
こんにちは!Grow Groupデザイナーのさとおです。
皆さんは普段インターネットを見るとき、何のブラウザを使っていますか?
Chrome、Safari、Firefox、IE…など様々なブラウザが存在しますが、
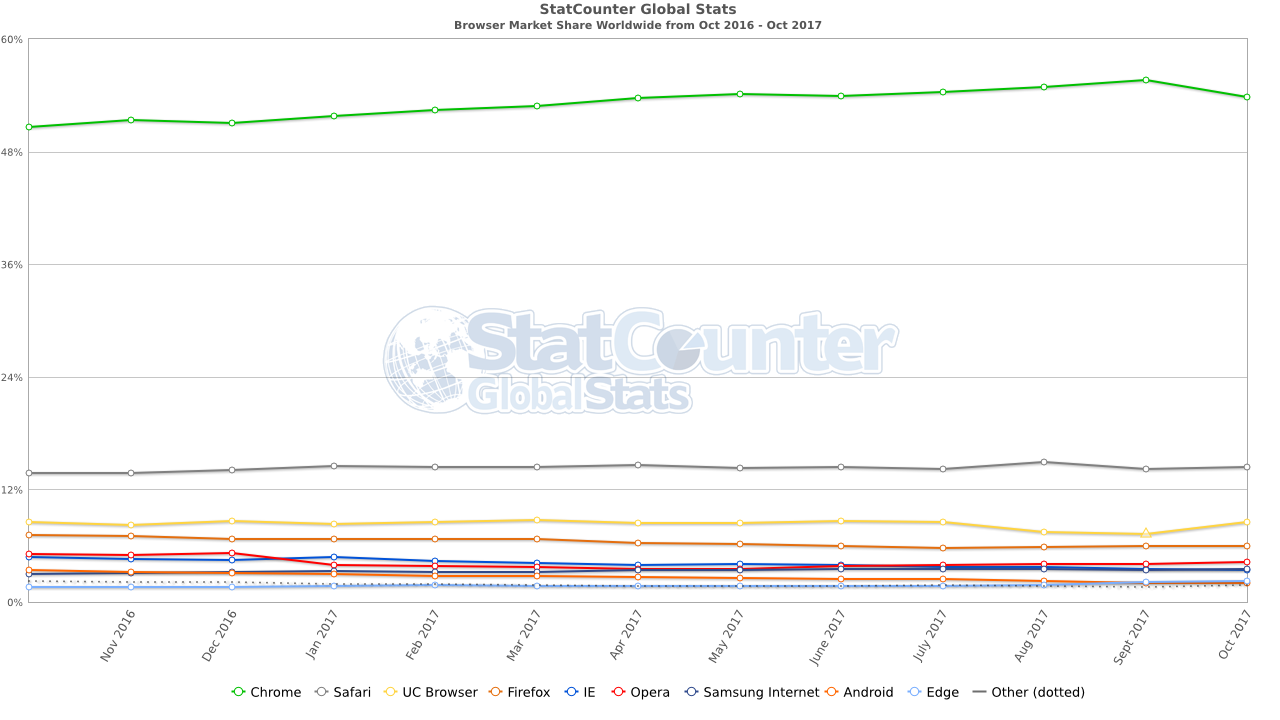
実はChromeブラウザが、世界的に見てもダントツのシェアを持っています!

