
こんにちは!Grow Groupのデザイナーさとおです。
突然ですがIllustrator CCを普段からお使いの皆様!Illustrator CC 2017からピクセルへの対応が強化されましたね!
私は元々紙媒体のグラフィックを専門に行っていたこともあり、普段からIllustratorを使ってWebデザインをしているので、この件に関しては喜びを隠せません!
しかし、正直コーダーの方にデザインデータを渡す際は、Illustratorよりphotoshopで作ったデザインデータの方が好まれます…笑
そこで今回は、それでもイラレが使いたい!という私のような方々のために、Illustrator CCでWebザインする時に最低限おさえておくといいことをご紹介したいと思います。
目次
はじめに ~IllustratorのWebデザインでコーダー側が困ること~
Grow Groupではデザイナーはデザイン、Webエンジニアはコード、と分担して業務をしております。
そこで実際に指摘された生の声をもとにご紹介しますね。
・その1:ピクセルのズレ
線にシャギーが入っていたり、角がぼやっとして見えるのはこれが原因です。
・その2:カラー設定がCMYK
グラフィックと並行して作業していると陥りやすいミスですね。CMYKのままだと色合いが変わってしまいます。
・その3:画像が重い
画像が重いと、表示されるまで時間がかかってしまいます。
Illustrator CC 初期設定
環境設定
単位をpixel(ピクセル)にする
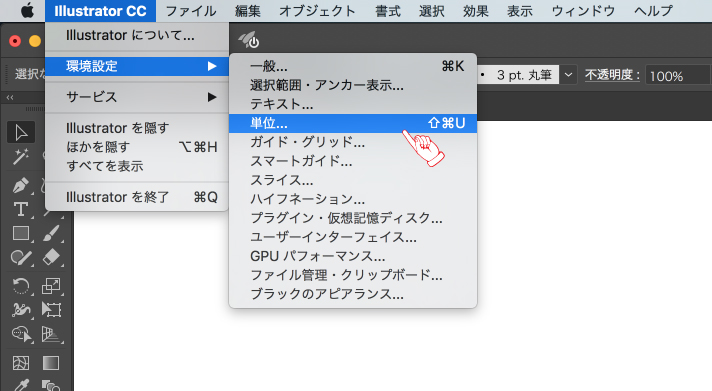
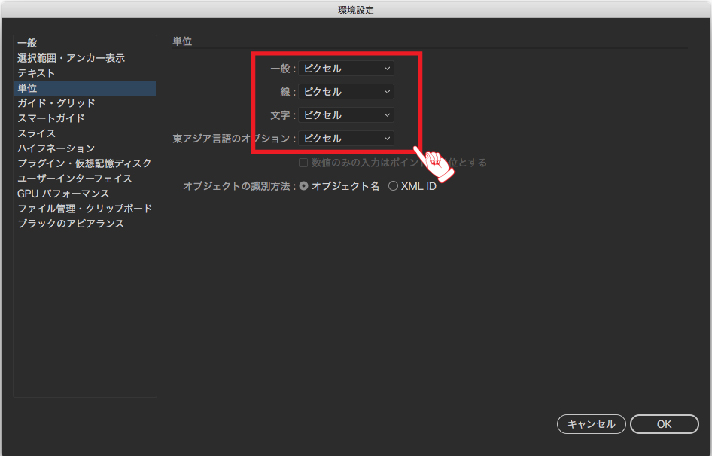
メニューバーのIllustrator CC→環境設定→単位を開いて、単位をすべてピクセルにしましょう。


