
Web業界を始め、マーケティングを語るうえでは欠かすことができない分析ツールのGoogleアナリティクスですが、
2022年3月16日、Googleが重大な発表を行いました。
Google アナリティクス 4は、ユニバーサル アナリティクスに代わる次世代の測定ソリューションです。2023年7月1日をもって、標準のユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されます。現在ユニバーサル アナリティクスをご利用のお客様には、Google アナリティクス4を使用するための準備をしていただくことをおすすめします。
(参照サイト:https://support.google.com/analytics/answer/11583528)
来年2023年7月1日をもって、標準のユニバーサル アナリティクス(現在のアナリティクス)が終了し、新しくGA4(Google アナリティクス4)に切り替わるとのことです。
Googleから正式に発表されてから、多くの企業がGA4についての情報を発信をしていますが
度重なる仕様の変更や内容にバラつきがあり、正直分かりづらさも感じています。
GA4は現在進行系で仕様変更もあり、まだまだ発展途上のツールではあるため完璧な内容を掲載することは難しいですが、
現時点でのGoogle アナリティクス4の導入や設定方法、ユニバーサル アナリティクス(UA)との違いをご紹介します。
目次
結論
- ユニバーサル アナリティクス(UA)とGoogle アナリティクス 4(GA4)を併用し計測することは必須。
- Google アナリティクス4(GA4)は、現在進行系で仕様が変更されているので、一旦は概略だけ把握しておくこと。
そもそも、Googleアナリティクスとは
GA4を紹介する前に『そもそも、Googleアナリティクスとは?』という方もいらっしゃるかと思います。
Google アナリティクスとは、Googleが提供している無料のアクセス分析ツールです。
流入数(セッション数)や完了数(コンバージョン数)などWebサイトにおけるアクセスログを計測するために重要なツールになります。
また、リスティング広告やチラシ、パンフレットに入れ込むQRコードなど
様々な集客チャネルのデータを一元管理できたり、サイトにアクセスしたユーザー属性(年齢・性別)などの情報を把握することができます。