▲ 世界のブラウザ市場シェア2016年10月〜2017年10月(2017年10月11日現在)http://gs.statcounter.com/
目次
- 1 はじめに、chromeが人気の理由
- 2 デザイナー目線で便利だと思ったchrome拡張機能
- 2.1 1. Google検索結果にプレビューを表示してくれる【SearchPreview】
- 2.2 2. すぐに翻訳を行いたいとき【Instant Translate: Select and Translate】
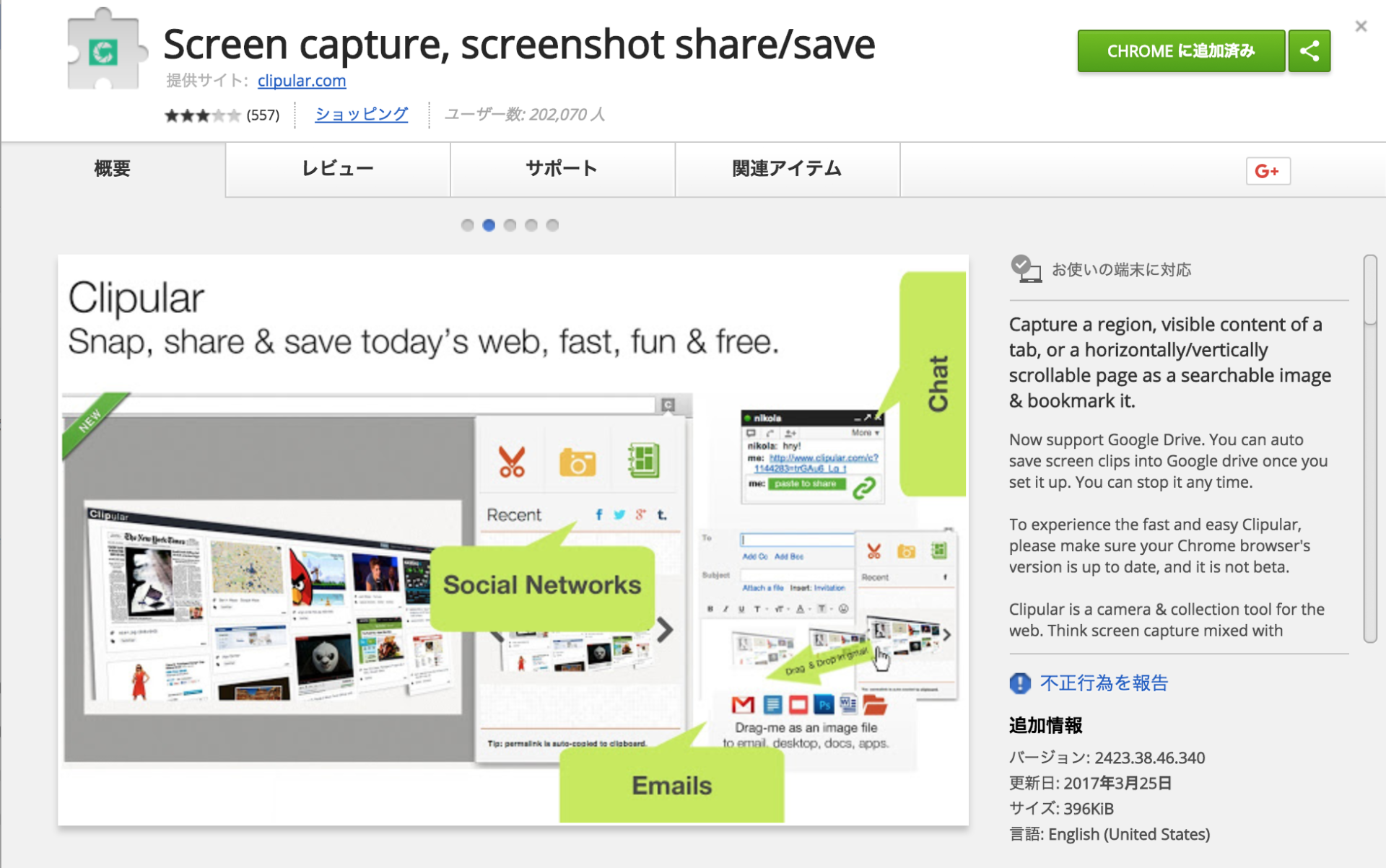
- 2.3 3. 自分だけのwebページクリップ集が作れる【Screen capture, screenshot share/save】
- 2.4 4. ページ全画面のスクリーンショットが欲しいとき【FireShot】
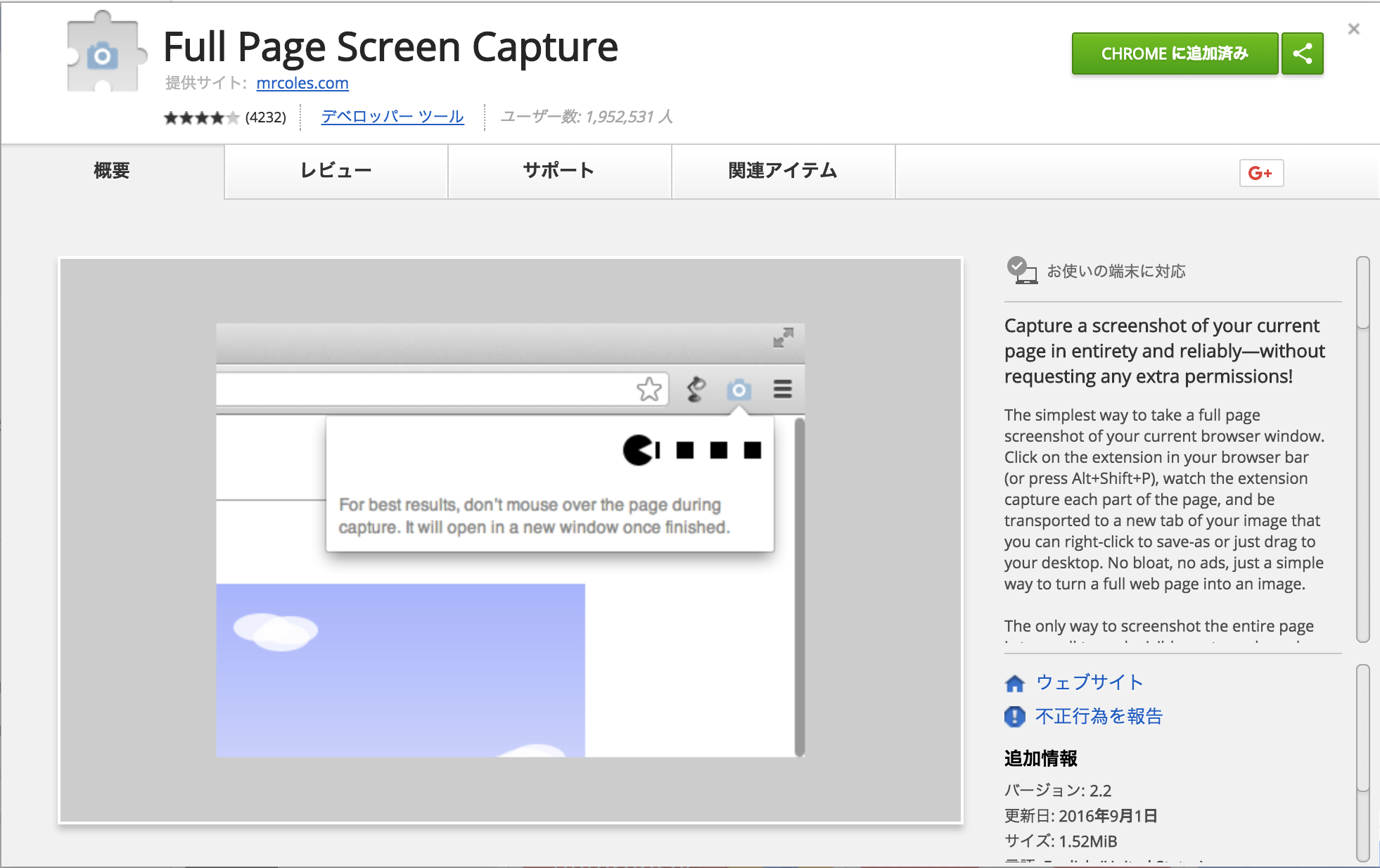
