テストデバッグは成果物の最終的な品質を担保する工程で、数あるWeb制作会社の中でもこの工程の有無や工数によって最終的な品質が決定されます。
GrowGroupでは「買い手、売り手の、利益に基づく仕様を守る」ことを目的とし、担当エンジニア、デザイナーのみで担保するのではなく、テストデバッグの方法についても標準化し組織としての品質担保を行っています。
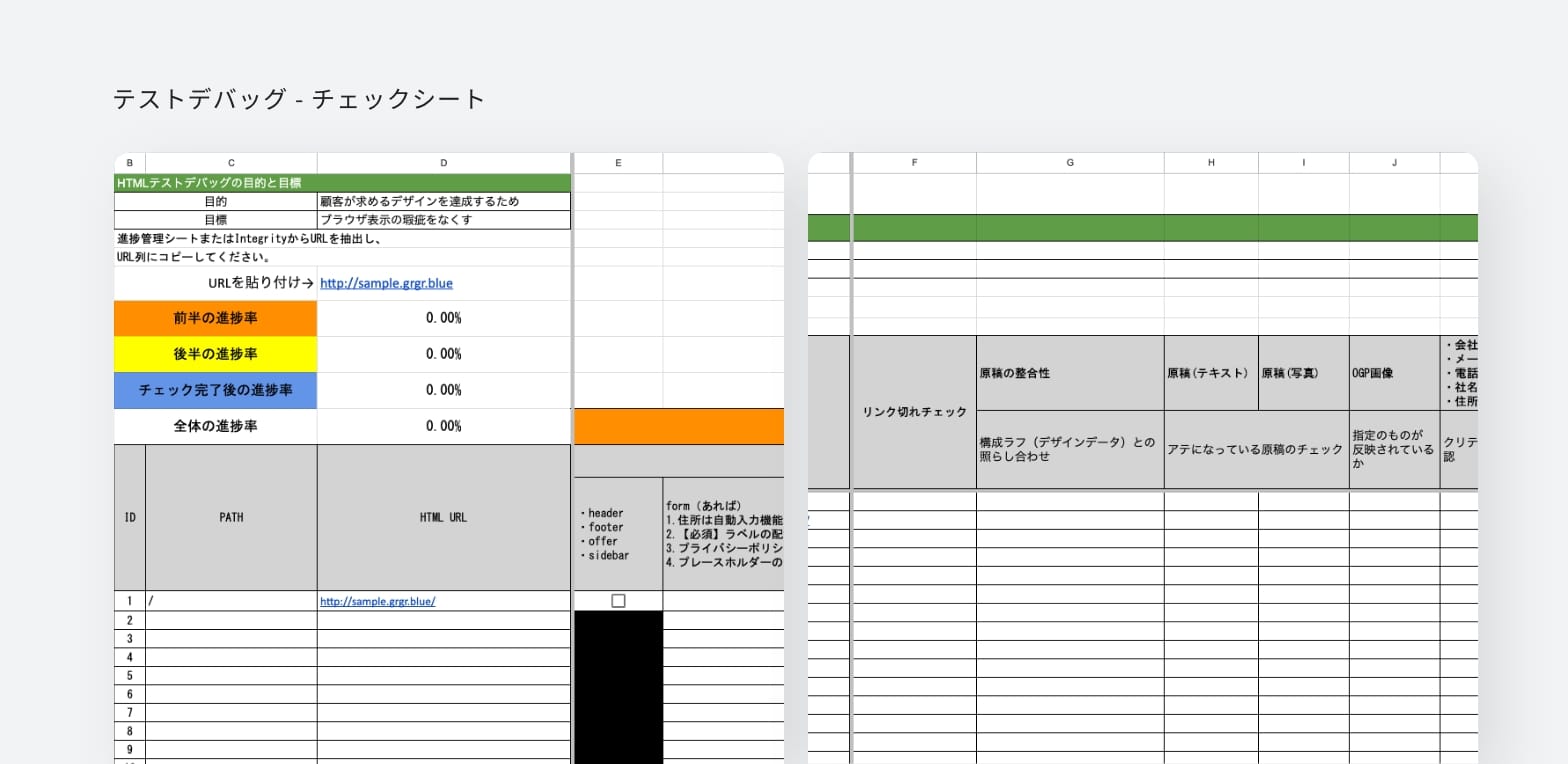
一般的なWebサイトの場合、ページ単位での確認が基本となります。表ベースのテスト表を策定し、チェックとデバッグを進行します。

機能要件がある場合は、機能単位でテスト仕様書を策定しデバッグを行います。
テストデバッグのチェック項目例
リンク切れチェック
リンク先が切れている、意図するページと違うURLが指定されていないかチェックを行います。自動で検証を行うツールもありますが、目視での確認も行います。
SEO設定
title、meta description、h1 などSEOに影響のある項目が、当初の仕様通りに設定できているかチェックを行います。
OGP設定
SNSやチャットツールで共有した時に影響のあるOGP設定について検証を行います。
W3C Validation チェック
HTMLの文法として致命的な問題がないかチェックを行います。
ページスピードチェック
近年SEOにも影響のあるページの表示速度についてもツールを利用しチェックします。
JavaScript コンソールの確認
ブラウザで致命的な表面化されないエラーが発生していないか、ブラウザのコンソールを通じて確認します。
原稿の整合性チェック
設計〜デザイン工程での成果物と比較し、入れ込んでいる原稿に問題がないかチェックを行います。
クリティカルな情報の確認
電話番号や住所、メールアドレス、社名など、ビジネスに直結する情報について確認を行います。
誤字脱字
目視でWebサイトを確認し、誤字・脱字がないか確認を行います。
クロスブラウザ検証
Microsoft EdgeやChrome、iOS Safariなど、複数のブラウザで崩れや動作不良がないかチェックを行います。