サイトに訪れたユーザーの定量的なデータから説得力のある仮説を立てることができるため、
Webサイトを活用しWeb施策を行う上では、欠かせないツールが
Google アナリティクス(GA)となります。
また、従来のGoogleアナリティクスがGA4に至るまでの歴史は以下になります。
GA4は第4世代のGoogleアナリティクスのため『GA4』と名付けられました。
そんなGA4はどのようなものか次からご紹介します。
| 世代 | タグ | 年代 | 特長 |
| 第1世代 | urchin.js 時代 | 2005年〜 | 初のGoogleアナリティクス |
| 第2世代 | ga.js / ga.js(dc.js)時代 | 2007年〜 | イベント、コンバージョン率の計測が可能に。 |
第3世代 | analytics.js 時代 | 2012年〜 | 多様なデバイスやアプリで解析が可能に。 |
| gtag.js 時代 | 1つのタグで広告とアナリティクスなど、複数のプロダクト利用が可能に。 | ||
| 第4世代 | GA4時代【今ココ】 | 2020年10月14日〜 | 第4世代なので、GA「4」に。Webとアプリを統合した分析が可能に。 |
GA4(Google アナリティクス4 プロパティ)とは
Google アナリティクス4 プロパティ(以下、GA4)は、2020年10月14日から使用可能となったプロパティになります。
GA4がリリースされる前に、2019年にユニバーサル アナリティクスの「アプリ+ウェブ プロパティ」として実装はされていました。
そして、改良版として2020年10月14日にリリースされたものが
Google アナリティクス4 プロパティとして名称が変更となっています。
引き続きアプリとWebの両方を計測できる点は同じですが、
従来のユニバーサル アナリティクスとは計測方法などが変わっているため、「別物」と扱っていくと良いです。
GA4の導入背景
また、GA4が導入された背景としては下記の2点があげられます。
時代の変化による課題
スマートフォンやタブレットなどの普及により、Webにアクセスする端末がPCだけではなく、様々な端末を用いてアクセスします。
それによりユーザーの行動が追いづらくなったことも1つの背景となります。