- 2.5 5. とても長いページの全画面のスクリーンショットが欲しいとき【Full Page Screen Capture】
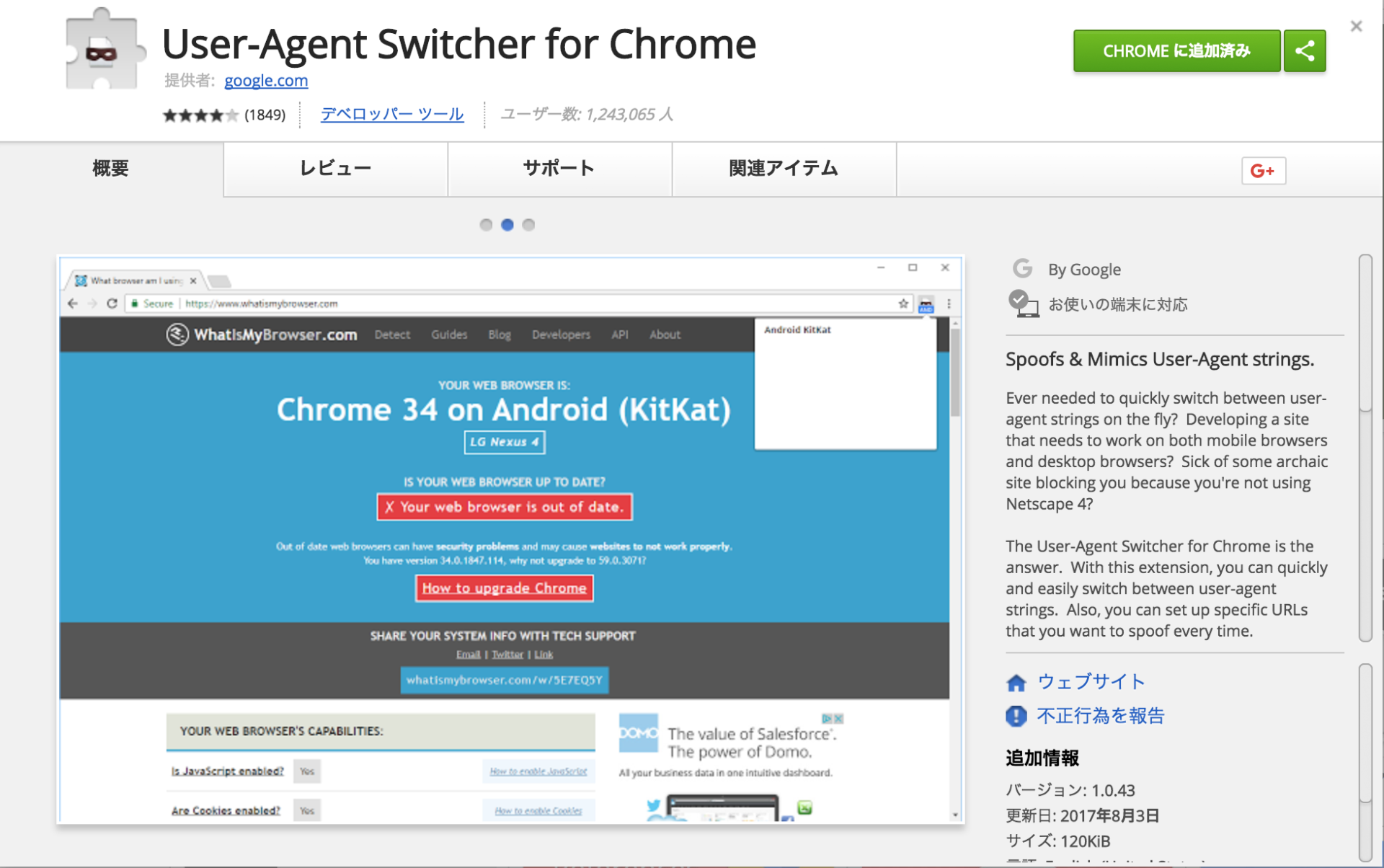
- 2.6 6. 複数のブラウザチェックを素早くできる【User-Agent Switcher for Chrome】
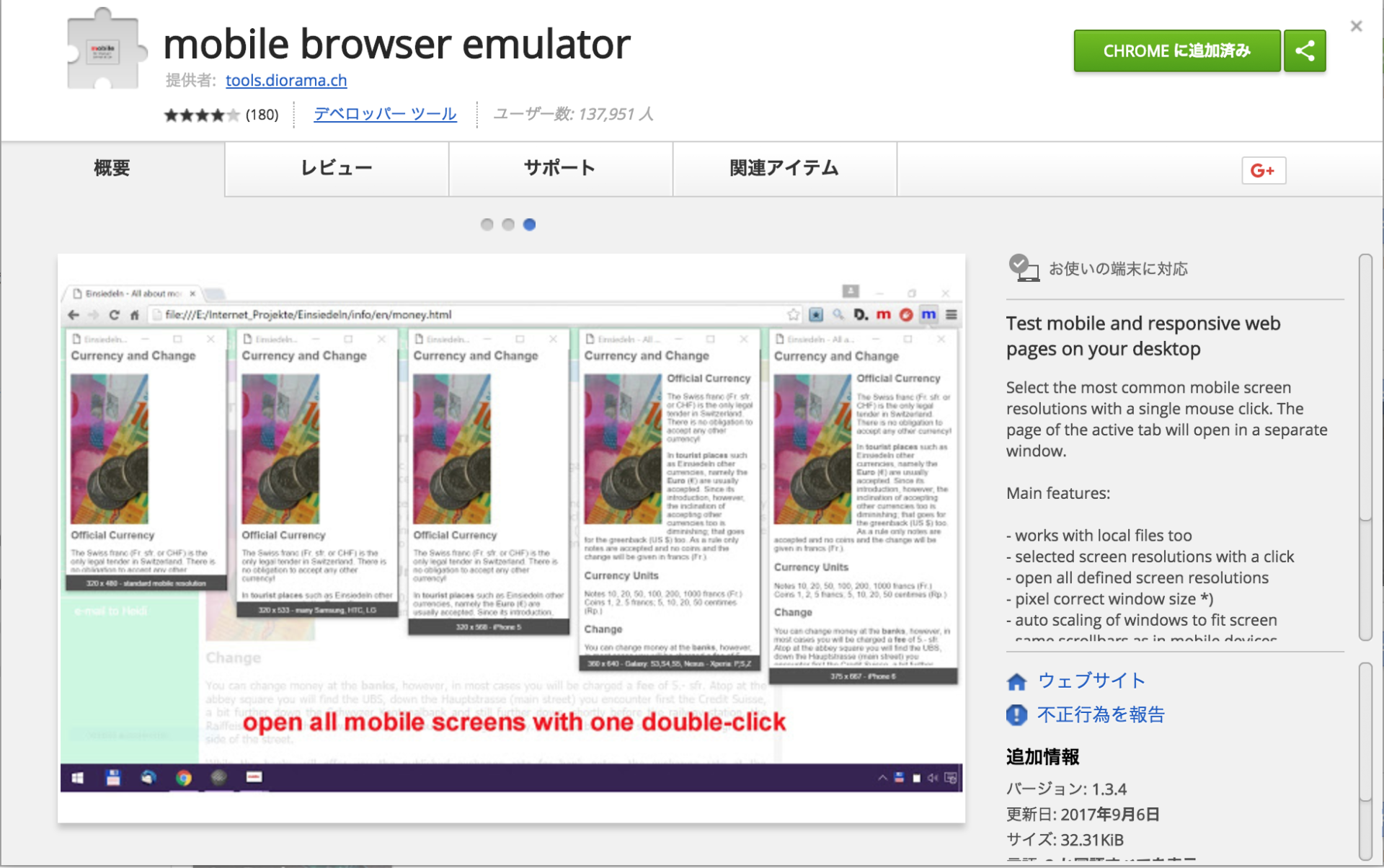
- 2.7 7.複数のモバイルチェックを素早くできる -【mobile browser emulator】
- 3 さいごに
はじめに、chromeが人気の理由
chromeが人気の理由はたくさんあり、
マルチデバイス対応がきっちりされているのでどんな端末(PC・タブレット・スマホ)であっても、どんなOS(Andriod・iOS・Windows・Mac・Linuxなどなど)であっても閲覧可能なことや、
クラウド上でブラウザの設定を同期することができること、
さらに機能を拡張できるプラグインが豊富にあることも人気の理由にあげられるのではないでしょうか!
