
ご無沙汰しております!ケイジャニストやまだです!さて、今回は『サイト公開時に気をつけたいポイントと手順』ということで記事を執筆してみたいと思います!
この『サイト公開』というテーマですが、検索するとわかりますが、初心者向けの記事がたくさんでてくるので、今回はweb制作会社の『サイト公開』と、いうところにテーマを絞って記事を綴ろうと思います!
目次
この記事を書くまでの背景

さて、『サイト公開』にこだわった記事をわざわざ書いているわけで、『サイト公開』にという単語が指す意味は、web制作会社にとって『納品』という意味とだいたいが同義だと思われます。ただこの『サイト公開』という単語。人や立場によって受け取り方が違うため、まずは筆者の考える『サイト公開』についてと、この記事を誰に向けて書いているのか(読者ですね)。この記事の結論は何かを簡単にご紹介したいと思います。
もしこの段階で『あ、これ自分が求めてる記事じゃないわ』と感じた方は遠慮なく弊社の他スタッフの記事を引き続きお楽しみくださいw
それではいってみましょ〜!
webサイト制作における『サイト公開』は1つのプロジェクトのゴール
さて、webサイト制作における『サイト公開』っていったいなんでしょうね?
冒頭の前置きでも書かせてもらいましたが、人や立場の違いによって『サイト公開』という単語が指すものは違ってくると思いますが、筆者はこんなふうに考えています。
webサイト制作における『サイト公開』は1つのプロジェクトのゴールであると。
弊社もwebサイト制作を生業にしている制作会社の1つであります。たくさんのお客様のwebサイトを構築したくさんの課題の解決へご助力させていただいていますが、1つ1つのwebサイト制作は1つ1つの『プロジェクト』と同義であると考えて普段業務に取り組まさせていただいております。
弊社はウォーターフォールでwebサイト制作を進行します。商談からスタートさせていただき、画面設計〜デザイン〜HTMLコーディングを経てWordPress組み込み(CMS実装)。で、各工程の間にお客様との打ち合わせや修正を行います。
こんな感じのウォーターフォールで進行する最後の工程を『サイト公開』や『納品』と呼んでいます。
もちろんサイト公開後もそのままというお客様もいらっしゃいますが、その後の効果測定であったり、成果を上げるための改善施策のご提案、広告のご提案などさまざまフォローアップするケースも多々あるわけなんですが、俯瞰してみてみるとこの『サイト公開』というのは最終、その後も色々施策を行うのであれば一次的な帰結を迎える一つの分岐点であることは想像できるかなと思います。
『サイト公開』は思惑が入り混じるイリュージョン。そこには重責が。。。
『サイト公開』がwebサイト制作というプロジェクトの最終、あるいは一次的なゴールである以上、そこにはそのプロジェクトに関わる全ての人の思惑が複雑に絡んでおり、さながらイリュージョンのような体裁をしています。
- お客様はこう思います『やっとここまできたぞ!ここから運用スタートだ!』。
- デザイナーや設計担当はこう思います『あのとき作ったものがついにゴールを迎えるんだな。』
- ディレクターはこう思います。『よし、ついにここまできた。ここから成果や数字がどんなふうに変化するか注視していこう!』
- 広告担当はこう思います。『さて、自分の出番だ。きっちり分析して成果を出そう』
webサイト制作というプロジェクトがこの『サイト公開』を迎える時、異論はもちろん、プロジェクトによってさまざまであることは前提ですが、こんなふうにその時その時でいろんなことを考えるはずです。
だからこそこの『サイト公開』。できればミスはしたくないもの。かつ、このように関係各位それぞれもいらっしゃる中で、プロジェクトの最終、あるいは一次的なゴールを迎えることになるという性質上、それを実行する『担当エンジニア』の重責というものもそれ相応に高いと言わざる終えません。
この記事は『サイト公開』を担当するエンジニアに向けて執筆しました。
と、ここまでwebサイト制作における『サイト公開』についてつらつら書いてまいりましたが、本記事はそう。この『サイト公開』を担当するエンジニアさん向けに執筆させてもらいました。ここまで筆者もたくさん経験を積ませていただいた中でも、やはり『サイト公開』という工程は改めて大変な作業であるゆえ、毎回身が引き締まる思い出あることは言うまでもありません。
ここではとりわけ弊社が得意とするWordPressというCMSを使ったサイト公開に絞りながら執筆させていただきますが、本記事を読んでWordPressにまつわるWeb制作に携わるすべてのクリエイターの理解の一助、とりわけWordPressを担当し、サイト公開を担当するエンジニアの重責がすこしでも軽減されることを祈り執筆させていただきました。
この記事の結論を簡単に。

さて、前談が長くなりましたが、この記事の結論ですが、本記事はWordPressというCMSを使ったwebサイトの『サイト公開』と言う工程について、筆者のナレッジを凝縮した『ある程度の水準で汎用的な安定したワークフロー』のようなものを記述させていただいています。
また事案として新規webサイト制作か、すでに運用しているwebサイトのリニューアルかと言うと、後者の『webサイトのリニューアル』という状況で解説します。
これは新規サイトを『サイト公開』するより、もともとあるwebサイトのリニューアルをサイト公開する方がはるかに大変だからです。
『サイト公開』を担当されるWordPressエンジニアの方、ひいてはその1つ1つのWordPressを使ったwebサイト制作というプロジェクトに関わるすべての人にとって有益であることを願います。
WordPressを使った『サイト公開』の基本的なワークフロー

さて、ここからは実際にWordPressというCMSを使ったwebサイトの『サイト公開』と言う工程において、筆者が経験してきたナレッジを凝縮した『ある程度の水準で汎用的な安定したワークフロー』のようなものについて書いていきます。
とはいえ何事も基本の『キ』ということで、まずは『WordPressを使った『サイト公開』の基本的なワークフロー』について述べていきたいと思います。