また、端末だけではなくアプリや動画などWebサイト、ページと言った概念がないものが登場したことも考えられます。
プライバシー尊重にともなう問題
2022年4月に個人情報保護法が改正され、Cookie情報も個人情報として扱うことなりました。
GA4でもCookie情報の規制に対応した使用となっています。
GA4とユニバーサルアナリティクス(UA)についての違い
ここからは従来のGoogleアナリティクスとGA4の違いについてご紹介します。
※従来のGoogleアナリティクス=UAと表記します。
| GA4 | UA | |
| Web+アプリをまたぐ計測 | できる | できない |
| データ収集・処理方法 | ユーザーベース | セッションベース |
| 複数デバイスをまたぐ計測 | できる | できない※β版で利用可。 |
| レポートの項目 | 少数(シンプルな構造に) | 多数 |
Webとアプリをまたいだデータ計測が可能に
従来のGoogleアナリティクス(ユニバーサル アナリティクス プロパティ)の計測では、アプリデータの計測にはFirebaseというGoogleアナリティクス内の別アプリを利用する必要がありました。
しかし、GA4では別アプリなどの利用は必要なく「PC(Webサイト) → アプリ → 商品購入」となった場合、同一のユーザーデータとして計測されるようになりました。
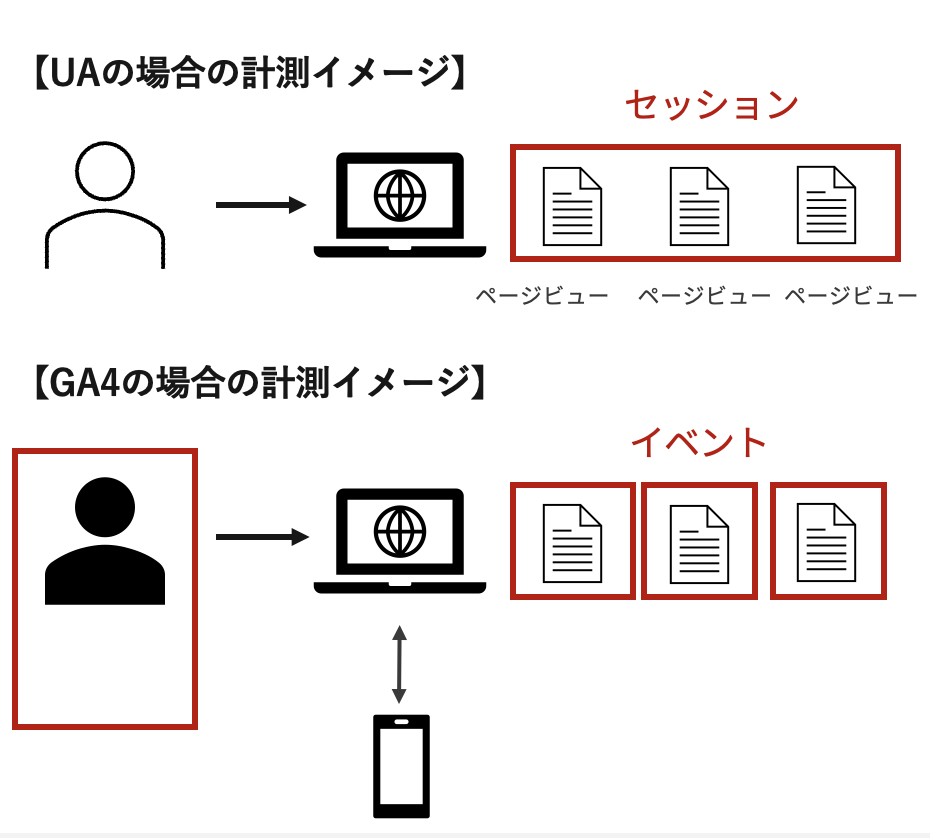
計測方法の変更(セッション → ユーザー 計測)

UAとGA4では計測方法が異なります。
計測方法が異なるがゆえに、同じ期間を比較した場合、様々な指標の数値が異なるため、UAとGA4の比較はオススメしません。
併用しながら別物として扱っていく必要があります。
【UA】
Cookie情報を元に情報を習得。
サイトにアクセスしページを閉じるまでの1セッションに対して様々なデータを計測。
【GA4】
ユーザーを基準に情報を習得。
ユーザー1人に対して、サイト・アプリでどんなイベント(行動)を起こしたのかを計測。
※GA4ではページビューやセッションをイベントとして計測していく形になります。
複数デバイスをまたいだデータ計測が可能に
計測方法の変更でもお伝えしたように、計測方法が1セッションではなく、1ユーザーへと変更となっております。
