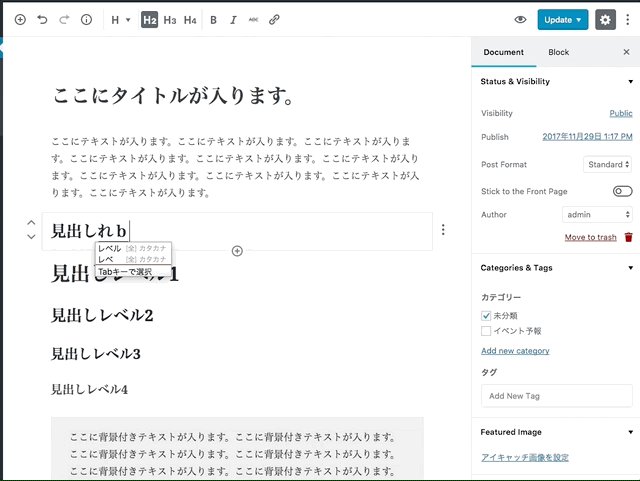
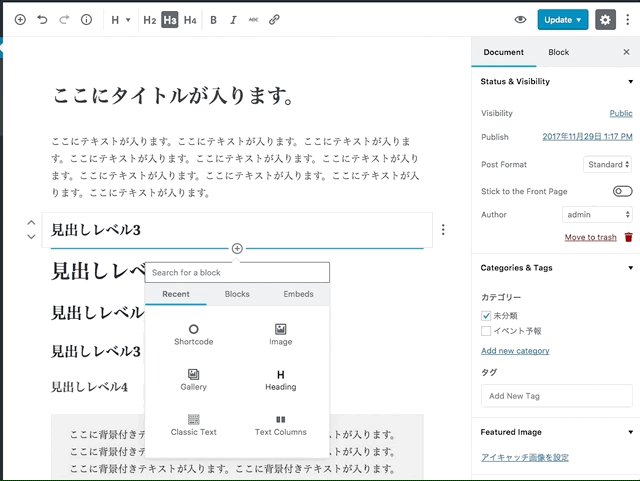
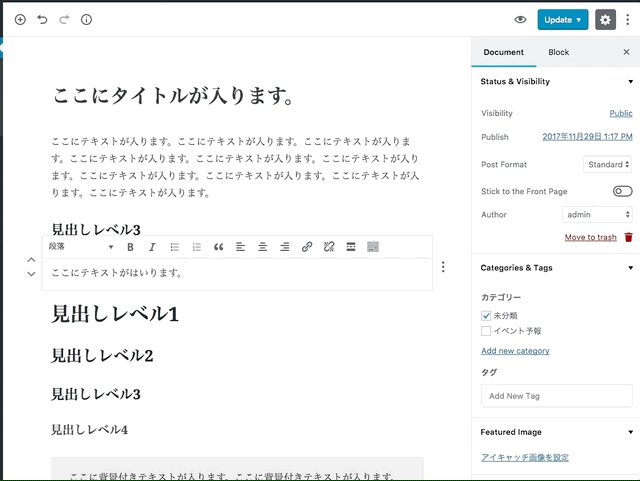
こんなイメージでの操作が可能となります。

詳細はたくさん記事が書かれていますので、本記事では割愛します。
参考:
React ライセンス問題は結局どうなったの?
こちらの記事にあるように、当初FacebookのオープンソースソフトウェアであるReactを利用して開発が行われていましたが、ライセンスに問題があり途中でライブラリを変更するという決断に至っていました。
ただ、その後Facebookが方針を変更し、ReactのライセンスをMITに変更するという判断を下したことで、引き続き Reactを利用して開発が行われています。
どんな仕組みで保存されているの?
