
Webアクセシビリティ改善に取り組む上で、その対応・実装方法のひとつとして登場するWAI-ARIA。
WAI-ARIAはHTMLをより深く理解していく中で避けられない存在でもあります。
この記事では2023年に勧告されたWAI-ARIA 1.2の仕様書を参考に、WAI-ARIAの概要を解説します。
WebアクセシビリティとWAI-ARIAの概要
Webアクセシビリティとは
Webアクセシビリティとは、WebサイトやWebアプリなどを「誰もが利用可能であること」や「使える状況の幅広さ」を指す言葉です。
また、「音声認識ブラウザで利用できるかどうか」「日差しの強い環境でもスマートフォンで利用できるかどうか」など様々な状況を考慮して、できるだけ多くの状況で利用可能にするための取り組みのことを「Webアクセシビリティ対応」や「Webアクセシビリティ改善」などと言います。
アクセシビリティ対応の基本
アクセシビリティという観点では、「全く使えない」状況やユーザーが存在する可能性を考えて、「利用自体は可能である」という状況やユーザーがより幅広くなるように対応や改善を進めていきます。
「誰でも利用可能である」と考えると考慮すべきことは多岐にわたりますので、たとえば「A11y.jp」の「Webアクセシビリティ確保 基本の「キ」」では以下の10項目のうち、できることから実践していくことがオススメされています。
- ページの内容が分かるページタイトルを記述する
- 見出しやリストなどの文書構造をマークアップする
- リンクテキストは、リンク先が分かる文言にする
- 情報を伝えている画像に代替テキストを提供する
- 情報を伝える色の使い方に注意する
- ユーザーがコンテンツを拡大表示できるようにする
- キーボードだけでも操作できるようにする
- フォーム・コントロールのラベルや説明をマークアップする
- エラーメッセージではエラー箇所と修正方法を明示する
- 動画にキャプション(字幕)を提供する
この中でWAI-ARIAがとくに関連する項目としては「キーボードだけでも操作できるようにする」や「フォーム・コントロールのラベルや説明をマークアップする」「エラーメッセージではエラー箇所と修正方法を明示する」があります。
WAI-ARIAとは
WAI-ARIA(ウェイアリア)とは、Web技術標準化団体W3Cの中の組織「WAI(Web Accessibility Initiative)」が策定した仕様です。
「ARIA」とは「Accessible Rich Internet Applications」の略で、直訳すると「アクセシブルでリッチなインターネットアプリケーション」。
つまり単なる文書としてのHTMLを超えた現代のリッチなWebコンテンツをアクセシブルに作る上での仕様というわけです。
HTMLのコードの中にWAI-ARIAで定義された属性値を追加することにより、HTML要素に追加の意味や役割を設定し、スクリーンリーダー(音声読み上げブラウザ)などの支援技術等にコンテンツの役割や性質を伝えることができます。
WAI-ARIAはSEOに効果があるのか?
2023 年 8 月の英語版 SEO オフィスアワーでGoogleのミューラー氏が以下のように述べていることから、SEOに直接的な効果があるとは言えません。
アクセシビリティ機能があるかのようにウェブサイトを見せることで、SEO 的に明確な利点があるわけではない。代わりに、アクセシビリティの理由でアクセシビリティ機能を使用するべきだ。これらの機能に依存しているユーザーが十分にいるため、SEO の効果がたとえ直接的でなくとも ARIA には価値がある。ARIA ラベルなどのアクセシビリティ機能を SEO 目的に使うのではなく、アクセシビリティ本来の目的で適切に使用するべきだ。
HTML5もARIAもGoogle検索の評価を上げることはない | 海外SEO情報ブログ
ただし、アクセシビリティを高める過程でコンテンツの意図を機械に理解可能にすることは、検索エンジンがコンテンツを正しく理解することに貢献する可能性はあります。
WAI-ARIAの3つの機能「ロール」「プロパティ」「ステート」
WAI-ARIAにはロール(Role)、プロパティ(Property)、ステート(State)と呼ばれる3つの機能があります。
ロール(Role)
要素の役割や振る舞いを示すもので、この役割によって利用可能なプロパティとステート(後述)が変わってきます。
暗黙のロール
HTML要素自体には(明示的に宣言しなくても)役割や振る舞いがそれぞれ存在します。それらは暗黙のロールと呼ばれます。
たとえば<button>要素の暗黙のロールは「button」で、WAI-ARIA 1.2には以下のように書かれています。
An input that allows for user-triggered actions when clicked or pressed.