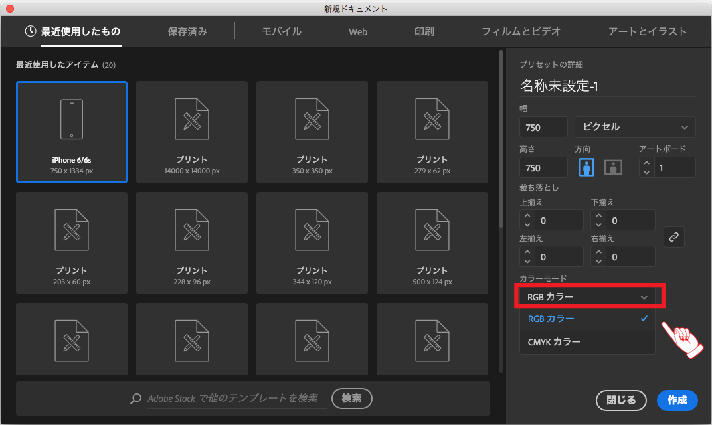
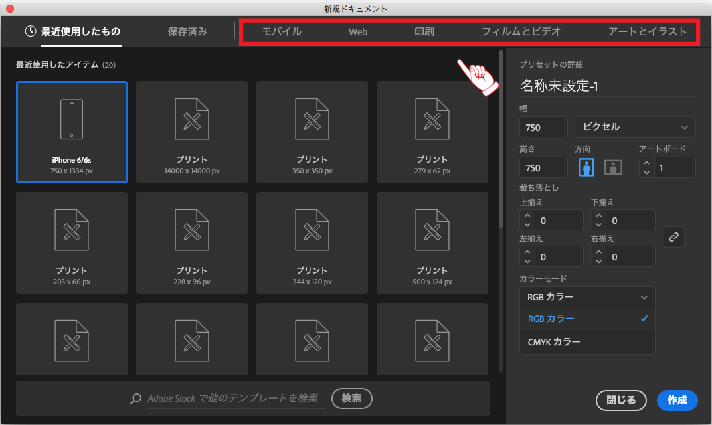
新規ドキュメントでカラーがRGBになっていることを確認!
次に、⌘Nで新規ファイルを開きます。環境設定で単位がピクセルになっていれば、カラーもRGBになっているはず!

Illustrator CC 2017からは、Webや印刷など形式が事前に選べるようになっているので、ここを選択すれば間違い無いですね。ありがたいです。

ワークスペースの設定
よく使うツールをまとめて出しておく
これは必須ではないですが、頻繁に使うであろうツールを自分の使いやすいようにカスタマイズしておくと便利なおすすめ機能です。
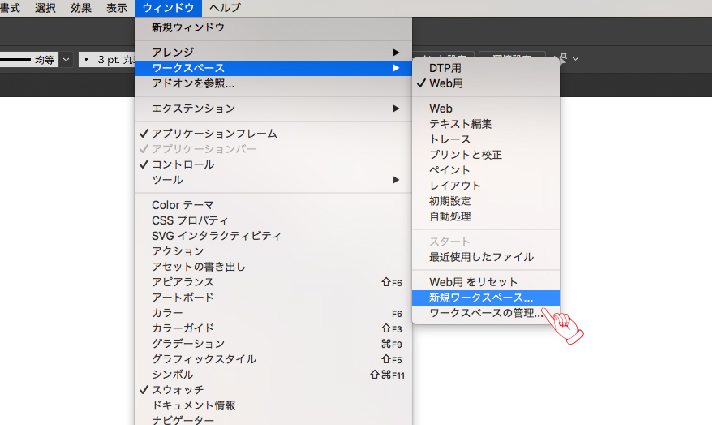
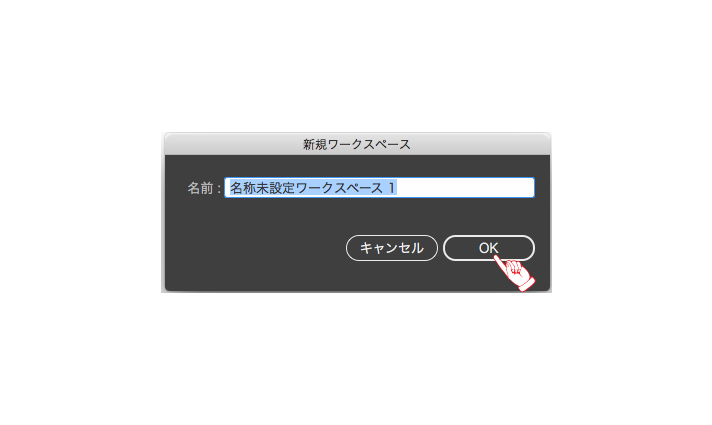
作業しやすいように配置したら、ウィンドウ→ワークスペース→新規ワークスペースで、好きな名前をつけたら完成です!