通常であれば json等の型式で保存し、出力時に変換するという型式を取ることが多いかもしれませんが、互換性のことを考えるとそんなことできません。
REST APIを利用し保存
管理画面編集画面から保存する際には、REST APIを利用して保存されます。
その際に、すべてのブロックがHTMLとして保存されます。ブロックとしての情報を別に保存してはいません。
HTMLコメントでブロックのメタ情報を管理
あれれ〜?どこに保存しているかと思いきや、HTMLのコメントとして保存される仕様のようです。
<!-- wp:paragraph {"textColor":"#313131","backgroundColor":"#eee"} -->
<p style="background-color:#eee;color:#313131" class="has-background">ここに背景付きテキストが入ります。ここに背景付きテキストが入ります。ここに背景付きテキストが入ります。ここに背景付きテキストが入ります。ここに背景付きテキストが入ります。ここに背景付きテキストが入ります。</p>
<!-- /wp:paragraph -->
(PEGパーサを利用しているようです。)
データベースへ保存されるのもシリアライズされたコメント付きのHTMLです。 出力時にはブロックコメントは削除された状態で表示されます。
HTMLのブロックコメントがない場合の処理
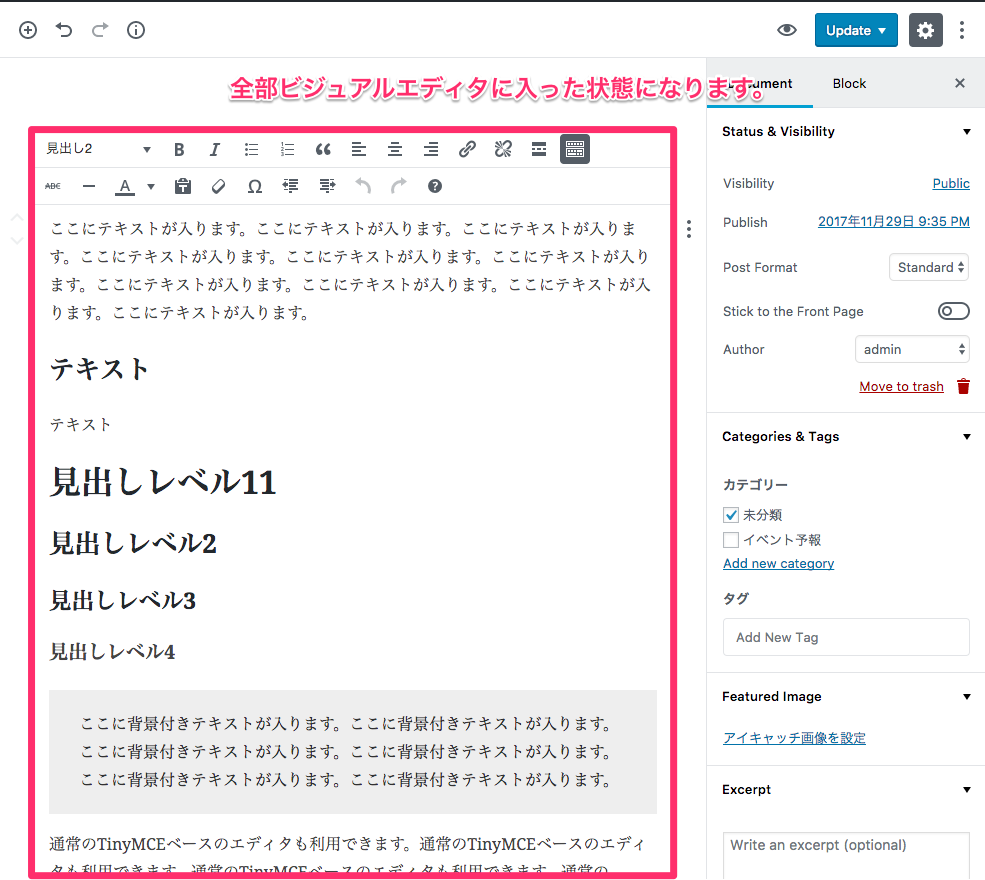
Gutenberg のHTMLブロックコメントがない場合は、すべてのコンテンツが従来のビジュアルエディタに反映された状態で表示されます。

HTMLのブロックコメントが壊れている時の処理
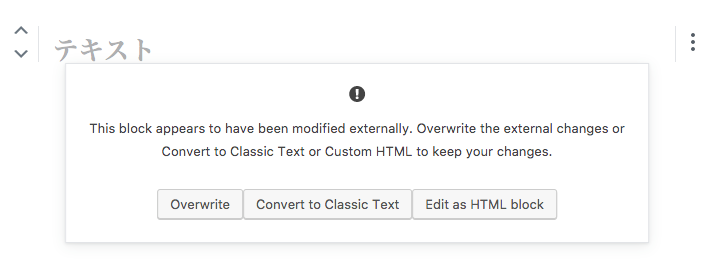
ブロックコメントが解析できない場合は、エラー文が表示され、従来のビジュアルエディタで開くことができます。

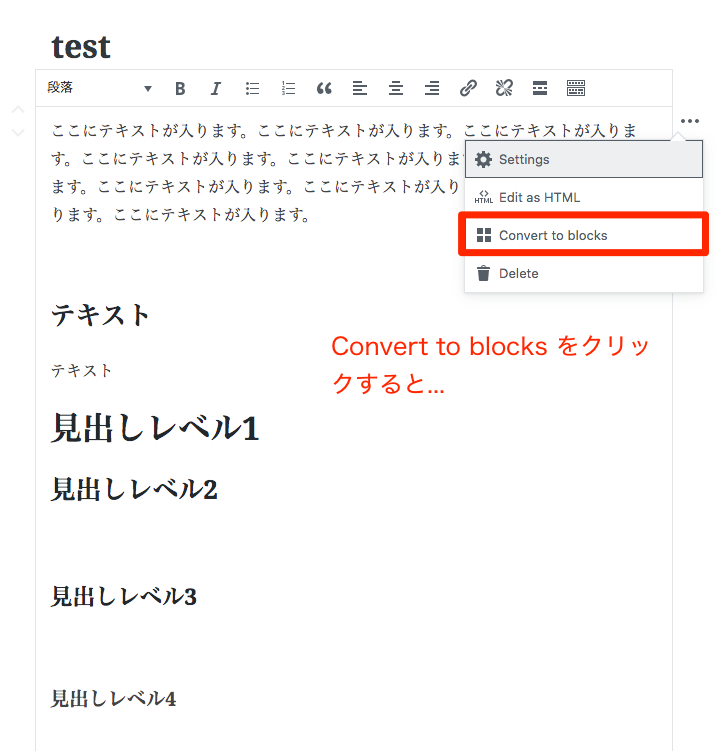
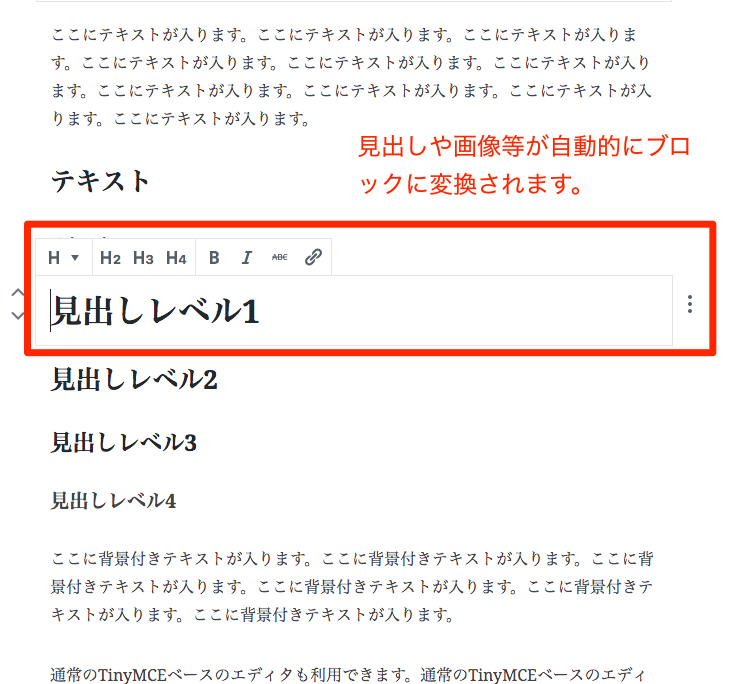
これまでの記事もブロックに変換できる(完全ではない)
完全ではないですが、これまでの記事もHTMLタグベースでブロックに変換できるようです。 (style 属性等は消えていました)


カスタムフィールドはどうなるの?