今回はそんなchromeユーザーの、特にデザイナーの皆さんにオススメの拡張機能を一挙ご紹介していこうと思います。
デザイナー目線で便利だと思ったchrome拡張機能
それでは本題へ参りましょう!
今回は1つ目〜8つ目まで、徐々に専門度を上げながらご紹介していこうと思います。
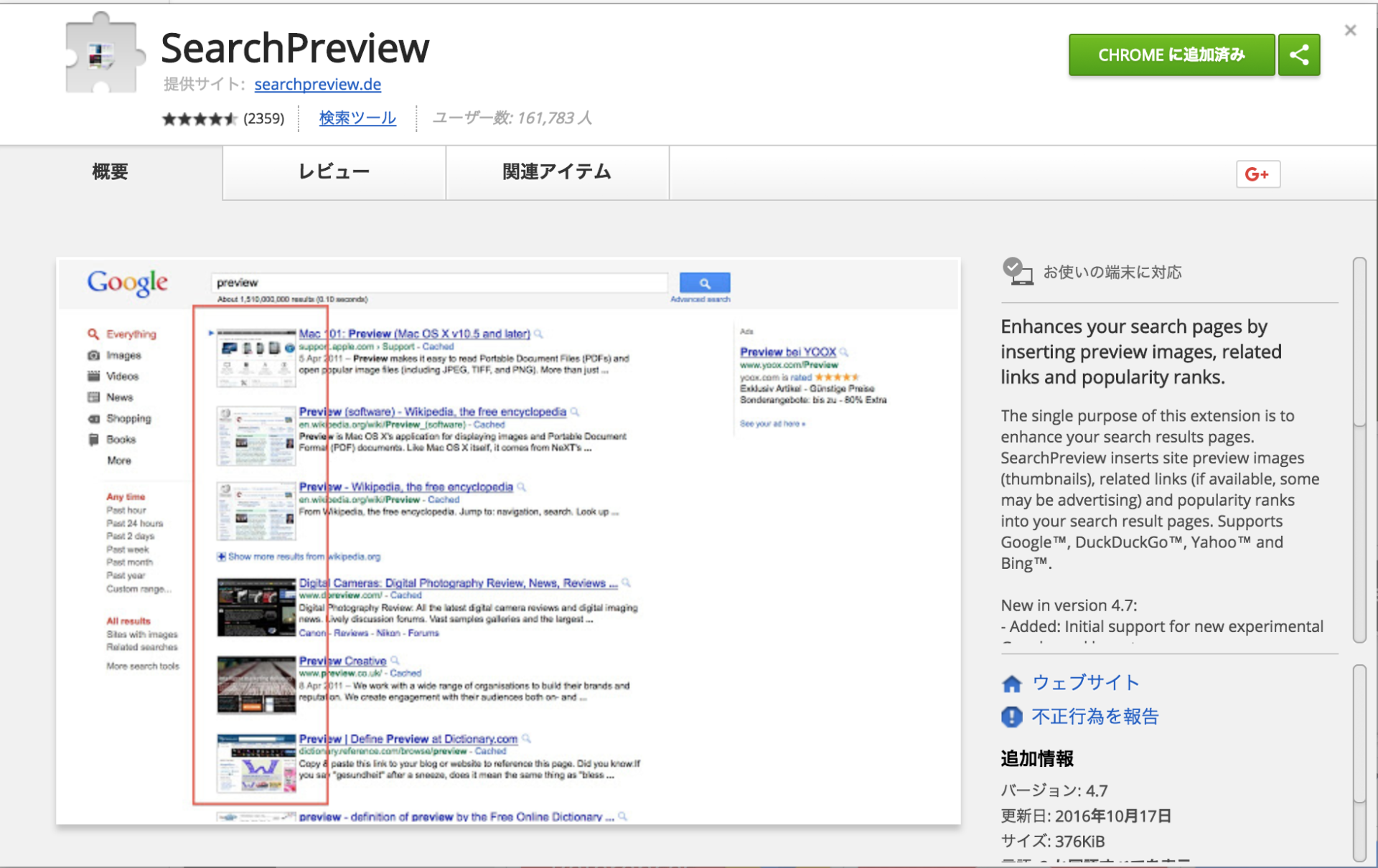
1. Google検索結果にプレビューを表示してくれる【SearchPreview】

検索エンジンから目当てのページを探そうとしたとき、検索結果で文字だけではなくプレビュー画面も一緒に表示してくれる機能です。
プレビュー画面があることによって、それぞれのページの違いが格段に分かりやすくなるのでハズレを引くことや、同じページをもう一度見てしまった…ということも防げるのでとても便利です。
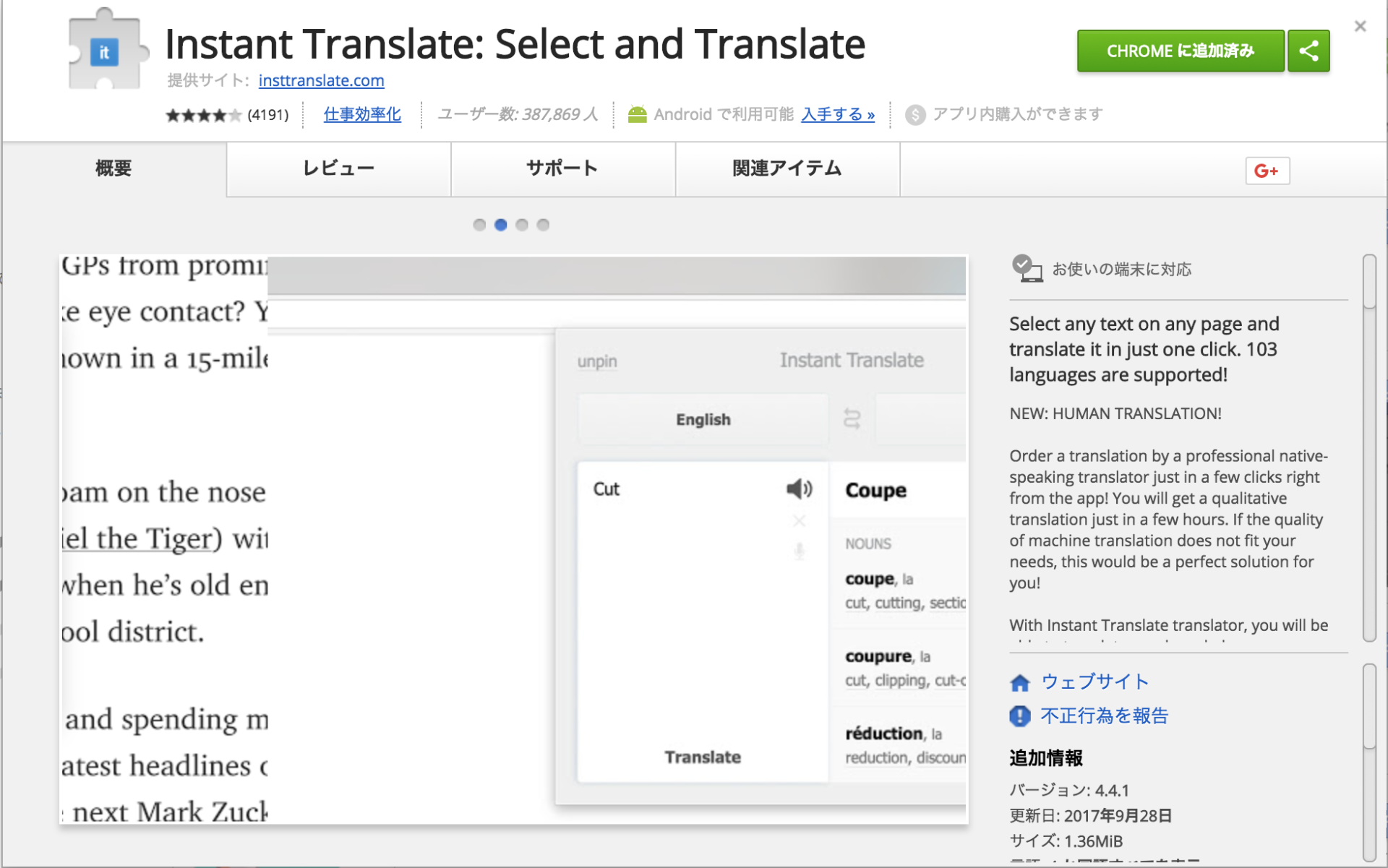
2. すぐに翻訳を行いたいとき【Instant Translate: Select and Translate】

ブラウザ上の任意のテキストを選択すると、ワンクリックで翻訳することができます。
ふと意味が知りたいと思ったときに、わざわざ翻訳サイトを開いて言語を設定しそこにペーストして…という手間が省けてとても便利です。
