
Webサイトを制作する上で、重要工程の一つであるデザインフェーズ。
その制作手順として、みなさんはどのようなプロセスを踏んでいるでしょうか?
GroeGroupのデザインフェーズでは、最後までクライアントのWebサイト制作目的に沿ったデザインができるよう、デザイン制作前にクライアントとの合意形成を図るためのデザインガイドライン(デザイン方針定義書)を作成するフローがあります。
今回は、Wbサイト制作におけるデザインガイドライン(デザイン方針定義書)の作成目的・メリットとその手順について、GrowGroupでの実例を踏まえながら詳しく解説していきます。
目次
デザインガイドライン(デザイン方針定義書)とは
一般的に言われているデザインガイドラインとは、デザイン方針を要素別に定義したものです。
対象デザインの目的・目標・ターゲット層などの前提条件から考察し、デザインコンセプト、テイスト(トンマナ)、カラーやフォント、UI・アニメーションなどの方針を定めたデザインガイドラインを、GrowGroupではデザイン方針定義書と呼称し、運用しています。
デザインガイドラインとスタイルガイドとの違い
端的に言えば、いつ誰に向けて展開するのかによって変わる、内容の粒度の違いです。
| いつ | 誰向けに | 役割 | |
| デザイン ガイドライン | デザイン制作前 | ・クライアント ・ディレクター | 方向性の合意形成(細かな内容は制作しながらデザインを定めていく) |
| スタイル ガイド | デザイン確定後 | ・エンジニア | 確定したデザインコンポーネントの仕様まで、コーディング実装するために必要な細かなデザイン要件をまとめたもの |
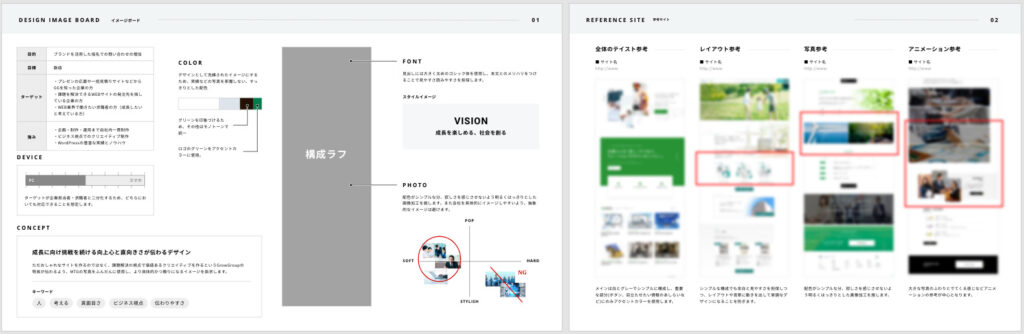
▼GrowGroupのデザインガイドライン例(デザイン方針定義書)