一般的なWordPressを使った『サイト公開』の基本フローイメージ
一般的な人が思い描く『サイト公開』
検索するとわかりますが、大まか以下のようなものでしょう。また、一般的にもそういったイメージでいる方が多いのかなと思います。
今回は『もともとあるwebサイトのリニューアル』に絞る前提です。
ドメインやwebサーバ(WordPressを設置するサーバですね)など大まか『決まっているとこにおくだけやね』あたりを念頭に考えることが多いと思いますので、以下のような感じになるかなと思います。
- 現在利用中のサーバログイン情報を得る。
- リニューアルして作ったWordPressを置く
- いろいろ確認する
- サイト公開完了
知識がないとこんな感じかなと思います。
WordPressを実際に運用している人が思い描く『サイト公開』
WordPressを触り、何かサイトを運用しているweb担当者様などですとどうでしょう。おそらく実際にWordPressの設置方法を知っている方が多いため、WordPressを使った『サイト公開』というと「WordPress設置するにはこれがいるはず。これに接続してetc..」といった感じで『サイト公開』の手順がもっと具体的になってくると思います。
- 現在利用中のサーバログイン情報を得る。
- サーバのPHPのバージョンを調べたり、MySQLといったデータベースへ接続できるかを調査する
- 調査して問題なければOK。あれば解決する
- リニューアルして作ったWordPressを設置する
- エラーを吐いていないか、記事が公開できるかといった点検を行う。
- サイト公開完了
異論はもちろんありますが、こんなイメージでしょうか。
web制作に携わるWordPressエンジニアの『サイト公開』ワークフロー

最後にweb制作に携わる人が思い描く『サイト公開』について書いていきたいと思います。もちろんweb制作に携わるWordPressエンジニアが考える『サイト公開』とひとくちにいってもスキルセットや立場、経験値、プロジェクト特性などによって変わってくることが前提ですが、筆者がリニューアルにおけるWordPressサイトの『サイト公開』を考えると以下のようなことを考えます。
調査を綿密に行う
最初に行うのが調査で、調査はざっくりでも以下のような感じになります。
- 現在利用しているドメインはどのようなドメインか調査
- 現在のドメインにおけるwebサーバ/メールサーバ/DNSサーバ、ドメインレジストラはどこか調査
- 利用しているサーバ会社はどこの会社か、上記サーバ別に違うサービスを組み合わせているのであればどのような構成と契約か調査
- 現在利用中のwebサーバにおいて最新のWordPress設置要件を満たしているか(満たしていない場合、どのような代案が用意できるか)調査
- webサーバにおいて必要なPHPモジュールは一式インストールされているか調査
- webサーバにおいてhtaccessが稼働するか調査
- webサーバへ設置するにあたってファイル実行権限/グループに問題がないか。また、問題がある場合変更が可能か調査
- MySQLかmariaDBか。mariaDBであった場合、MySQLにおいてどのバージョンがイコールになるか調査
- メール送信するためのそもそものモジュール(postfixなど)がインストールされているか調査
- webサーバにおいて、既存システムに本リニューアルが影響しないか調査
- メールサーバが違う場合の問い合わせフォームは稼働するか。それにあたって必要な情報がないか、施策がなされているか調査
- リニューアル後と前とでコンテンツに差分が生まれ、URL構造は問題がないか。問題があればリダイレクト処理(URL変更がある場合転送する処理をかけますがその転送処理を指します)が可能か調査
多いですよねぇ。。。
そう。調査だけでも多いんですよ。。。
筆者も最初は気が狂いそうだったのですが、ここで挙げた項目は『サイト公開』において経験上必要になるとある程度断言できます。
すべてを調べるか否かであれば、レンタルサーバ等であればある程度知見のあるところであれば、はしょったりしますものの、そうでない場合、たとえばAWSであったりなにかしらの専有サーバのようなものをご利用の場合、お客様の方で把握しておらず、既存システム会社におまかせといったものも、最初の状態で少なくありません。
そういった場合に調べずにサイト公開を行うと、『サイト公開』を行った当日であったり、あるいは後日トラブルになることが予想されます。最悪の場合、サイト公開日に公開ができません。こういった状況を避けるにはこういった専門調査が必要であることは言うまでもないかなと思います。
次に設置(サイト公開)について考える
調査を終えると、次に設置を考えます。設置ですが、サイト公開日に手順や概要をまとめていたのでは間に合いません。
調査 -> 結論 -> 当日までの準備 -> 当日のようなスケジュールで大まか動きますので、かなり前の段階で以下のようなことを組み立てます。
- 調査要件に問題がなかった
- それぞれに対して対応を行った
- 対応に対して問題がないか仮説検証
- 仮説検証に問題がなければサイト公開日までの手順を整理(これは書き出します)
- 書き出し後、手順に問題がないか精査
- サイト公開日、整理して書き出した手順に基づいてサイト公開作業を開始
- 問題がないか検証
- 完了
この場合、1〜3まではデザイン途中、もしくはHTMLコーディング着手前あたりまでには、必要な情報の精査(各種のログイン情報取得やログイン後の画面確認、バージョンやらなんやらの精査)を終えておくくらいのタイム感でいるといいでしょう。
また、肝になるのが4と5です。
このワークを入れるか入れないかでサイト公開におけるリスクというのがぐぅっと回避できるため、おすすめです。
一般の方々とweb制作に携わるWordPressエンジニアの違いは『専門知識の有無』

と、ここまでWordPressを使ったwebサイト制作のサイト公開フローを『一般の方』『WordPressの知識がある方』『web制作に携わるWordPressエンジニア』で大別してあげてきましたがいかがでしょう?
