
こんにちは、デザイナーのはんちゃんと申します!
Webデザイナーとして2年の間働いてきて、少し工夫するだけでデザインのクオリティがUPするコツがたくさんあることに気づきました。
今回はその中からどなたでも気軽に実践しやすいものを紹介していこうと思います!
目次
「余白」のアイデア
Webデザインの余白には、コンテンツごとの区切りをわかりやすくしたり、情報を整理して見易くしてくれる効果があります。
ボタンの余白

ボタンと中の文字の間隔を少し大きめに取るようにするだけで、窮屈な印象がなくなり、視認性が高く押しやすいボタンになります。
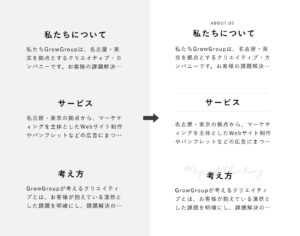
文章の余白

文章と文章の間の余白を詰めすぎないまたは開けすぎないようにすることですっきりと読みやすく、洗練された印象を与えることができます。
「あしらい」のアイデア
シンプルなデザインの中に少しのあしらいをプラスすることで、オリジナリティのあるデザインにすることができます。
ボタンのあしらい

ただ図形の上に文字を載せるだけでもボタンとして成立しますが、そこに矢印などのあしらいをプラスするだけでよりボタンであることがユーザーに伝わりやすくなります。
タイトルのあしらい

ただ文字を打ち込んだだけよりも、タイトルらしいあしらいを追加することでよりユーザーの目線を集中させることができるようになります。
「色」のアイデア
色ひとつをとっても、少し色数や色味を調整するだけで表現の幅を広げることができます。
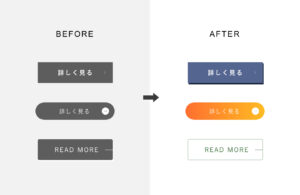
ボタンの色

ボタンにプラスで色を使用することで、ユーザーの目線を留まらせることができます。また、ポップなテイストのサイトを制作する際など、色数の多い画面の中でボタンが埋もれてしまわないようにする工夫としても役立ちます。
写真の色

写真の上に色をのせるだけで手軽に雰囲気を変えることができます。また、写真の上に文字を入れたい場合には、単色をベタ塗りで使用するよりもグラデーションを用いることにより奥行きのあるデザインに仕上げることができます。
最後に
いかがだったでしょうか?
Webデザインのどの要素を取っても、少しの工夫で大きく見え方が変わるものがたくさんあったと思います。
この記事が皆さんの制作に少しでもお役に立てたのなら幸いです、ここまで読んでいただきありがとうございました!