ブラウザ上のポップアップで翻訳することも可能で、テキストをペーストすると自動で言語が設定されるのも嬉しい機能。さらに104の言語に対応されているのも安心です。

保存しておきたいなと思うWebページのキャプチャを撮るだけで、そのイメージでブックマークしておくことができます。
デザイナーの皆さんは参考サイト集など見る機会もあると思いますが、この拡張機能は、自分だけの参考サイト集を作ることができます。フォルダ別で保存することやSNS共有も可能ですので、用途によっていろいろな使い方ができるのも魅力です。
4. ページ全画面のスクリーンショットが欲しいとき【FireShot】

ウェブページ全体のスクリーンショットを撮影し、PDF、PNG、JPEG形式で保存することができる拡張機能です。ウェブページ全体だけでなく、表示部分だけだったり選択範囲を決めて撮ることも可能です。
ブラウザ上にしかないデザインデータを確認したいときや、クライアントから修正指示が欲しいときなど、何かとウェブページの全体が見たいときってあると思うのでとても便利な機能です。
5. とても長いページの全画面のスクリーンショットが欲しいとき【Full Page Screen Capture】

4つ目にご紹介したFireShotはとても便利なのですが、あまりに長いページであったり、スクロールに連動するアニメーションが使われているページのスクリーンショットを撮りたいときにうまくいかないことがあります。
そんなときはこちらを試してみてください。形式はPNGのみですが、クリックするとパックマンのようなアニメーションとともにスクリーンショットを保存されるのも可愛いです。
6. 複数のブラウザチェックを素早くできる【User-Agent Switcher for Chrome】

ブラウザによって、またそのOSによってウェブページの見え方に異変はないか、複数のブラウザ環境でチェックする場合、簡単にブラウザを切り替えることができる拡張機能です。
Chromeブラウザをデフォルトとし、IE、Firefox、Opera、Safariなど、
OSの選択も、IEであればIE6〜10までチェック可能でとても便利です。
7.複数のモバイルチェックを素早くできる -【mobile browser emulator】

先ほど6つ目にご紹介したUser-Agent Switcher for ChromeはPCでしたが、こちらはiPhoneやAndroidなど、サイズの違うモバイル端末でのデバイスチェックが簡単にできる拡張機能です。
上の画像のように並べることで、それぞれの見え方を比較しながら確認もできるのでとっても楽です。
さいごに
いかがでしたでしょうか?
とても便利な拡張機能ですが、入れすぎると重くなってしまうので、自分が本当に必要だと思うものだけ入れて、あなただけの快適なchromeライフをお過ごしください!
それでは、以上さとうでした!!