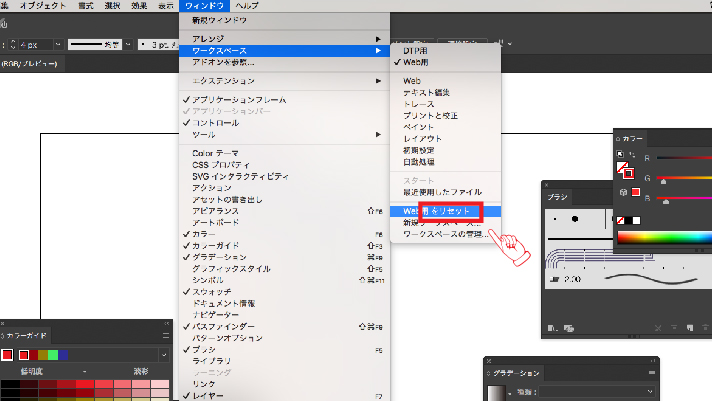
ツールの配置場所を移動させたり、間違えて消してしまっても、

リセットすれば元の体形に戻ってくれます。


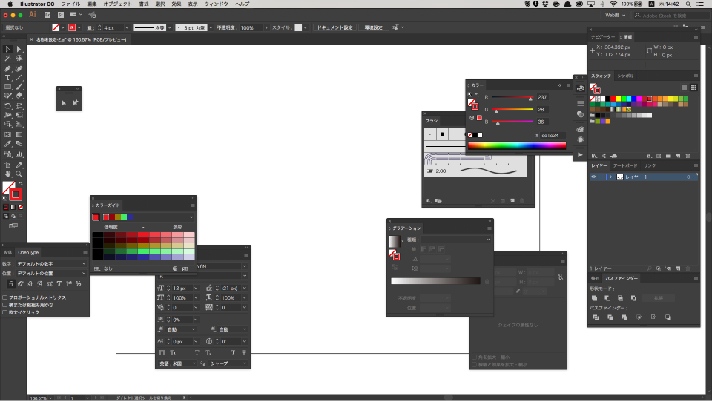
ちなみに私はこんな感じです。
・文字/段落/OpenType
・ナビゲーター/情報
・スウォッチ/ブラシ/シンボル
・レイヤー/アートボード/リンク
・変数/整列/パスファインダー
・カラー/カラーガイド
・線/グラデーション/透明
・ライブラリ/アピアランス
・アクション
けっこう出してますね。笑
私は「Web用」「DTP用」と2つワークスペースを作って、それぞれの作業で使い分けています。
ピクセルを合わせる
ピクセルが合ってないとどうなるの?
印刷データを作る時はあまり気にしてなかったと思いますが、角がぼけたり、なんかモヤっと見える場合の原因はここにあります。

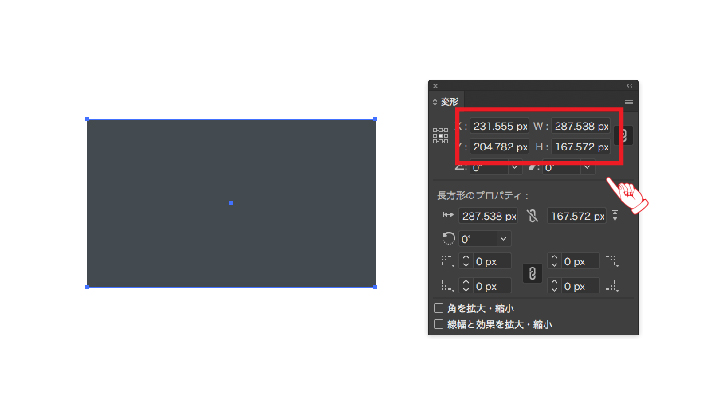
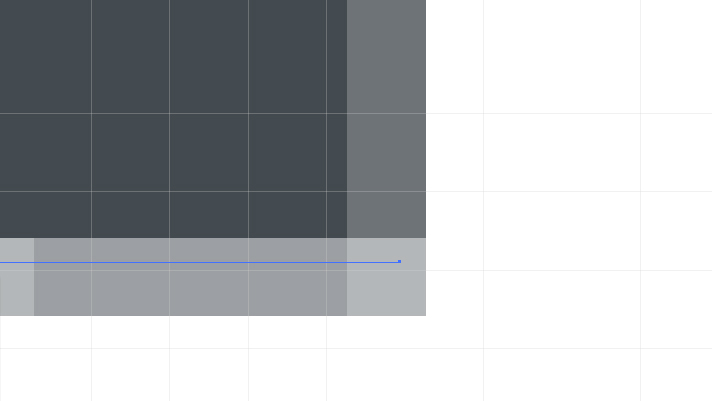
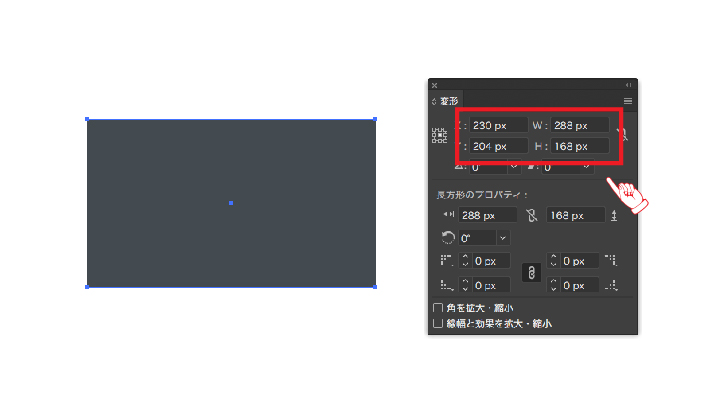
上のように小数点以下まで細かいサイズ作った四角の角っこを、表示→ピクセルプレビューで拡大して見てみると、