一般の方やWordPressの知識がある方であってもサイトの『web制作に携わるWordPressエンジニア』の項で紹介した内容でバンっと見てみると、専門知識があるのとないのでは随分行う内容に開きがあるのは伝わったかなと思います。
また、ここまでは『サイト公開』のワークフローに絞って解説してきましたが、一般の方々との大きな違いは『調査』と『準備』を綿密に行うというところにあります。
タイム間の話もすこしさせていただきましたが、ここまで調査を行ったりすることを考えると、区切られた期間内で全てやるといった形ではなく、プロジェクトの進行に合わせて、然るべきタイミングで行うのが肝要と考えます。
ではエンジニアがプロジェクト内でどのようにアサインするのかといった大まかなプロジェクトフローを提示して、そこから実際に行うタイミングのようなものを出してみたいと思います。
WordPressエンジニアのプロジェクトワークフロー

ここでのプロジェクトワークフローはエンジニアが上流工程に関わる場合のプロジェクトワークフローとなります。
- 要件定義や仕様策定などエンジニアリング領域における合意形成
- UI、各種仕様書やデータ設計書の策定
- ワイヤーフレーム〜デザイン~HTMLコーディングまでのUI画面進行。整合性の担保
- WordPress組み込み(CMS実装)
- テスト
- 修正と最終確認
- サイト公開準備
- サイト公開
- リニューアル後の運用開始。
- 広告配信etc..
もちろん関わり方などで変わってくるのですが、おおまかにはこのようなものになるでしょう。
いつ調査等を開始するか
これは基本的に『早い方がいい』と言うことだけは間違い無いです。基本的には早ければ早いほど、『サイト公開』におけるミスを防げる可能性が上がると筆者は考えます。
ただお客さまやプロジェクトの進行を司るディレクターなどからすると、『その話はもっと後の話で、他に決めることがある』と言うことがほとんどです。
また、エンジニア側もあんまり早くいただいたとしても、忘れる可能性などあります。
これらを俯瞰して要約すると、デザインの後半〜HTMLコーディングへ入る前あたりのタイミングでは少なくとも調査をある程度終え、問題がないことを確認してある状態が望ましいというふうに筆者は考えます。
サイト公開にまつわるチェックだけでいいのか
これも『No』です。要件定義や各種設計を行ったあと『自分の分は終わった。あとはよろしく』が基本スタンスだった場合、そのプロジェクトでのエンジニア工程ではおそらく違う派生開発などが入り、要件そのものが変わってしまっていたりするかもしれません。
その結果、サイト公開当日に大幅なエラーによる遅延が発生してしまったり、そもそもサイト公開日までに構築が間に合わないなんて本末転倒なことになりかねません。
こういった観点から、プロジェクトワークフローの早い段階で『サイト公開』に関することも確認しつつ、要件なども『ちゃんとウォーターフォールで流れてきているか』『派生開発が発生していないか』などを、どこかでマイルストーン(中間ゴール)のようなものを立て、定点観測、もしくは調整するという方法がいいのではないかと筆者は考えます。
筆者が考えるプロジェクトアサイン時に注意を払っていること
さて、ここまでプロジェクトワークフローと言う視点から、俯瞰して『サイト公開』をみてきましたが、筆者がいつも注意を払っていることもあわせて紹介しておきます。
本当はまだまだありますが以下に記載した内容と言うのは、いずれもプロジェクト進行において、大事な観点になり、ひいては安定したサイト公開を実現する上でも必須な内容なのかなと考えます。
- 確認や検証作業のスケジュールを待たずに前倒して進行する
- サイト公開にあたってよくあるインシデントなどは確認項目として事前にまとめ、はやめはやめに確認する
- 非エンジニアでもわかるよう打ち合わせには可能な範囲で参加して、意見交換の場をマイルストーンとして設ける
- 最初に建てられたスケジュールを鵜呑みにしない
- 機能実装においてはクライアントの目的/背景までを正確に知る
- 運用担当者のリテラシーに注意をはらう
- 非エンジニアのみによる動的要素アプローチなどは放置しない。
- webサーバがWordPressの設置要件を満たしているか早めに確認する(適応していない場合、サーバ移管など本来なかったタスクが発生するため、早めにリスクヘッジする)
- 要望/要求で合意し、要件として起こしていないものに関して、自身で確認する。
- スケジュールに無理がないか確認する。
- スケジュールにおいて、必要なものが取り漏れていないかを確認する。
※まだまだありますが、簡単にあげても上記のようになります。
他工程に任せきりにせず、エンジニアがアサインする
こうしてみると、異論はあれど、大まか上流工程〜下流工程へと順次流れていくことが確認できるでしょう。
下流工程は実際に実装するエンジニア。上流工程はクライアントの要望/要求を聞きながら要件を詰めているのがなんとなくわかります。
プロジェクトの進行上、ウォーターフォール内で、エンジニアが必ず上流工程にアサインして、さまざまな要件にまとめながら進行しているような会社さんもあれば、
デザイン優先で画面が先に走るような会社さんもいると思います。
後者のような会社さんは、社内においてエンジニアが上流工程に常駐するような組織体制を求めるか、改善提案を行った方がいいでしょう。
理由は簡単です。
- ディレクターの知識量や経験値に差がある。
- デザイナーが画面設計等を行っている場合、そのようなリスクヘッジや隠れたリスクに気づかないことが多い。
ウォーターフォールが進んでくる中で派生開発のようなものが追加され、結果矛盾することも少なくないと思います。
こういったことを防ぐため、やはり可能な限りエンジニアによる合意形成等、上流工程作業というのは、サイト公開フローを安定させるためには必須なのではないかと思います。
ここのエンジニアが上流工程に必須な理由はもう少し深掘りしてみたいと思います。
なぜwebサイトの『サイト公開』において、エンジニアの上流工程参加が必須だと感じるか?