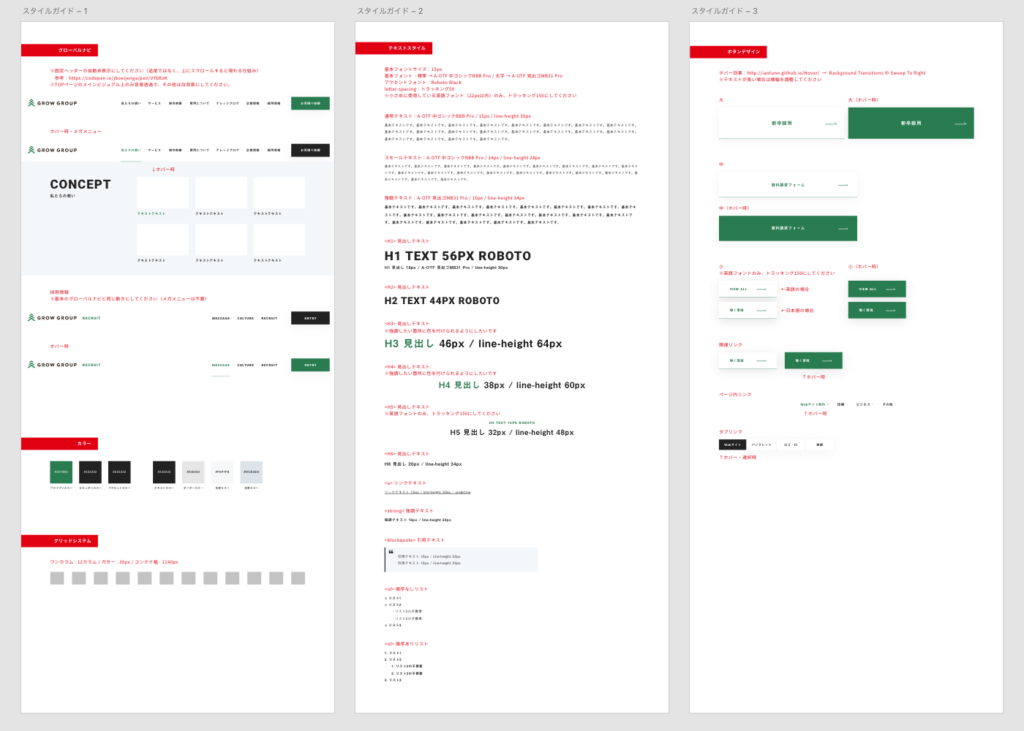
▼GrowGroupのスタイルガイド例
デザインガイドラインの作成メリット
Webサイト制作の目的からずれにくい
デザイナーの頭の中にあるデザインの方針を可視化し、事前にクライアントとすり合わせることで、お互いの認識が曖昧になりいつの間にか方向性を見失ってしまう…などというリスクを防ぐことができます。また、制作途中でデザインに迷いが出たとしても立ち返る指針となります。
本来デザインで訴求すべき目的からずれていってしまう危険要因
①Webサイト制作期間が長い:
当初の目的を忘れてしまい、どんどん方向性がずれいていくリスクがあります。
②クライアント内部の確認工程が多い(Web担当者から上司へ確認、承認をもらい、さらに各部署へ確認が必要など):
確認工程が重なるほど、目的の伝達が弱くなり最終的にクライアントの好き嫌いなど主観的なデザインで仕上がってしまうことがあります。
事前すり合わせでデザイナーの手戻りを防ぐ
デザインは、口頭でのイメージ共有だけでは人によって間違ったニュアンスに捉えてしまう可能性も十分あります。
事前にすり合わせをせずデザインコンセプトを曖昧にしたまま独自で制作を進めてしまうと、もし方向性がずれていた場合、大幅な修正にもつながりかねません。
GrowGroupではプラスアルファ、デザイン制作の途中段階にもディレクターにデザイン案の共有確認を挟むことで、大幅修正を防ぐとともに、より的確なデザインを制作できるよう努めています。
複数人での制作時もデザインの一貫性を保てる
デザインガイドラインの作成メリットはクライアントとの合意形成だけでなく、社内にも活用できます。
1プロジェクトに複数人のデザイナーが従事する場合、デザインガイドラインという基準があることでデザインに対する共通認識を持てるため、方向性がブレることなく一貫性のある世界観を担保することができます。
デザイン担当者が変更になった場合でも、デザインガイドラインがあることでスムーズな引き継ぎを行うことができます。
デザインガイドラインの注意点
デザイン表現を正しく言語化する必要がある

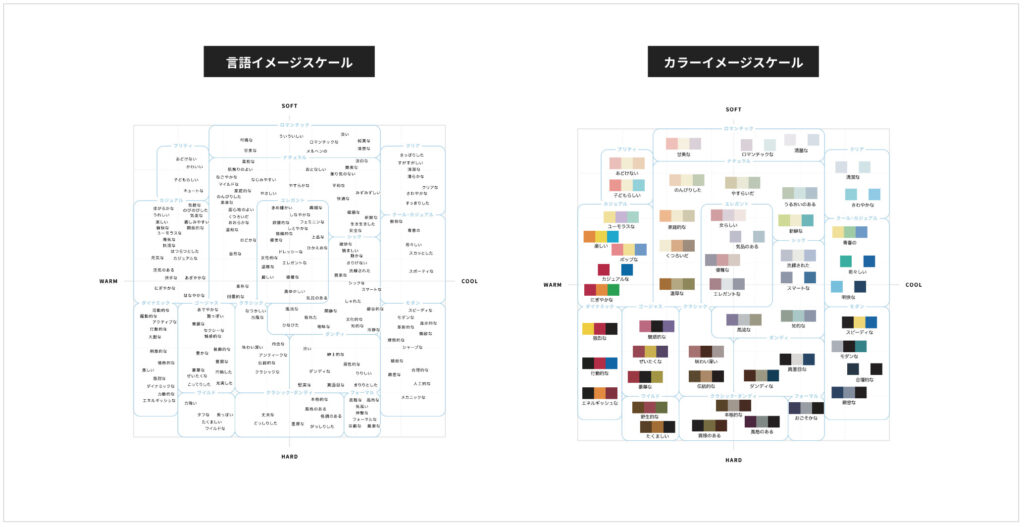
デザインというビジュアル表現の繊細なニュアンスを論理的に解釈し、的確に言語化することについて、苦手なデザイナーも多いかと思います。
一口に「かっこいい」雰囲気と言っても、印象として「都会的でスタイリッシュ」なのか「紳士的でダンディ」なのか「重厚感のある力強さ」なのか…とイメージを細分化することができます。
前述からも分かるように、人によって「かっこいい」の印象が違う可能性は大いにあるため、言葉から受け取るイメージの認識については注意深く確認してく必要があります。
ガイドライン以上の広がりを持たせづらい
どこまでの粒度で定義すればいいのか迷うところですが、細かく定義すればするほどデザインの広がりを自ら制限し、途中段階でのより良いアイデアを適用させづらくなってしまいますので注意が必要です。
デザインガイドライン(デザイン方針定義書)は、あくまでクライアントに向けたデザイン方針を定めるものなので、カラーコードの指定やマージンの数値まで厳密に決めたところで意味を成しません。クライアントがイメージできる範囲で定義し、ある程度のゆとりを持たせておきましょう。
デザインガイドラインの手順と具体的な事例
では具体的にどんな要素を定義しているのか、GrowGroupでの例をもとにご紹介します。(2022年12月時点)
①プロジェクトの前提からコンセプトメイクを行う