 原寸で見た時にはわかりませんでしたが、線が何重にもなってぼやけているのがよくわかります。
原寸で見た時にはわかりませんでしたが、線が何重にもなってぼやけているのがよくわかります。
小数点以下をなくす!
これはWebデザインをIllustratorで作る上で最重要項目と言っても過言ではございません。
先ほどの四角も、小数点以下をなくしてピクセルを合わせることで、しっかりとした線になってくれます。
小数点以下がなくなっているか確認するにはツールの「変形」を見て確認しましょう。

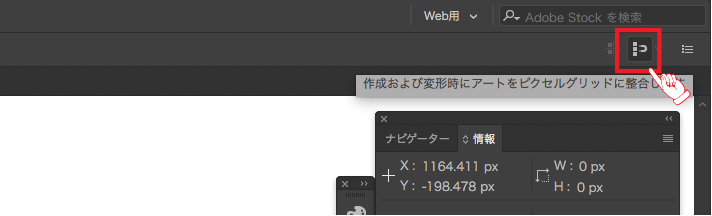
「作成および変形時にアートをピクセルグリッドに整合します」
私も最初はけっこう苦労しましたが、これまたIllustrator CC 2017から追加された機能である「作成および変形時にアートをピクセルグリッドに整合します」をクリックしておくと(画面右上にさりげなくボタンがあります)、その名の通り自動で合わせてくれるので常にONにしておきましょう!

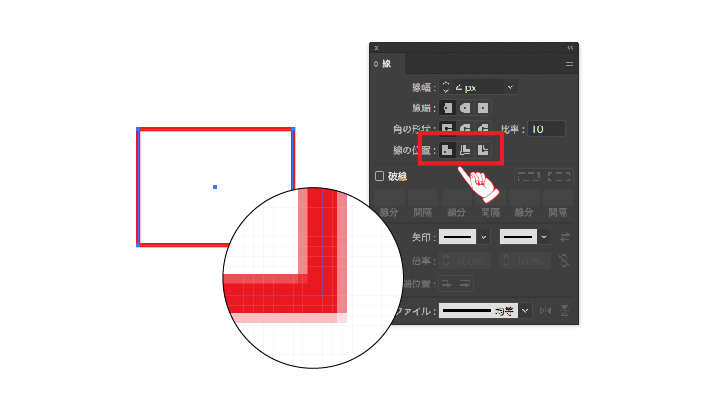
線の位置は内側に
線はの位置は内側に設定しましょう。通常何もしないで枠線を作ると「線を中央に揃える」になっています。ですがピクセルプレビューで拡大してみると
 ピクセルグリッドの中央にきてしまっています。これでは線がぼやけてしまうので、必ず「線を内側に揃える」に変更するようにしましょう。そうすると、
ピクセルグリッドの中央にきてしまっています。これでは線がぼやけてしまうので、必ず「線を内側に揃える」に変更するようにしましょう。そうすると、
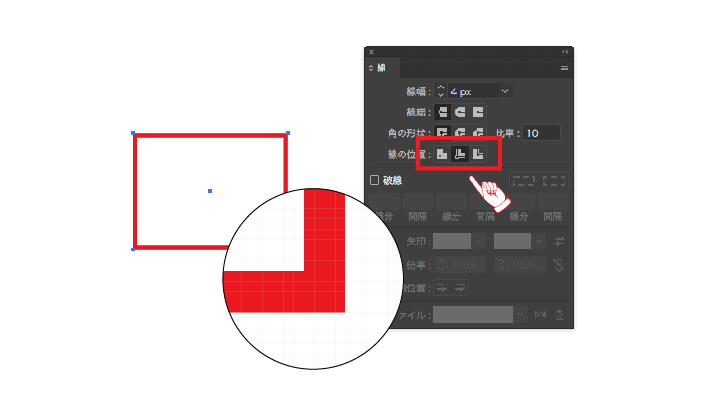
 このようにしっかりグリッド線の内側に線が来てくれるので、ぼやけるのを防ぐことができます。
このようにしっかりグリッド線の内側に線が来てくれるので、ぼやけるのを防ぐことができます。
「線を外側に揃える」でもいいのですが、1pxで枠を作った場合、2px増えることになってしまうので、個人的にはは内側に揃える方を推奨します。
SVGファイルに変換する手もある
イラストやアイコンなど、カーブを使ったものは、全箇所のピクセルを合わせることはほぼ不可能に近いですよね。
そんな時はSVGファイルにすることも一つの手です!
ベクター形式のファイルなので、拡大してもぼけることなく、アイコンが動くCSSアニメーションも作れちゃう優れものです。
詳しいことは、こちらをご覧ください。SVGとは?からメリットデメリットまで分かりやすく書かれています。https://iwb.jp/svg-file-how-to-use/
テキストの決まりごと
ポイント文字ではなく「エリア内文字」を使用しましょう
DTPデザインをする時にも、長い文章を収めたいところに並べる時に使いますが、Webデザインの場合は、たとえ一行で収まるちょっとしたテキストでもエリア内文字で作る必要があります。紙と違って、Webの場合はそれぞれの端末やブラウザの大きさや閲覧環境によって、テキストが改行される場合があるからです。
でもポイント文字で作ったものをわざわざエリア内文字にするのって面倒ですよね。
私も以前はそういうアクションを作って対応してました。
ですがIllustrator CC 2017から、簡単に切り替えのできる機能が追加されました!