編集画面自体が大きく変わってしまったため、カスタムフィールドへどう対応するのか というのは懸念点でした。カスタムフィールドはこれまでにWordPressに無くてはならない存在になっていますからね。
Gutenberg では保存の仕方も変わっており、画面のUI全体も変更となっているため、その影響は大きいはずです。
一応はカスタムフィールドにも対応
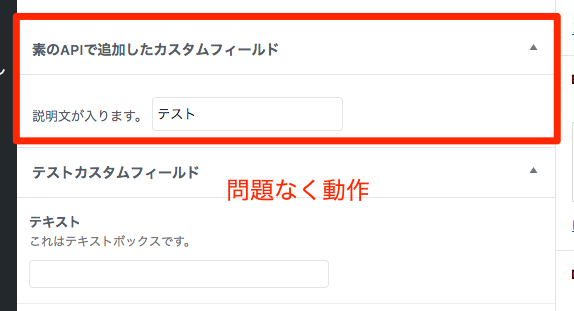
functions.php 等から Metabox APIを通じてカスタムフィールドを追加して検証しましたが、問題なく動作はしているようでした。
しかし、Advanced Custom Fields 等のプラグインは保存前にJavaScript等でごにょごにょしていたり、保存型式の問題もあってからか現状は正常に動作していませんでした。 まぁ、5.0リリースまでには対応してくれることでしょう。おそらく。
内部的には、REST APIを利用した投稿記事データの保存とは別で送信を行い、カスタムフィールド箇所のHTMLのみ返ってくるような状態になっています。

オプションでの対応方法もあり
add_meta_box の第7引数にオプションを渡すことで、強制的に従来のTinyMCEエディタを利用するようにすることができるようです。
最終的な手段としてはこちらを設定する…ですね。
add_meta_box(
'metabox_section',
__('素のAPIで追加したカスタムフィールド', 'textdomain'),
'meta_box_callback',
$screen,
'normal',
'high',
array(
'__block_editor_compatible_meta_box' => false,
)
);
参考: https://github.com/WordPress/gutenberg/blob/master/docs/meta-box.md
カスタムフィールドをプラグインで管理されている方は要注意
カスタムフィールドをプラグインで管理されている方や、自ら定義している場合でもあまり込み入ったことをしていると、何かしらの不具合が起きる可能性が高いかと思われます。
まだまだ開発途中ですし、リリースまでは日があるのでそれまでに何かしらの解決策が提供される可能性もありますが要注意です。
ブロックからカスタムフィールドにアクセスできるAPIもあり
ブロックの定義の仕方によって、カスタムフィールドにアクセスするためのAPIも用意されているようです。
https://github.com/WordPress/gutenberg/blob/master/docs/attributes.md
Metabox APIとはだいぶ概念が違ってきているので、使い所を選びそうな印象。 (そこまで検証できてないです。)
ちょこっとやってみた結果だと、きちんとカスタムフィールドに保存できていたので、今後はこちらを利用したカスタムフィールド系のプラグインも出てくるかもしれませんね。
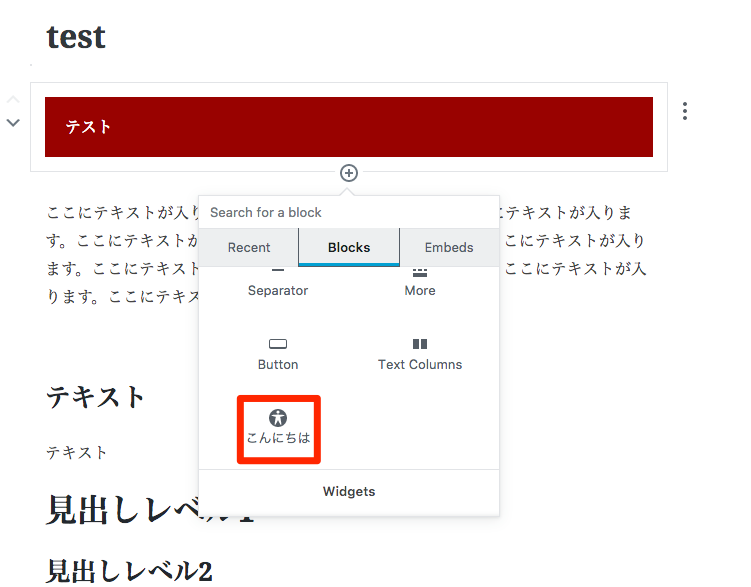
自作のブロックも作れるの?