WordPress構築を前提としてお話ししていますが、当然クライアントによって認識は千差万別。
また、おなじプロジェクトに参加しているプロジェクトメンバーにおいてもそれは同じです。
認識が違うということはどこからどこまでが可能なのかが人によって違うということ。それによって発生するのは以下のような事案だったりします。
- MECE(ミーシーと読みます)のアンチパターン(要するにダメなパターン)に該当するような仕様がノーチェックで流れてきた。
- サイト公開するためのWordPressの設置要件を満たしていない実装要求がそのまま降りてきた
- 公開日に必要な権限等の手配が足らない
こうしてみると最終的にサイト公開を司る『エンジニアに多くのことを依存する』ことになることがわかると思います。
担当するエンジニアは何も最後に言われたものを実装するだけの人ではないのです。
この『エンジニアに多く依存するのが当たり前』のような状況で、エンジニアが何も動かないまま、プロジェクトが進行していては、安定した公開が可能なものも叶わなくなってしまいます。
安定したサイト公開で最も重要なのは『エンジニアが上流工程に参加している』という状態を常に保つということにあると筆者は考えます。
GrowGroupではどうしているのか?

さてここから本題ですが、GrowGroupは要望/要求の大きさや、さまざまな要因から上流工程にエンジニアが参画する機会も増えてきました。
さまざまな知見をためていく中で、ここでは取り組みやすいところを中心にご紹介したいと思います。
大まかにご紹介したいのは以下のようなもので、すぐに始めようと思えば始めれるものもあるのかなと思いますので、ぜひおためしください。
ガントチャートやスケジューラーの中に、マイルストーンを立てる
マイルストーンとは中間ゴールのことですが、そういったものを立てましょう。
サイト公開の準備をここまでに終える。(準備内容全て列挙。チェック項目もあらかじめ用意しておきそれに基づいてチェックしましょう)
タスクを切り分け別で進行させる必要があればその中間ゴール到達タイミングで別に走らせるといいと思います。
こういった時間軸に基づくプロジェクトの管理がしっかりできると、『サイト公開』のみならず構築全体において、ミスや事故が格段に減ります。