バウンティングボックスをつけた状態でテキストを選択すると、その右側にまち針のようなものがピヨッと出てますね。これをダブルクリックするだけで変換できるようになりました!
ポイント文字の時は丸の中が白、エリア内文字の時は青なのもわかりやすいですね。
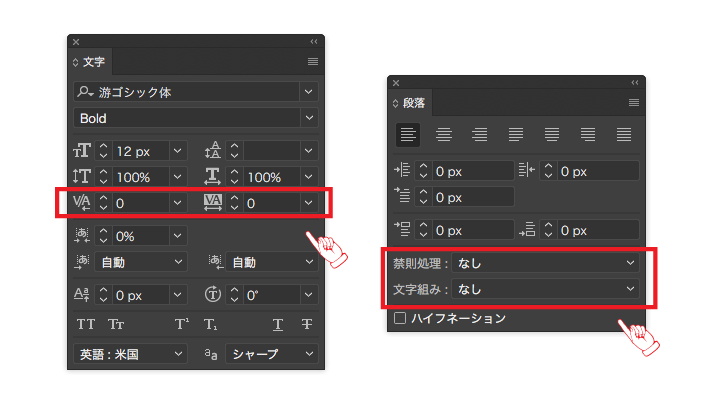
カーニングや禁則処理の設定
基本的に、文字ツールの中にある文字間のカーニング、トラッキングは「0」で、アンチエイリアスは「強く」にしておきましょう。
また、段落ツールの中にある禁則処理、文字組も「なし」が良いでしょう。

最近では、コード上で文字詰めができるようになったみたいですが、モニター上で細かい文字を読む時って、紙の本を読む時とは違ってけっこう目に負担がくると思うんです。
なのでデザイン上で長い文章がある場合は、上記の設定をおすすめします。
画像サイズってどうしたら良いの?
表示速度が遅いなあと感じる場合、それは画像サイズが適切でない可能性があります。(他にもアニメーションを多く使っていたり、要因は多々)
簡潔に申し上げます!
Webデザインの場合、解像度は72pxで行いましょう。
また、画像データをjpegやpngに書き出す時は、最低でも500kb以下まで落とすと最適です。
それより大きい画像ですと、読み込むのに重たくて時間がかかってしまう可能性があります。
レスポンシブデザインをする時には、もう少し制約が増えるのですが…とりあえず今回は基本的なところです。
さいごに
いかがでしたでしょうか?
紙のデザインに比べると、少し自由度は低いですね。ですがIllustrator CC 2017からピクセルへの対応がさらに強化されたことからも分かる通り、紙媒体をメインとするデザイナーも、webサイトをデザインする機会がかなり増えてきたと思います。
コーダーの方に気持ち良く作業してもらうためにも、IllustratorでWebデザインをする際にはよかったら参考にしていただければと思います!