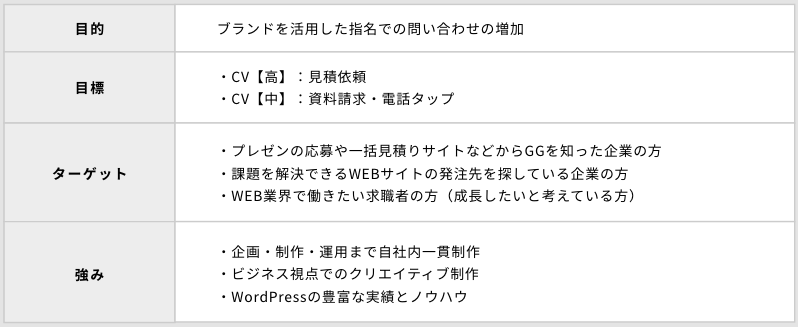
目的 / 目標 / ターゲット / 企業の強み:
軸となる前提条件を整理し、ターゲットが解決したいこと・伝えたいことは何なのかを考え導きます。

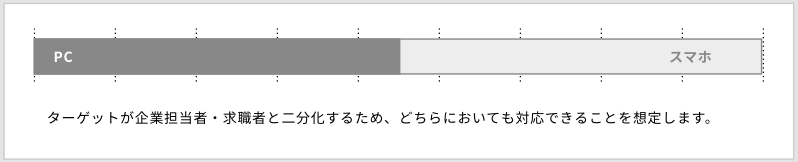
デバイス:
ターゲットの使用環境を想定し、PCまたはスマホの使用比率を決めます。

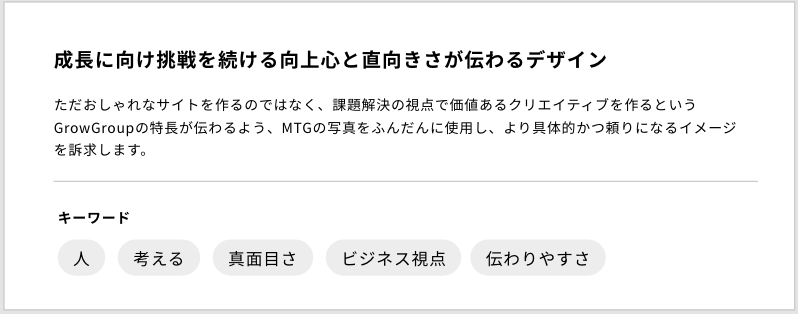
デザインコンセプト:
プロジェクトの前提を踏まえ、デザインを通じてユーザーに伝えたいメッセージを定めます。加えて、周辺のキーワードを列挙しテイストのニュアンスを捕捉します。
②具体的なデザインガイドライン(デザイン方針定義書)の作成