セッション単位の方式では、スマホやPC、タブレットなどの複数デバイスをまたぐ場合(クロスデバイス)、同一のユーザーを高い精度で判別することが難しく、同一のユーザーを別のユーザーとしてカウントしてしまう可能性がありました。
しかしGA4では、1ユーザーごとにデータ収集を行う形になり、
クロスデバイスでのユーザー計測の精度が高くなったため、1ユーザーがデバイスをまたいだデータも計測することが可能になっています。
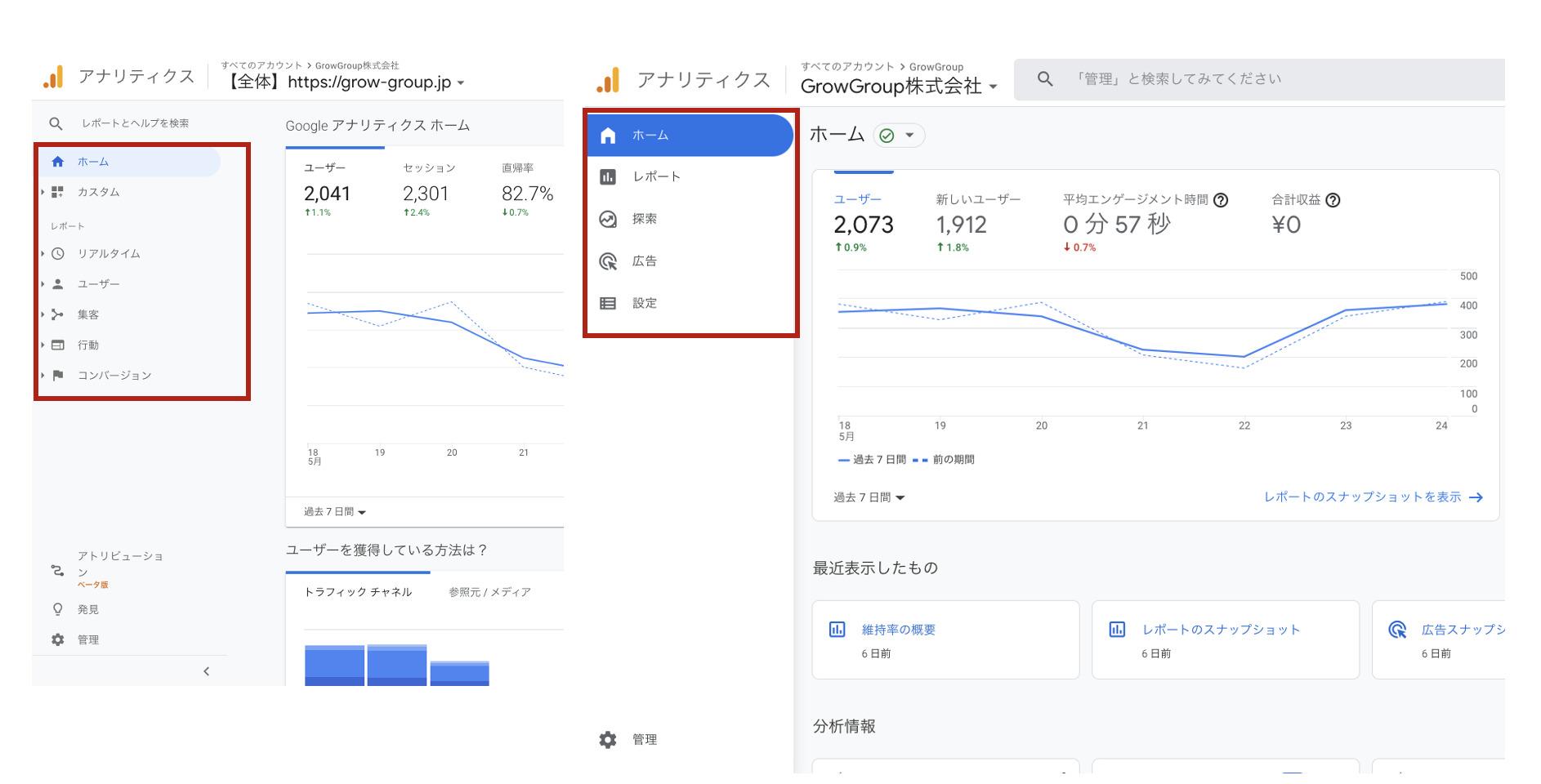
レポート画面の項目変更

レポート画面はかなり見た目はスッキリした形となり、画面に表示されている項目自体が少数になりました。
また、UAで存在していたレポート項目(下記表の中カテゴリー)は、GA4の詳細の中に存在している項目もあるため、見た目がスッキリしているだけで見れる指標が激変したという訳ではないので、ご安心くださいませ。
| GA4 | UA(中カテゴリー) | |
| リアルタイム | リアルタイム | ・概要・地域 ・トラフィック ・コンテンツ ・イベント ・コンバージョン |
| ユーザー | ◯ユーザー属性・ユーザー属性サマリー ・ユーザー属性の詳細 ◯テクノロジー ・概要 ・ユーザーの環境の詳細 | ・ユーザー属性・インタレスト ・地域 ・行動 ・テクノロジー ・モバイル ・クロスデバイス ・カスタム ・ベンチマーク |
| 集客 | ・集客サマリー・ユーザー獲得 ・トラフィック獲得 | ・すべてのトラフィック・Google広告 ・Search Console ・ソーシャル ・キャンペーン |
| 行動 | – | ・サイトコンテンツ・サイトの速度 ・サイト内検索 ・イベント ・パブリッシャー |
| コンバージョン | – | ・目標・eコマース ・マルチチャネル |
| エンゲージメント | ・エンゲージメントの概要・イベント ・コンバージョン ・ページとスクリーン | – |
| 収益化 | ・収益化の概要・eコマース購入数 ・アプリ内購入 ・パブリッシャー広告 | – |
GA4導入のメリットとデメリット
メリット
ページスクロールなどのデータ計測の設定が簡単に

従来のGoogleアナリティクス(UA)では、Googleタグマネージャータグ(以下、GTM)を使い
スクロールイベントの設定、ボタンなどのクリックイベントの設定を行っていました。