弊社ではBacklogというヌーラボさんのサービスを利用しています。
ガントチャート機能はもちろん。マイルストーンも立てられます。またマイルストーンであればいいので、明示的に機能を使う必要はないかなと思いますので、使い勝手にあわせて利用するといいでしょう。
クライアントとの打ち合わせには積極的に参加する
よくあるのが打ち合わせによって、自分があずかり知らないところで気がついたら要求鵜呑みで要件が決まっていることがあります。
これはディレクターやデザイナーなど上流工程のスキルに依存するところではありますが、こういうものも打ち合わせに参加することで未然に防ぐことができます。
ただあまりにやりすぎますと自分のタスクを片付ける時間がなくなるため、ポイントをあらかじめ定めて参加するといいでしょう。
また、参加時ですが、以下くらいはやってから参加しましょう。
- アジェンダを確認しておく
- エンジニアとしてこのタイミングで確認すべき事項があるかを事前に擦り合わせておく
- 資料に目を通す
意味のない会議になるのはもちろん、あとから『あそこで確認すべき事案だった。。』なんてことがないようにするためにも意義を見出して参加しましょう。

準備6割!スケジュールはタスク分解して前に倒す
タスクタスクといっていますが、例えばWordPress構築といったタスクを分解してみると以下のような項目があったりするでしょう。
- WordPress立ち上げ(ローカル環境セット)
- テーマを差し替え
- 管理画面調整
- プラグインのインストール
- 構築開始
- 構築完了。テスト
- テストに基づく修正
- 完了報告
上記に何か機能実装があったような場合、実際の構築+その機能を実現するためのタスクというものが存在すると思います。そういったものは5〜6の間に追加し、見える化を行います。
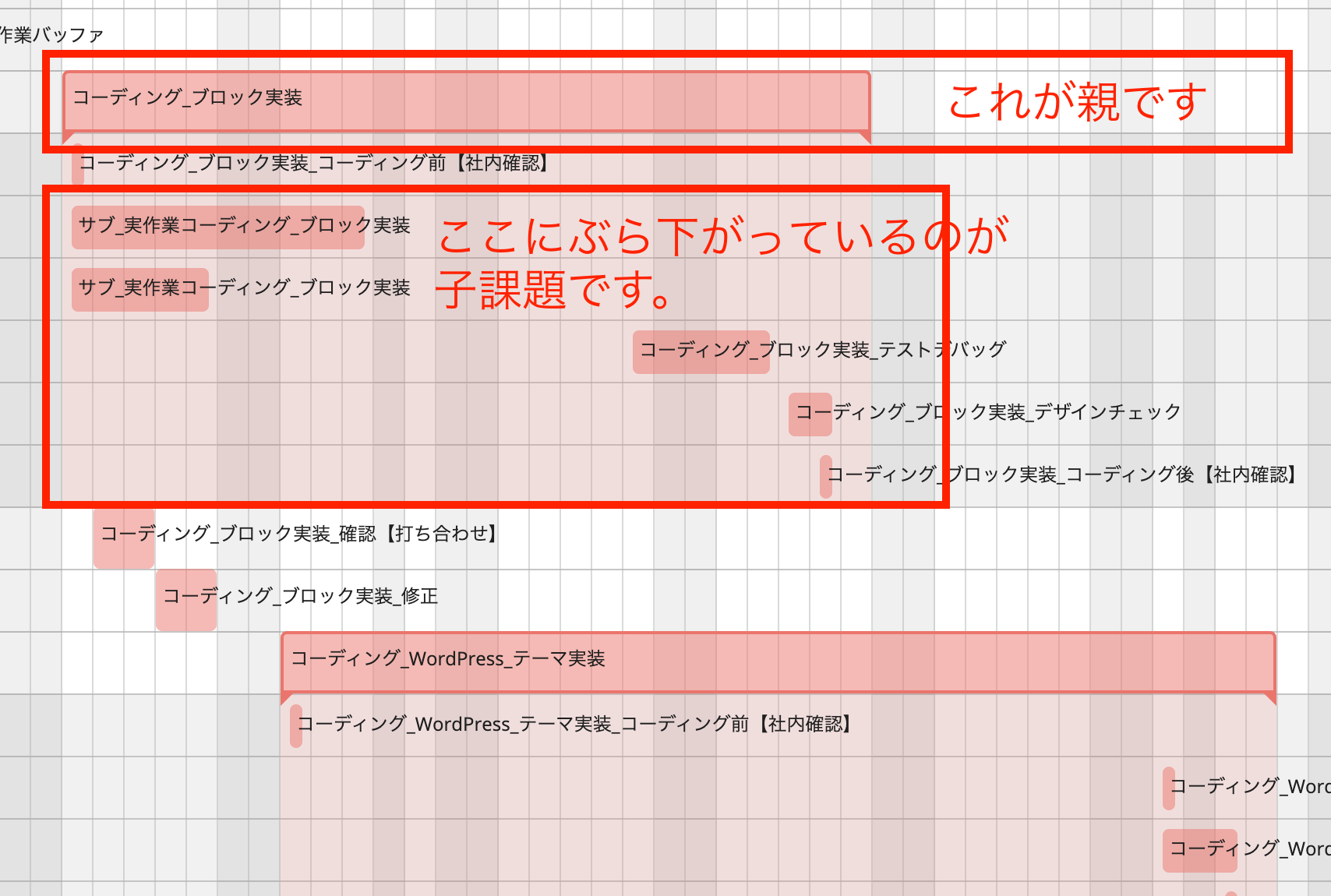
弊社はBacklogというヌーラボさんのサービスを使っていますが、Backlogでは親子課題という物が作れますので弊社ではその親子課題を使って、WordPress構築という親課題にぶら下がる形で全てのタスクを子課題化して見える化するようにしています。