https://www.w3.org/TR/wai-aria-1.2/#button
明示的なロール
コンテンツによっては、HTML要素の持つ暗黙のロールだけでは役割を表しきれない場合があります。そんなときに role 属性を用いて役割を示します。
たとえば2024年現在タブUIを表すHTML要素は存在しませんが、role="tablist" や role="tabpanel" を利用することでタブUIとしての役割を与えることができます。
WAI-ARIAで定義されたroleの中にはHTML要素に逆輸入されるものもあり、検索機能を表す role="search" は2023年に <search> 要素としてHTML Standardに追加されました。
※ <search> 要素のブラウザの対応状況については Can I Use… 等でご確認ください。
プロパティ(property)とステート(State)
プロパティとステートは要素の状態や情報を表すもので、 aria-* 属性によって追加できます。
たとえば aria-labelはプロパティで、aria-hiddenはステートです。
具体的にどのような aria-* 属性が存在するかは、WAI-ARIA1.2の仕様書で確認できます。
参考:Definitions of States and Properties (all aria-* attributes)
役割によって利用可能なプロパティとステートが変わる
要素がどのようなロールであるかによって、利用可能なプロパティとステートが変わります。
例としてWAI-ARIA 1.2の aria-label を確認してみましょう。以下のように書かれています。
All elements of the base markup except for the following roles:
https://www.w3.org/TR/wai-aria-1.2/#aria-labelcaption,code,deletion,emphasis,generic,insertion,paragraph,presentation,strong,subscript,superscript
これは、たとえば暗黙のロールがgenericになる <div> 要素や <span> 要素については aria-label 属性を利用できない、ということを表しています。
※ WAI-ARIA 1.1 ではこのルールが無かったため、以前はどこにでも aria-label が使用できていました。
このように、HTML要素の暗黙のロールあるいは明示的なロールによって利用可能なaria-* 属性が異なりますので、WAI-ARIAを利用する際は仕様を理解しておく必要があります。
Webサイト制作で出番の多い aria-* 属性5選
aria-* 属性には様々なものがありますが、そのの中でもWebサイト制作で出番の多くなりそうな属性を5つご紹介します。
※使いどころはあくまで一例です。利用する際は仕様を確認の上ご利用ください。
| 属性 | 使いどころの一例 |
|---|---|
| aria-label | サイト内存在する複数のナビゲーションを<nav>要素で実装する際、それぞれのナビゲーションの名前を指定する。 |
| aria-hidden | スマートフォンのハンバーガーボタンで開閉するメニューなどのように、コンテンツが隠れている状態・見えている状態が変化する部分で、現在隠れているかどうかを設定する。 |