GA4では、スクロールイベントなどがデフォルトのイベントとして計測されるように設定が簡単に変更できるようになっています。
▼設定が可能なイベント
- ページビュー数
- スクロール数
- 離脱クリック
- サイト内検索
- フォームの操作
- 動画エンゲージメント
- ファイルのダウンロード
BigQueryとの連携が可能に。
BigQueryとは、Google Cloud Platform(GCP)にて提供さているビッグデータを超高速なデータ処理が可能なツールになります。
BigQueryとGA4を連携させることにより、ページビュー数や離脱数、直帰数、滞在時間などの指標をSQLを使って自在に分析が可能となります。
簡単にまとめるとGA4のデータとビックデータを連携させ、より詳細の分析ができるということとなります。
※但し、現時点では連携までは無料でできますが、その後の分析は有料となっております。
デメリット
学習時間とコスト
何事にも言えることですが、新しいツールを導入する時は、学習時間とコストがかかってしまいます。
従来のGoogleアナリティクスと変わらないのであれば良いのですが
今回は見た目も計測方法なども変わってしまっているため、慣れるまで学習時間とコストがかかります。
また、GA4は現在進行系で指標が追加されたりしているため
UAが使える間は、UAと併用しながら使っていき、
UAとの違いとGA4の新たな機能などを使いながら学習していく必要があります。
機能が一部未実装
2020年10月にGA4リリース後も突如『直帰率』が項目に追加されたり、
Google Search ConsoleとGA4との連携が可能になったりなど。
現在進行系で機能や項目が追加されたりしています。
おそらく2023年7月1日の正式移行期間まで、追加機能は出てくるでしょう。
2023年7月1日移行の移行期間後も追加機能は出てくるかと思いますので
使いながら慣れていきましょう。
ユニバーサルアナリティクス(UA)から移行ができない
従来のユニバーサルアナリティクス(UA)からGA4へのデータ移行を行うことはできません。
一部、UAで設定していた目標(CV)を移行する機能はありますが、
データを丸ごと移行することはできません。
そのためデータ移行期間の2023年7月1日までにGA4を導入しておき
今のうちのデータを貯めておく必要があります。