 ※Backlogを使ってタスク分解しスケジュールを引いた後の様子です。
※Backlogを使ってタスク分解しスケジュールを引いた後の様子です。
その他Tipsのご紹介
ここからはその他弊社で取り組んでいるTipsについてご紹介します。いずれも今では安定した『サイト公開』を実現するためになくてはならないものばかりです。
順にご紹介していきます。
仕様チェックシートという概念
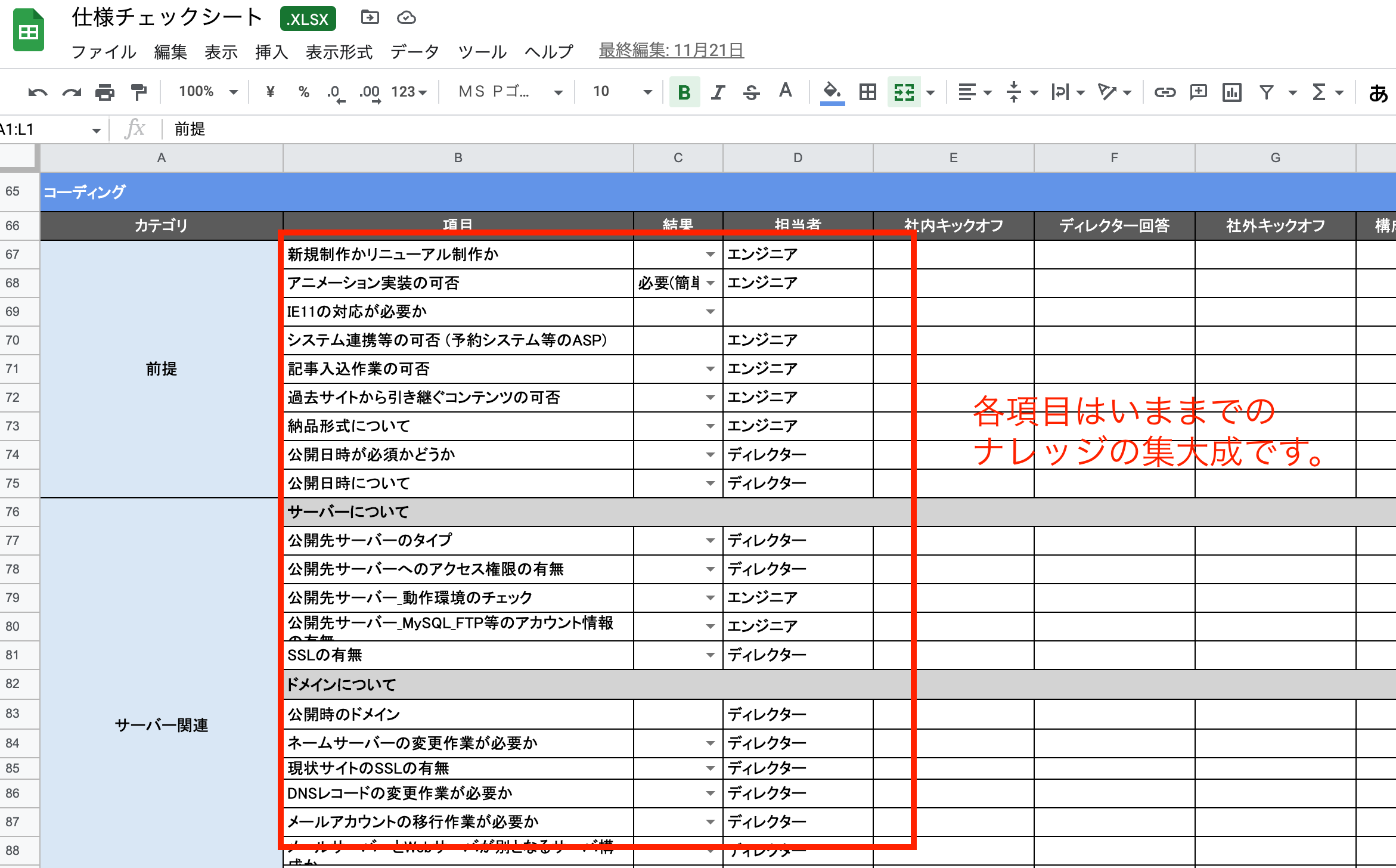
弊社では仕様チェックシートというものを導入し、プロジェクト開始時点で仕様書等、プロジェクト資料に目を通し、あらかじめWordPress構築〜サイト公開まででボトルネックになるものを確認するシートを使い、他工程と連携を取っています。
項目については知見の集約になっており、最初からテンプレートとして作成されたものを利用しています。
これを使って、ウォーターフォールで進む各プロジェクトにおいて、必要な準備物や懸念などを時間軸で対応していくことが可能で大変重宝しています。

仕様書/要件定義書/データ設計書/テスト設計など各種テンプレートの用意と、順次アップデートのススメ
これはご用意している制作会社さんも多いのではないでしょうか。こういったエンジニアが上流工程にアサインするものに関して、1から用意を毎回行うのも時間のロスなため、テンプレート的な雛形を用意していることが多いと思います。
また、弊社では常に改善を実行するというマインドからこれらも順次アップデートを行い、その鮮度を保つよう努力しています。
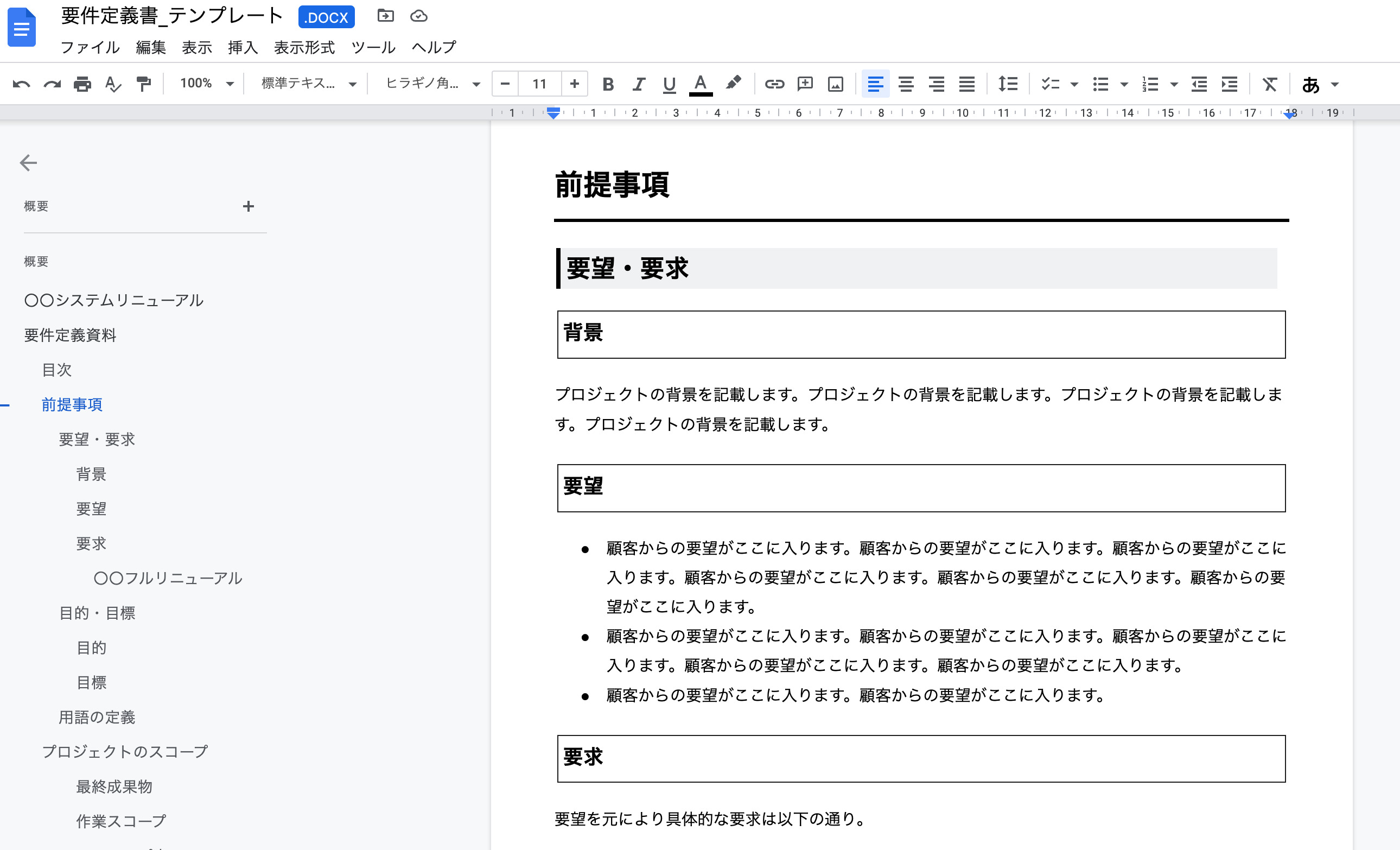
 ※実際に利用する要件定義書テンプレートです。
※実際に利用する要件定義書テンプレートです。
ウォーターフォール引き継ぎ時の確認MTG
プロジェクトにもよりますが、工程が移るタイミングでかならず弊社ではプロジェクトに携わるメンバーによる引き継ぎMTGが行われます。
こういったMTGを定期に開催することで仕様チェックシートで要請していた準備物が届かずにサイト公開に支障が出たといった事故や、要件の引き継ぎ漏れ。あるいはお客様からいただいたデータと要件で定義したデータとの整合性を取るための派生タスク対応など、突発対応も比較的容易に進めることができます。

