
自分の作ったWebデザインが本当に良いデザインなのか、不安に思ったことはありませんか?
または、自分ではすごく良いと思ったデザインが、上司やクライアントには反応がイマイチだった…なんてことは新人Webデザイナーのあるあるだったりしますよね。
この記事では、そんな品質難民のために、Webデザインにおける”デザイン品質の良し悪し”について、普段からどのように意識し判断しているのか、その視点をご紹介いたします。
目次
デザイン品質の評価基準とは?
デザインはアートとは違い、必ず制作する「対象(ターゲット)」がおり、成果を出すための「目的」と「課題解決」をセットで行う必要があります。(アートは自己表現や問題提起)
つまり良いデザインには一つ一つに明確な理由があり、自身の好き嫌いではなく客観的な視点で判断できていることが重要です。

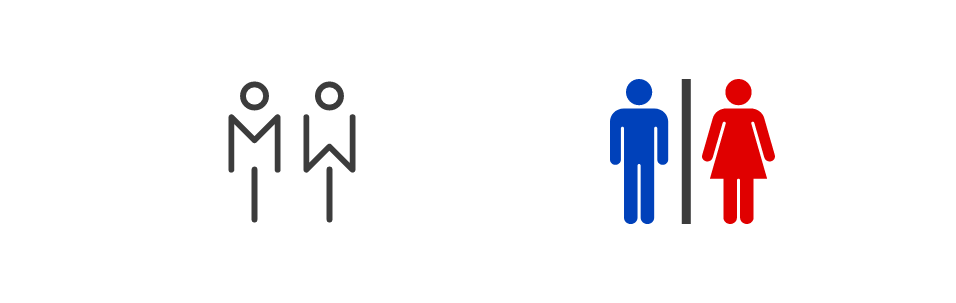
例えば、トイレのマーク
一見左側の方がおしゃれで良いデザインに見えるかもしれません。
ですが、トイレを探している時を想像してみると、急いでいる場合が多いと思います。
そんな時には、景観に馴染んだスタイリッシュなマークより、誰もが見慣れた赤と青のマークの方が見つかりやすく、男女の見分けも一瞬です。
「デザイン品質」と聞くと、どうしてもかっこよくておしゃれでセンスの溢れるビジュアル…いわゆる外側をイメージしがちですが、デザインの意味・背景がマッチしていなければ、おしゃれなデザイン=良いデザインとは言えないということです。
では早速見ていきましょう。
Webデザイン品質チェック項目
デザインの目的を意識する

細部にこだわりながら一点集中でデザインしていると視野が狭くなってしまい、いつの間にか”デザインそのもの”が目的になってしまっている場合があります。
それでは本当の目的にそぐわない可能性があり、成果につながりません。いわゆる自身のエゴで作ってしまっている状況は、なんとしても避けなければなりません。
具体的には以下を評価、チェックします。
クライアントの業種や特徴を考慮したスタイル、世界観になっているか?
Webサイトの種類(コーポレートサイト、採用サイト、Webマガジン、ECサイト…など)によって、ある程度見た目の印象は絞ることができます。
そこからさらに、クライアントの業種や与えたい印象によって絞り込むことができるので、事業理解や本質的な目的への理解が、適切な世界観を作り出すことに繋がります。
デザイン制作前や途中段階で、デザインの方向性をディレクターと共有しているか?
これを怠ると大幅な修正にもつながりかねないので重要な項目です。
デザインは、口頭でのイメージ共有だけでは人によって間違ったニュアンスに捉えてしまう可能性も十分あります。
弊社ではデザイン方針定義書というものを作成し、参考サイトを列挙したりなどしてディレクターと事前共有を図っております。
さらにデザインの途中段階でもデザイン案の共有を挟むことで、大幅修正を防ぐとともに、より的確なデザインを制作できるよう努めています。
プライオリティ(優先順位)は保てているか?
たくさんのコンテンツが存在するWebサイトでは、見せたい情報の一つ一つに必ず伝えたい優先順位があります。
バナーひとつとってもそうです。

パッと見た時にどちらのバナーに目が留まるでしょうか?
左のバナーでは、文字の強弱が一定でメリハリがなく読みづらいのに対し、右のバナーは文字の強弱もはっきりつけられており伝えたい内容も「決算」→「セール」→「年に一度の」→「日付」と、優先順位が明確です。
ユーザーに対して、まずどこを見て欲しいのか、どの順番で見て貰えば訴求度が強くなるか、優先順位さえわかっていれば、レイアウトで迷うことも少なくなります。
逆に間違った優先順位で構成してしまうと、伝えたい情報がうまく伝わらない可能性もあるので注意が必要です。
客観的視点で見る

客観的視点、つまりユーザーの目線です。
実際に初めてそのWebサイトを使うユーザーの気持ちになって、デザインがどう見えるかをイメージすることは、目的達成度にも大きく影響してきます。
Webサイトによって、ターゲットはさまざまです。
ユーザーの年齢や性別、使用環境によって意識しなければならないポイントがさまざまなので注意が必要です。
具体的な評価視点は以下です。
文字の大きさは適正か?
高齢者などWebサイトを使い慣れていないユーザーをターゲットとする場合、文字が小さく読みにくいサイズだと目的の情報が見つけられず、利用する際のストレスとなり、離脱につながってしまいます。
一般的には14〜16pxのフォントサイズでターゲットの年齢層に合わせて選ぶようにすると良いでしょう。14pxだと小さいと言われる場合もあります。
色使いは適正か?
薄いカラーだとぼやけてしまい見えづらく、逆に奇抜すぎるカラーをメインとしてたくさん使ってしまうとチカチカして情報が見づらいという可能性があります。
Webサイトによっては色覚異常の方にも見える色を使う必要もあるかもしれません。
色覚異常シミュレーター
デザインを実際に操作してみたか?

上記はボタンでしょうか?ただのテキストでしょうか?
どちらか分からず、クリックしてみたけど反応しなかった…なんて経験ありませんか?
Webサイトにおいては見るもの以前に「使うもの」であり、操作性も加味する必要があります。
せっかく作った機能やナビゲーションも使ってもらえなければ意味がありません。
こちらも初めてサイトを見たユーザーがどういう印象をもつか、考えながらデザインをすることが重要です。
さいごに
一口にデザインといっても、成果を出すためのデザインを制作するにはマーケティングやUI・UXなど、さまざまな知識が必要になってくることがお分かりいただけたのではないでしょうか。
デザインには正解はありませんが、だからこそ一つの正解を作ることができます。
いかに正解らしいものを提案できるかにフォーカスして、何が良いデザインといえるのか、ふと疑問になってしまった時の判断材料に少しでもお役立ていただければ幸いです。