UAを使える内は、GA4とUAを同時並行でデータ取得することをオススメします。
GA4へ移行時の注意点
UAデータの引き継ぎができない
先程もお伝えしたようにUAで計測していたデータはGA4へ引き継ぐことはできません。
また、UAとGA4での計測方法は異なるため別物として扱いながら
併用していくことをオススメします。
データ保持期間が短くなった
CookieやユーザーID、広告IDに関連付けて送ったデータの保持期間がUAとGA4では異なります。
GA4ではUAよりも最大保持期間も短くなっているため、ご注意ください。
また、データ保持期間は標準レポートには影響はありませんが、
現時点で影響があるのは『探索レポート』になります。
| GA4 | UA | |
| データ保持期間(初期設定) | 2ヶ月 | 14ヶ月 |
| データ保持期間(最大データ保有期間) | 14ヶ月 | 50ヶ月 |
GA4の設定方法
ここからはGA4を実際に導入する際に行う手順をご紹介します。
初めて導入する際に設定を行う項目として大きく別けて以下の2つになります。
- プロパティ設定
- CV設定
GA4導入手順(プロパティ設定編)

※ここでは、既にGoogleアナリティクスを導入していることを基準に解説していきます。
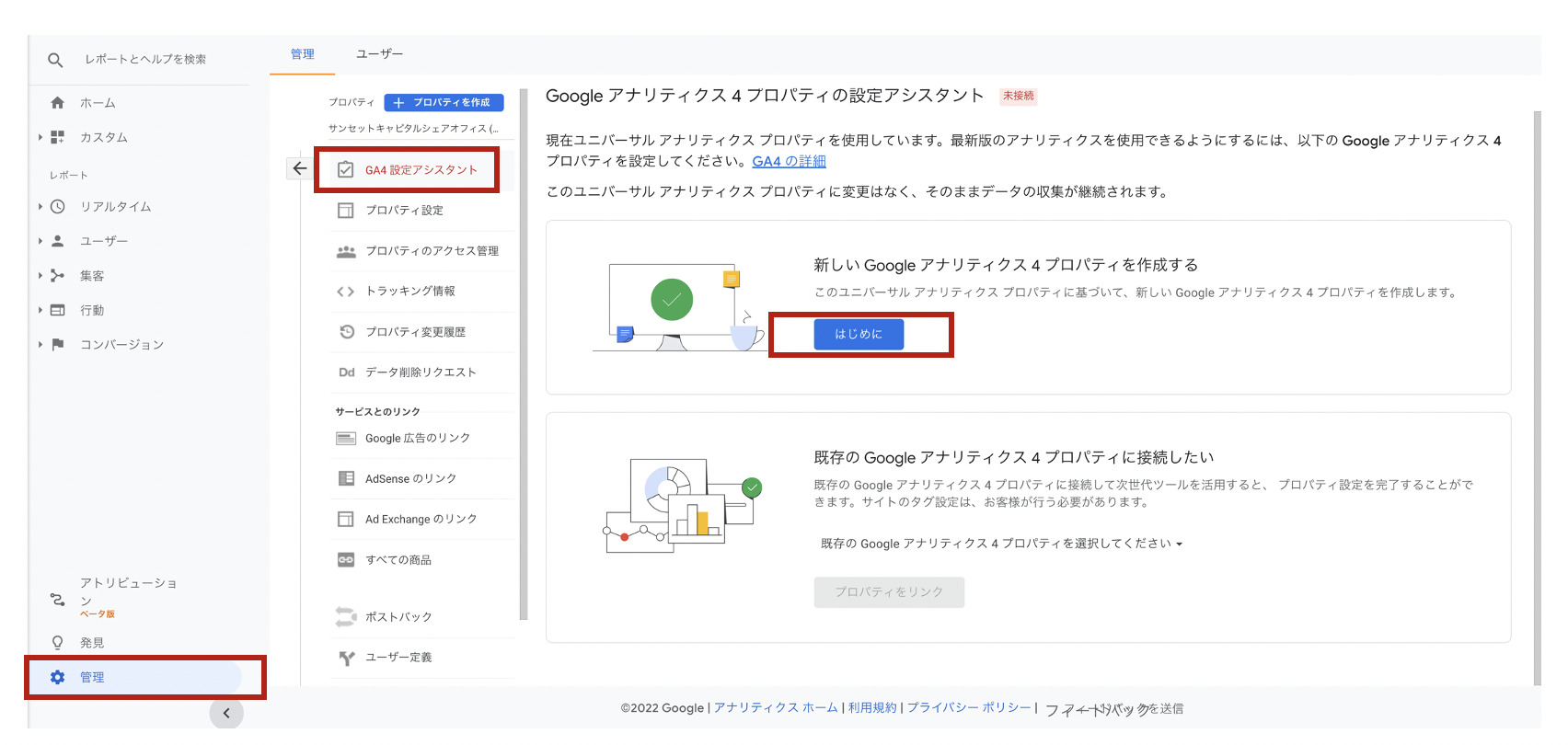
1. Googleアナリティクス(UA)の『管理』>プロパティ内の『GA4設定アシスタント』を開きます。
2. 「はじめに」というボタンをクリックし、設定に従い進めていきます。
3. ウェブストリームの詳細画面に表示されている測定ID『G-◯◯◯』をコピーします。

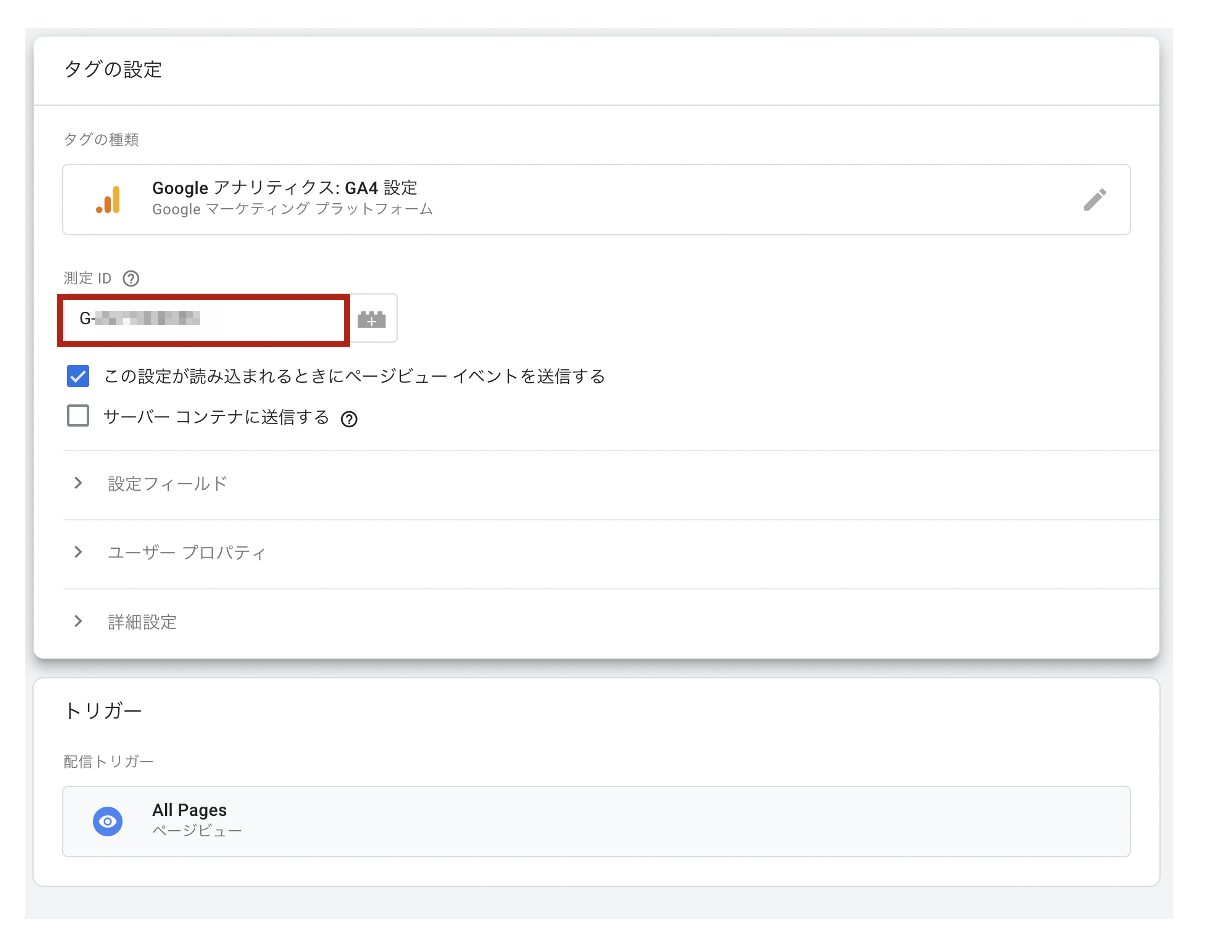
4. Googleタグマネージャータグの管理画面を開き、『タグ』から『Googleアナリティクス:GA4 設定』を開きます。
測定IDの欄に先程コピーした『G-◯◯◯』を貼り付けます。
また、トリガーは『All Pages』にて設定し、公開を行います。
5. 公開を行った後、ある程度期間が経ってから計測されていることをご確認ください。
タグの設定後にやっておきたいこと
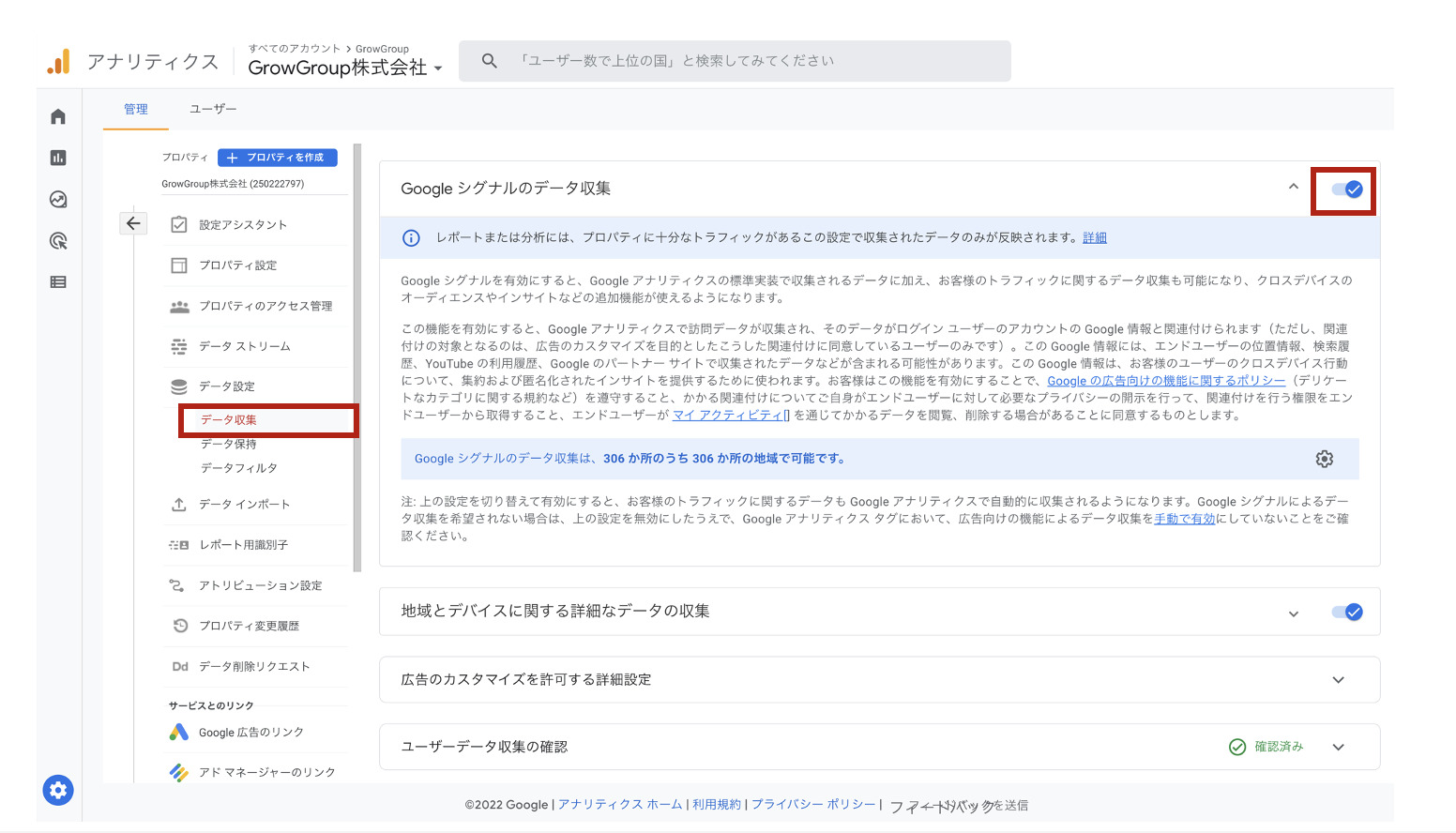
1. Googleシグナルを有効にする。