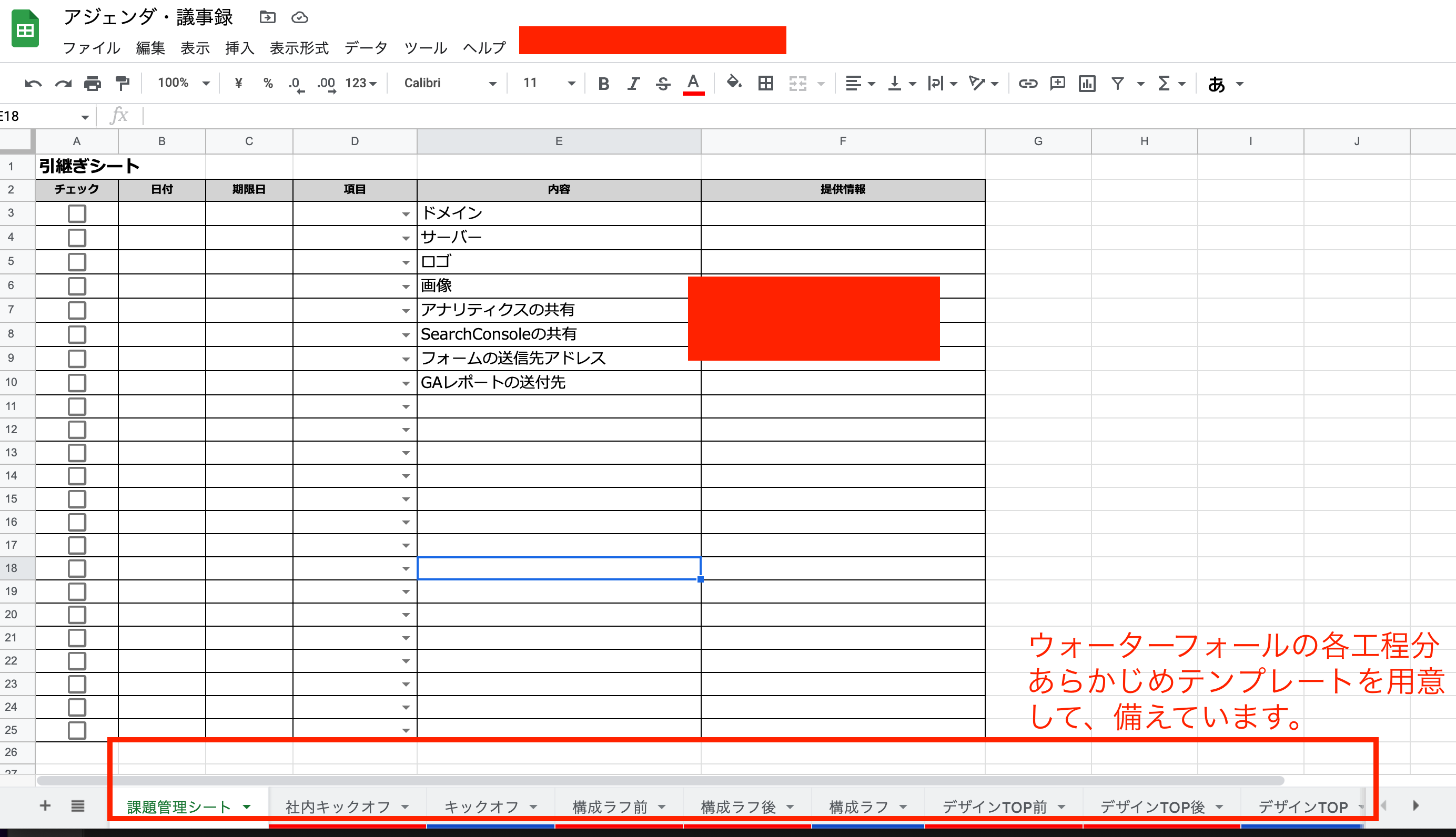
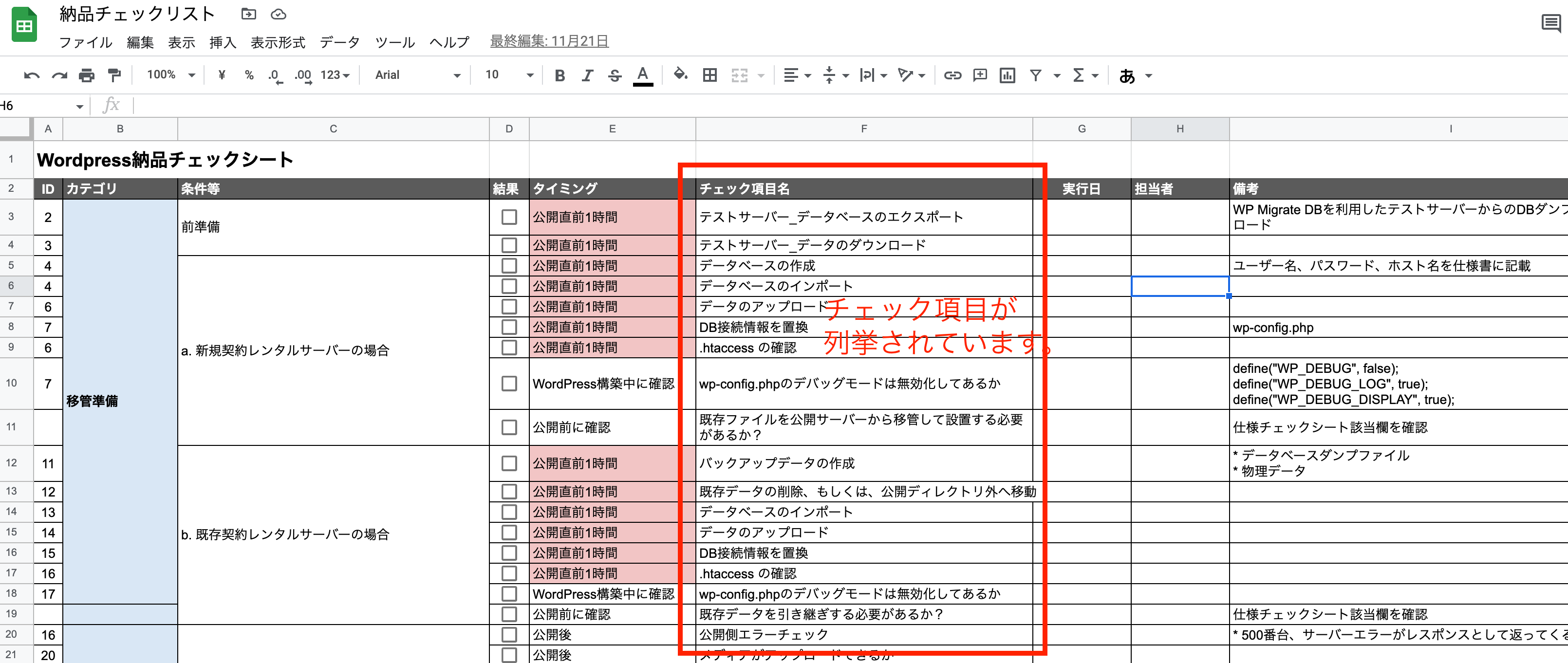
サイト公開時のチェックシートやテストシートの活用
サイト公開も都度手順は起こしますが、チェック項目においてはある程度言及することができ、この項目を定義したシートをあらかじめテンプレートとして作成、活用しています。テストも同様に定性的、定量的な項目というのはテンプレートとして作っておくことで、都度作成するような無駄や見落としを防ぐことができるでしょう。

いかがでしたか?
他にもたくさんありますが、ここまでで相当な長文なため、一旦割愛し、最後にサイト公開時に遭遇する、『サイト公開後によくあるトラブル』についても簡単に解決案と共にご紹介してみたいと思います。
よくあるトラブルは以下のような内容です。
よくあるトラブル

1. サイト公開日以降検索エンジンでヒットしない
WordPressの場合、設定のところで、『検索エンジンの表示』という項目があります。ここにチェックが入っていると表示側にnoindexというロボットにこないでとアナウンスするメタ情報が埋め込まれ、ヒットしないようになってしまいます。こういった内容というのはサイト公開チェックシートのようなもので着実に潰していけるよう対応しましょう。
またyoast SEOなどのプラグインでは、各カスタム投稿や投稿タイプに対しnoindexを行えるといったチューニングができたりします。
便利な機能ですが、そういったプラグインの設定値が適切かは、サイト公開前のテスト時には対応しておくようにしましょう。また、そういった項目もテストシートの方にあらかじめ記載しておき、テンプレート化しておくといいでしょう。
2. サイトが表示されない
ひとくちでいってもいろんな原因がありますが、500番台エラーであれば致命的なため、そういったものは出ないようにあらかじめ潰しておくか、わからなければプロジェクトワークフローの中に、事前設置のようなタスクを用意して対処できるようにしておくといいでしょう。
サイト公開日に全てを行うというのも無理がありますので、そのような時間軸を味方につけたやり方を取り入れるのも有効だと思います。