作れます。イメージとしては、これまでのTinyMCEにボタンをつけるようなAPIですね。 (もっとシンプル)

詳細は下記URLを参照ください!(投げやり)
結論
さて、以上を踏まえて結論です。
- 5.0更新時は入念なテストしたほうが良さそう。特にプラグインはどうなるか未知数。
- 編集画面に対して何かしらのCSSやJavaScriptを読み込んでいる場合も、対応が必要になる可能性あり。
- 既存コンテンツは基本的に影響なし。ただ、カスタムフィールドを利用している場合は要テスト。
- 恐らくこのまましばらくは従来型のエディタで編集するか、Gutenberg で編集するか選べる状態が続くとは思うが、1記事に対して並行して編集を続けるのは避けた方が無難。TinyMCEの編集中にHTMLコメントが大変なことになる。
- テーマ側でも、初期状態で組み込まれているブロックに対するスタイル調整は必要。
- 運用者のリテラシーによっては、かなり戸惑う可能性もあり。運用面での補佐的な準備が必要になる可能性大。
既存コンテンツが崩れたり等はなさそうですが、プラグイン系は不安がつきまといます。
5.0がリリースされても、しばらくは様子見したほうが良いかもしれません。
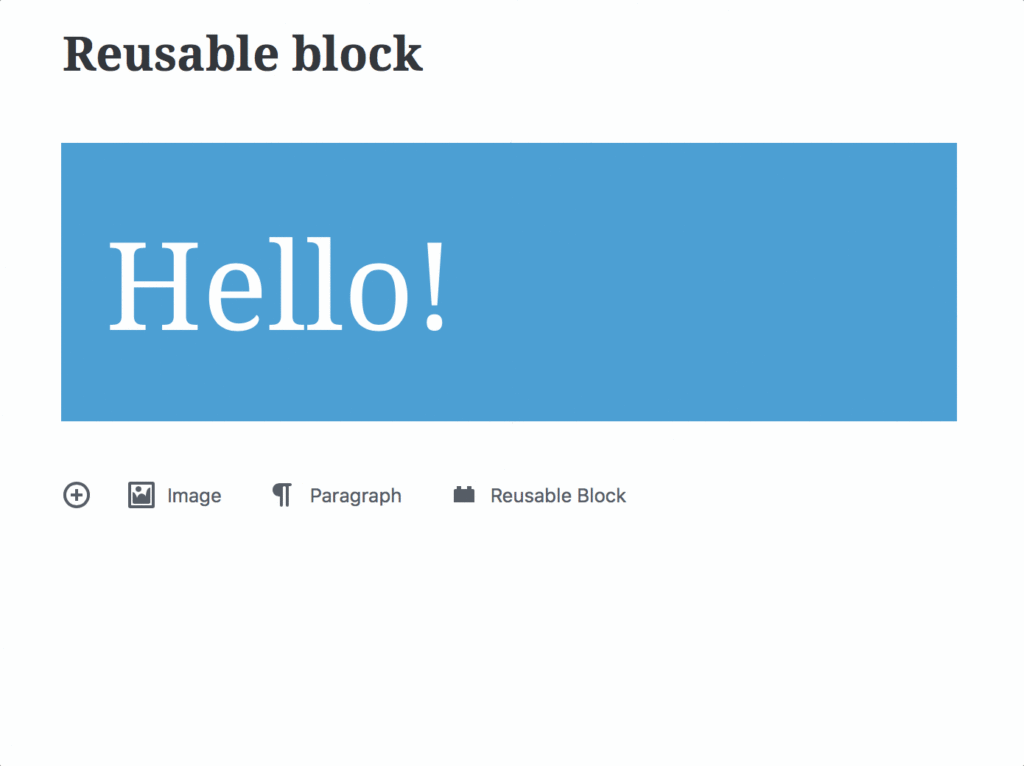
Reusable Blockについて

機能として「Reusable Block」が開発されています。
その名の通りブロックの再利用が可能となる機能です。ブロックに名前を付けてreusable block として保存し挿入すると、サイト内で利用しているすべての同一ブロックに対して共通の変更が反映されます。
CTAブロックや、アフィリエイトなどに便利そうな機能です。
最後に
Gutenbergのドキュメントやコードを読みあさりましたが、やっぱりよく考えられてるな、と改めて感じました。
WordPressの理念と、実際の設計・実装方法がちょうどいい〜感じで調和しています。
業務的に Redux や React に関わることがそうそうないので、いろいろ勉強にもなりました。
2018年01月よりコアとの結合を進めるということなので、まだまだリリースは半年ぐらい先かもしれませんが、今から5.0のリリースが楽しみです!
以上、現場からでした!