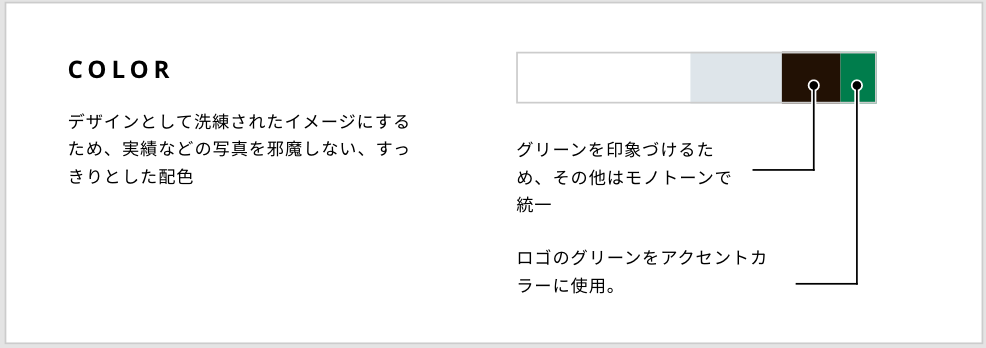
カラー:
使用カラー(明度彩度がわかる程度)と大まかな使用比率を定めます。

フォント:
ゴシック体なのか明朝体なのかが分かる範囲でフォントスタイルを記載します。

写真・イラスト:
写真やイラストにもテイストが存在します。柔らかい雰囲気なのかパキッとした濃い加工をするのかを示します。

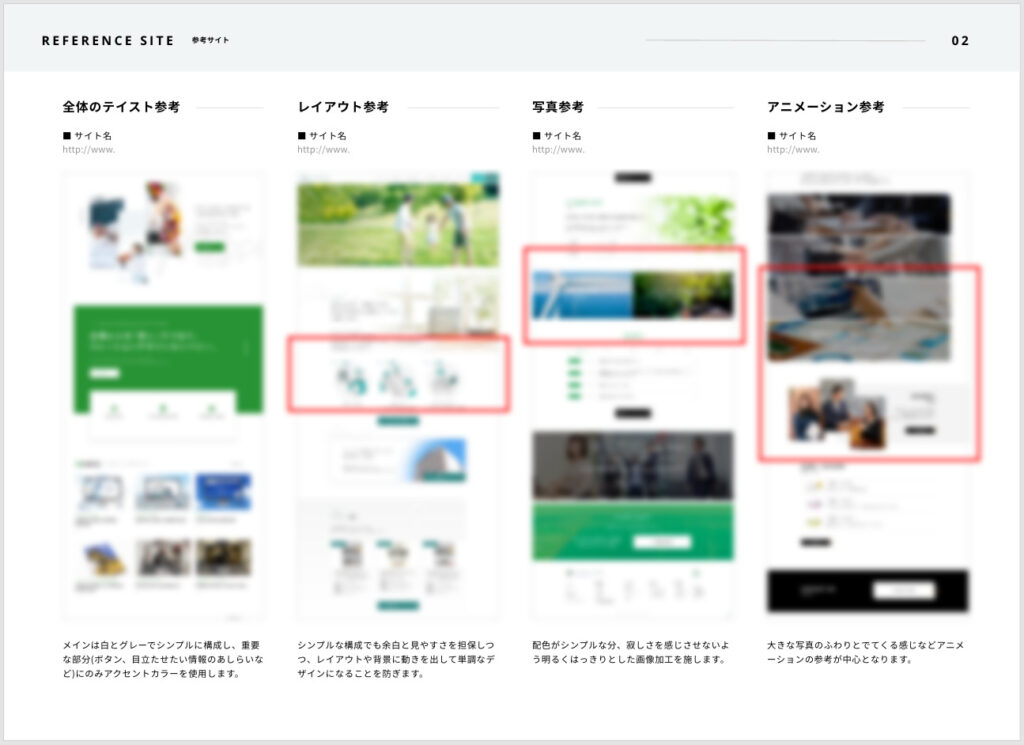
参考サイト:
全体のテイスト、レイアウト、アニメーションやUIの参考として、言葉では伝えきれないニュアンスを、近しいイメージの参考サイトで提示します。
③ディレクターと合意形成
クライアントに提示する前に、社内での認識に齟齬はないか最終確認をします。
これらをプロジェクトごとに1から作成するには流石に時間を要するため、GrowGroupでは下記のように、ある程度フォーマットを用意して運用しています。

まとめ
デザインは感覚的なものなので、具体的に認識を統一することが比較的難しい分野です。
デザインの表現方法は無限にありますが、そこから最善の方法を選び出すことが成果につながります。
だからこそデザインイメージを曖昧にせず、本来のWebサイト制作の目的がずれないようデザインガイドライン(デザイン方針定義書)を作成し、事前にデザイン方針をすり合わせておくことが重要です。