3. 検索結果順位がさがった
さて、これもひとくちで説明できるようなものではないですが、シチュエーションとしては以下のようなものです
- URLがめっちゃ減った(リダイレクトに失敗)
- サイトの表示が重い
- 404がたくさんある
1についてはリニューアル時によくあるものですが、適切なリダイレクトを行うようにしましょう。とりわけGoogle Analyticsやサーチコンソールを導入しているのであれば直近1年分くらいのURLから、アクセスの多いページのリダイレクト漏れがないかには注意を払いたいところです。
2はアニメーションのJSなど描画を妨げるような処理がないかを確認しましょう。こういったものは最初から要件にないかあらかじめ確認しておくことも重要です。
他工程においてはこのあたりの知見がないことも多いので、目的に合わせ、上流工程で過度なアニメーション導入の決定等は避けるようあらかじめ打診するといった時間軸を味方につけたやり方もおすすめです。
3に関してはwindows、mac問わずチェッカーツールがありますのでそういったものを導入するようにしましょう。
macですとintegrityというツールがあり、これの有料版を筆者は使っています。
4. GTMやGA、SearchConsoleの導入やMicrosoft Clarityの導入
最後にアクセス解析群の挿入です。昨今のwebサイトでは入れることが当たり前になっているような風潮がありますが、これもアカウントの共有などが必要であったり、権限で操作ができないなどの事故が発生しやすいため、事前に確認しましょう。
また、広告担当などがいるお客様の場合、GTMに複雑な設定を施している場合があります。この場合はお客さまへ連絡して、広告担当様などに調整をあらかじめ依頼しておくというやり方も安定したサイト公開を考えると必要な考えだと思います。
まとめ

さて、ここまで安定したWordPressというCMSを使ったサイト公開という内容で筆をふるってきましたがいかがでしたか?
なかなか読むのに骨が折れたかと思いますが、ここまでの内容を活かし、よりよいweb制作が世の中に広がることを切に願っています。
以上、ケイジャニストでした〜