GA4を設定したばかりの状態ですと、Googleシグナルがオンになっていないため、『オン』に変更します。
▼手順
GA4の『管理』から『データ設定』>『データ収集』から設定できます。
Googleシグナルをオンにすることによって、GA4で収集したデータとユーザーアカウントのGoogle情報が関連付けられます。
Google情報には、位置情報、検索履歴、YouTube利用履歴などが含まれる可能性があります。
このようなユーザーデータ収集も可能となり、クロスデバイスのオーディエンスやインサイトなどの追加機能が使えるようになります。

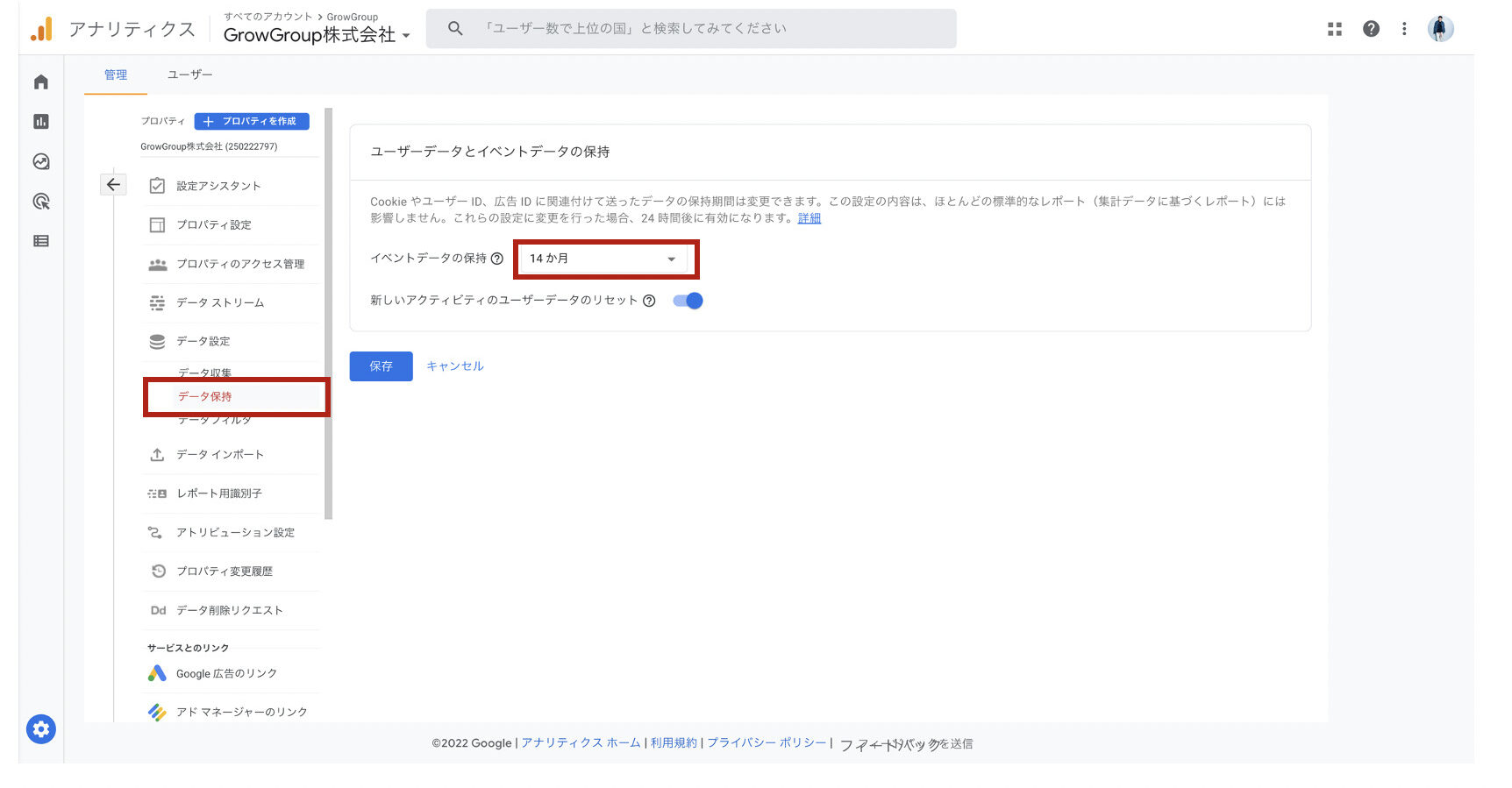
2. データ保持期間の変更
先程、ご紹介したデータ保持期間の変更を行っておくと良いです。
▼手順
GA4の『管理』から『データ設定』>『データ保持』から設定できます。
GA4を設定したばかりですと、イベントデータの保持期間がデフォルトの「2ヶ月」になっているため
最大保持期間の『14ヶ月』に変更しておきましょう。
繰り返しになりますが標準レポートには影響はありませんが、探索レポートには影響があるため
やっておいて損はないかと思います。
GA4導入手順(コンバージョン設定編)
ここからはWebサイトにおける問い合わせ完了数などを計測するためにコンバージョン設定が必要です。
コンバージョンの方法としては、GA4の管理画面で行うパターンとGTMを使って行うパターンがあります。
2つのパターンに別けてご紹介していきます。
GA4の管理画面から実施するパターン
▼手順

1. GA4の『設定』から『イベント』を選択し、『イベントを作成』を選択。

2. ※下記を参考に計測したい完了ページなどを設定してください。
・カスタムイベント名:(任意設定)※英語表記/日本語表記どちらでも可。
・パラメータ:『event_name』|演算子:『次と等しい』|値:『page_view』
・パラメータ:『event_location』|演算子:『次を含む』|値:『(完了ページのURL)』
(Google公式ヘルプ:https://support.google.com/analytics/answer/11053454?hl=ja)

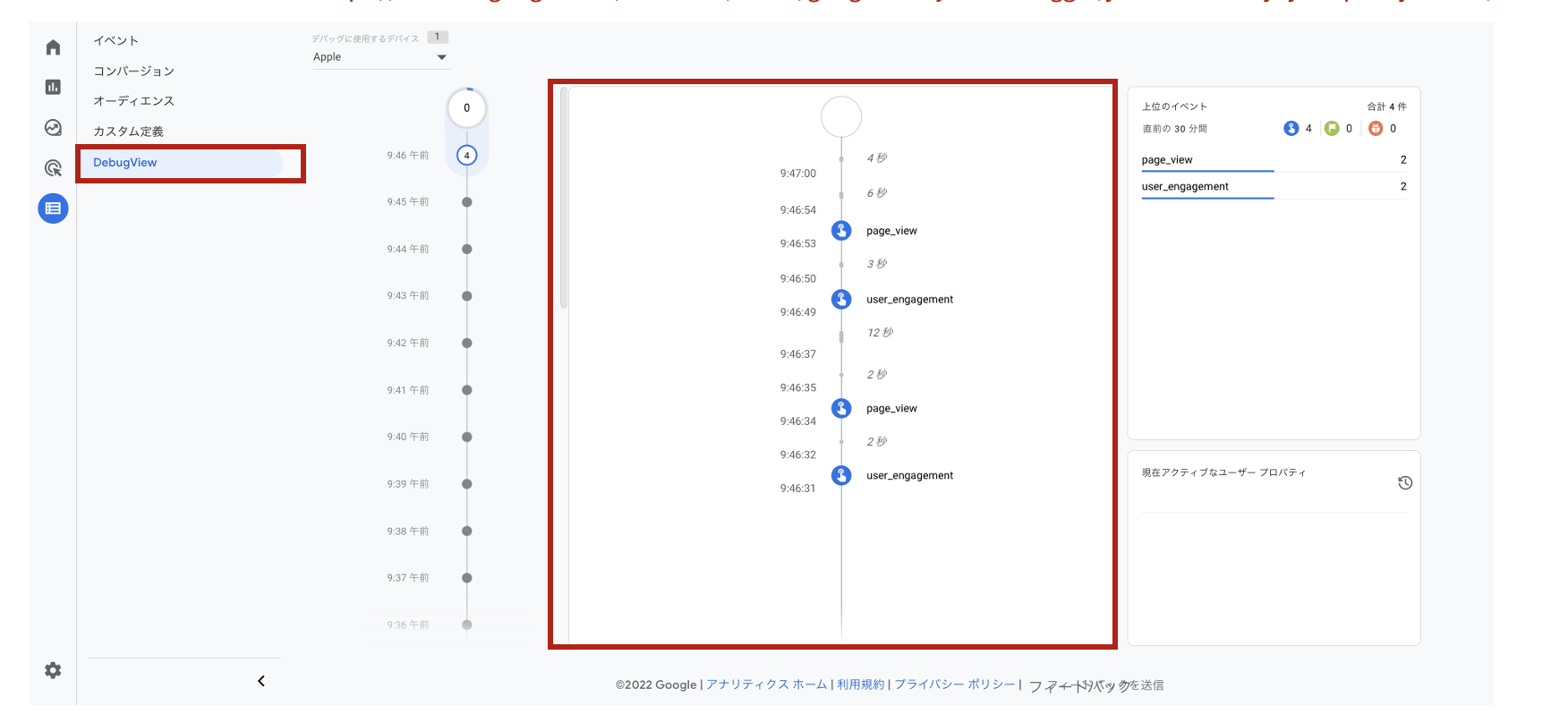
3. 設定したイベントがしっかりと計測されているか確認します。