| aria-expanded | スマートフォンのハンバーガーボタンのようにコンテンツを開閉させるボタンについて、そのボタンが捜査する対象が、現在表示されているか、非表示になっているかを設定する。 |
| aria-controls | スマートフォンのハンバーガーボタンのようにコンテンツを開閉させるボタンについて、そのボタンが操作する対象が何であるかを指定する。 |
| aria-current | グローバルナビゲーションなどで「現在のページ」を表現したい場合に設定する。 |
aria-label属性とtitle属性は別のものなのか?
aria-label 属性とよく似た効果があるものに、HTMLのグローバル属性である title があります。
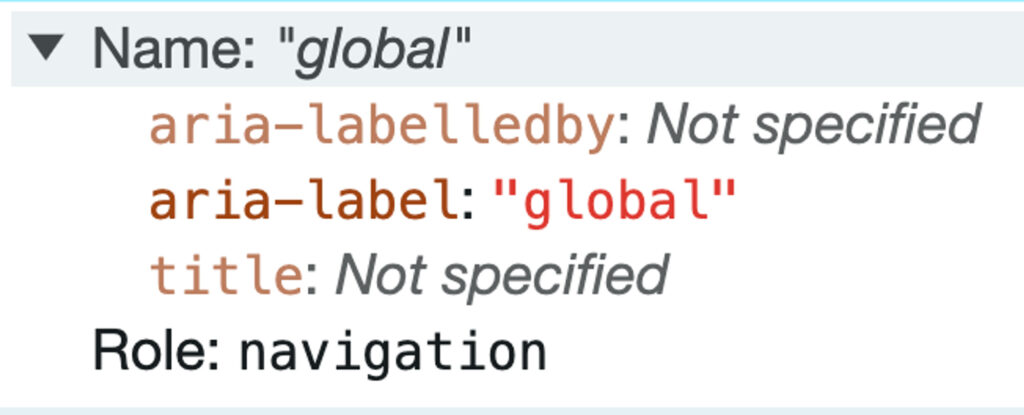
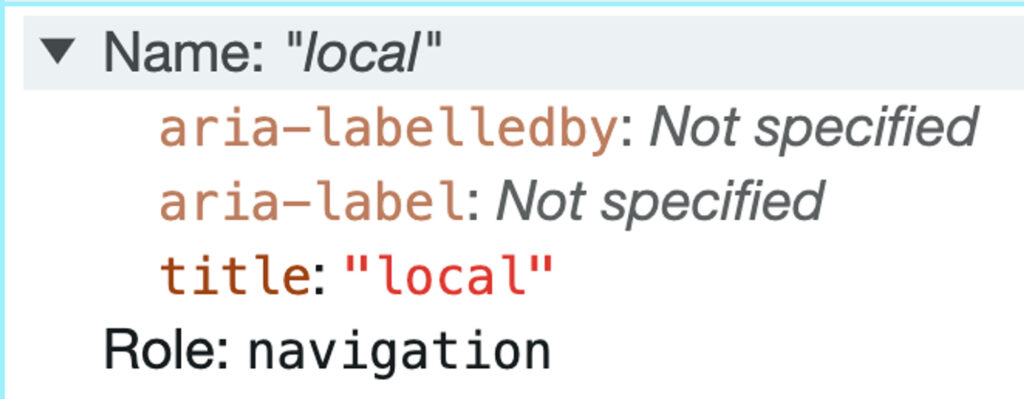
これらはどちらか片方だけ利用するときは、AOM(アクセシビリティ・オブジェクト・モデル)上の計算はどちらもNameプロパティとなります。
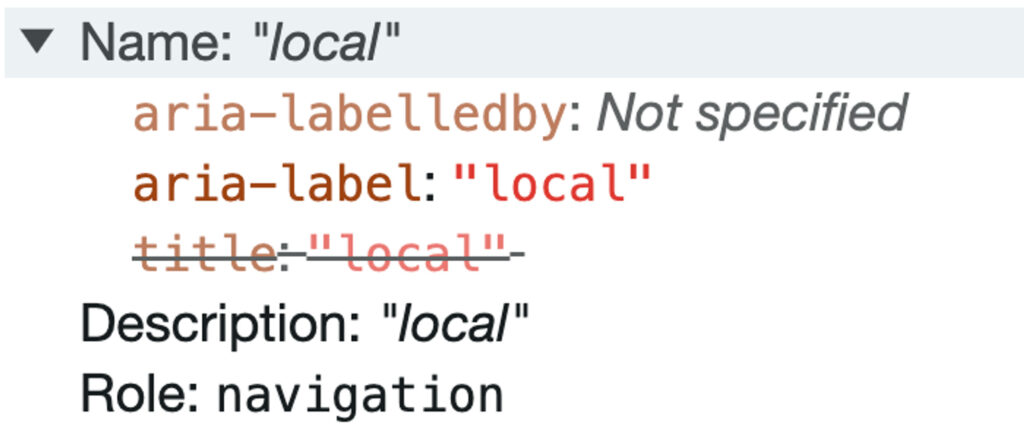
ただし、 title 属性と aria-label 属性を両方指定すると、Nameプロパティには aria-label のテキストが使われ、 title 属性はDescriptionプロパティとして使われる、という違いがあります。
<nav aria-label="global">ナビゲーション</nav>
<nav title="local">ナビゲーション</nav>
<nav title="local" aria-label="local">ナビゲーション</nav>
実装の検証方法について
WAI-ARIAの実装は基本的に見た目に影響を及ぼさないため、設定に誤りがあっても気付きにくいという問題があります。
正しく実装できているか検証するには以下のようなチェックを行うと良いでしょう。
- 機械的な文法チェック
- ロールに対して利用不能なプロパティやステートが使われていたらエラーを出すツールを利用します。
- 「axe DevTools」や「markuplint」などの利用を検討しましょう。
- 目視での属性値の変化のチェック
- ユーザーの操作等に応じて適切に属性が切り替わっているかを目視で確認します。
- trueとfalseが逆転しているなど、意味が意図と完全に逆転してしまう場合もあるため、状態に対して属性値が正しく動いているかを確認しましょう。
- 支援技術での動作のチェック
- WAI-ARIAで指定した役割や振る舞いや状態が、意図通りに支援技術に伝わっているかを確認します。
- WindowsのNVDAやiOSのVoiceOverのように、よく利用されている支援技術で実際の動作を試すと良いでしょう。
まとめ
ここまでWebアクセシビリティを高めるWAI-ARIAについてご紹介してきましたが、ここで「Using Aria」の第1ルールをご紹介しましょう。
ここには「WAI-ARIA を使う代わりに、できるだけHTML要素や属性を使うように」と書かれています。
If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.
https://www.w3.org/TR/using-aria/
つまり「WAI-ARIAを使うな。HTMLをちゃんと書け」ということですね。
まずはHTML要素で文書構造を正しく表すこと。
その上で、それだけでは表しきれない役割や情報を与えていくという、基本的な原則を守ってWAI−ARIAを活用していきましょう。