確認の際にGA4の『リアルタイム』レポートを使う方法もありますが『DebugView』を使う方法もあります。
※『DebugView』を使う場合Google Chromeの拡張機能が必要となります。
※クロームの拡張機能:https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna/related

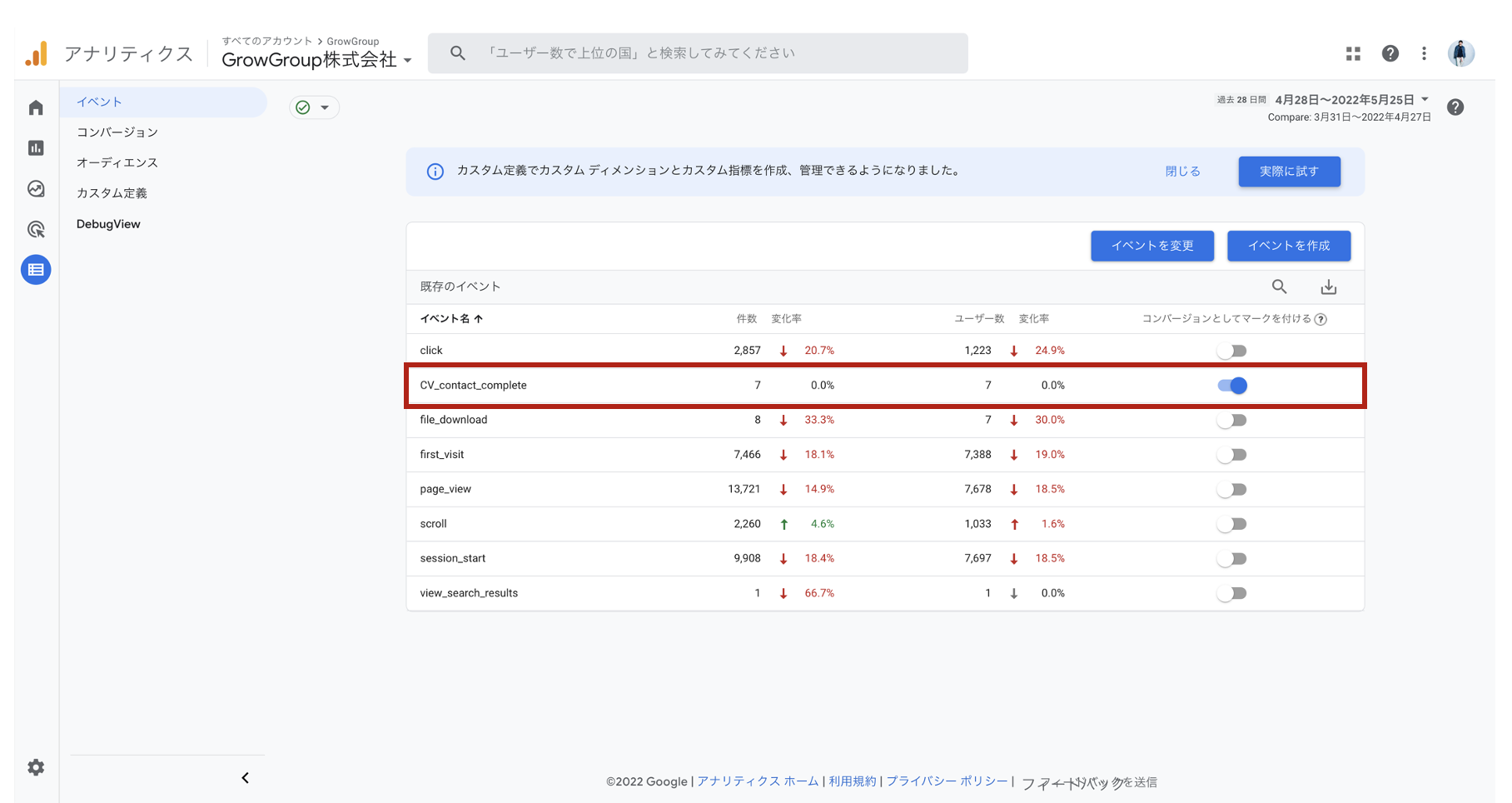
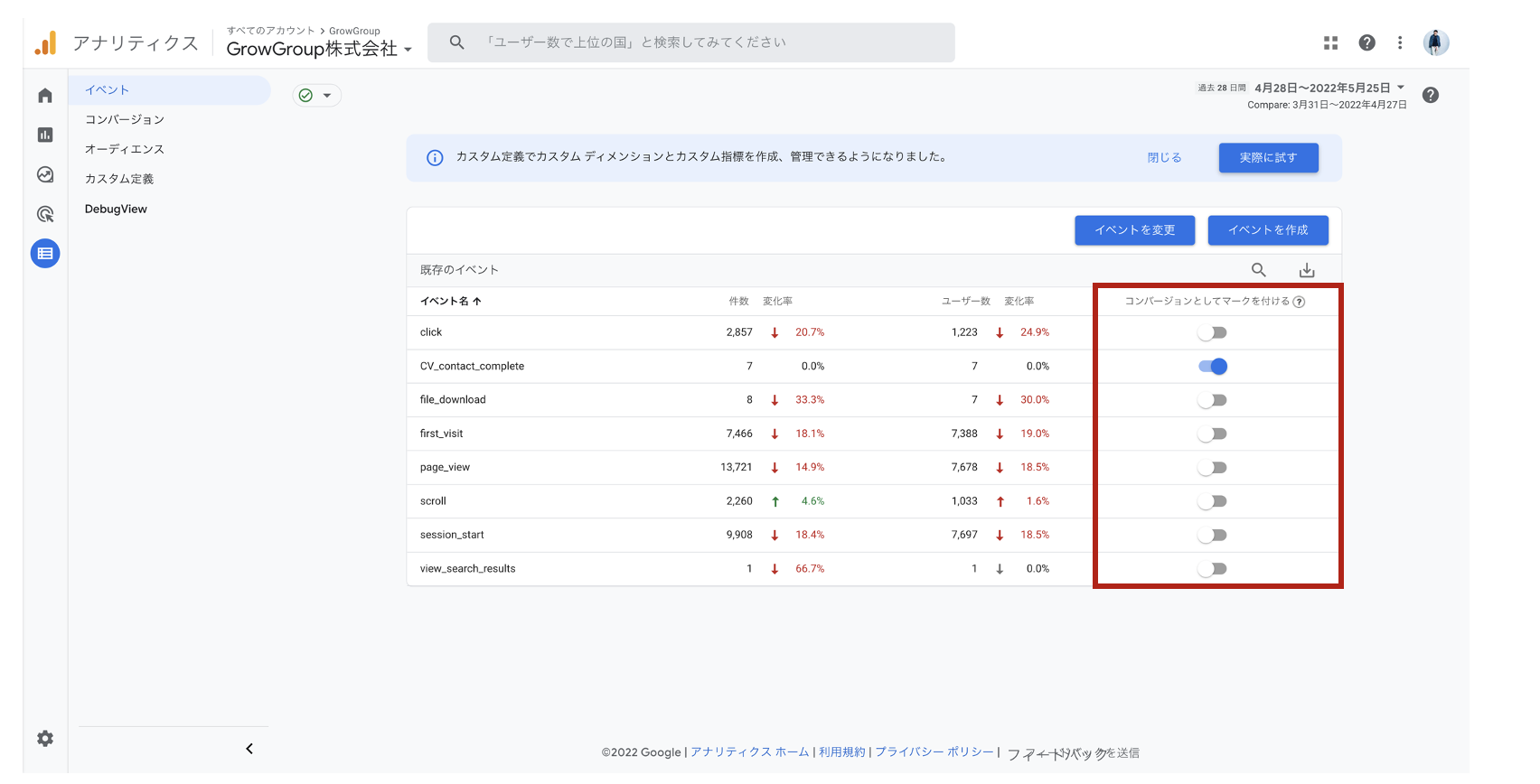
4. 設定したイベントが既存イベントの項目に表示されていることを確認します。
※項目に表示されるまでに、数日かかる場合もあるため、こまめに確認しましょう。
5. 既存イベントの項目に表示された設定したイベントを『コンバージョンとしてマークを付ける』をオンにします。
オンにすると「コンバージョン」の指標としても計測されていきます。
Googleタグマネージャータグ(GTM)を使うパターン

1. Googleタグマネージャータグの管理画面から『タグ』を選択し『Google アナリティクス:GA4 イベント』を選択。
設定タグは作成したGA4タグを設定し、イベント名にGA4上で作成した『(イベント名)』を設定します。
また、トリガーは該当の完了ページを指定してください。
2. 設定が完了したら公開し、プレビューなどを使い設定が反映されていることを確認します。
3. 確認後、こまめにGA4のコンバージョン欄に表示されているかを確認ください。
まとめ
今回は、2020年10月14日リリースとなりましたGoogle アナリティクス プロパティ4(GA4)について紹介していきました。
従来のGoogleアナリティクス (ユニバーサルアナリティクス=UA)とレポート画面が変わったりしました。
その中でも大きく変わったのは計測方法が『セッションベースからユーザーベース』へと変わったことです。
計測方法が変わったため、 UAとGA4を比較することはできないため、別物として取り扱っていくことが理想です。
また、UAからGA4へのデータ移行はできないため
完全移行となる2023年7月1日までは、なるべく早めにGA4を設定し、随時情報収集を行いながらUAとGA4の2つを併用してデータ収集していきましょう。










