
こんにちは!Grow Groupデザイナーのさとおです。
突然ですが、制作者のみなさんはWebページを構成する際、
なにか訴求が弱い気がするなぁ…とか、これでCV率が本当に上がるんだろうか…
と、作りながら不安になってしまうことって、たまにありませんか?
今回は、そんな時に使えそうな心理学を使ったユーザーの誘導方法をいくつかピックアップしてみました。
目次
まずはユーザーになりきる!

Webページを構成する際に欠かせないのがユーザビリティを意識したデザインです。
ユーザビリティ (usability): 特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い。
ユーザビリティを向上させるためには、まずはユーザー視点を持つことが大切です。
頭の中をまっさらな状態にして、一人のユーザーになりきってぺージを進んでみることで、誘導の弱い、なにか引っかかる部分が見えてくるかと思います。
1.数字マジック
言っていることは同じでも、表現方法をちょっと一工夫するだけで、受け取る印象は違ってきます。

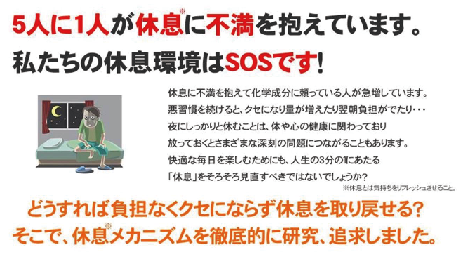
・5人に1人が不満を抱えている
・20%の人が不満を抱えている
・5人中4人しか不満を抱えていない
上記の3つはすべて同じ意味ですが、伝え方の切り口を変えることで印象も変わります。
数字を使って表現することで信ぴょう性もアップしますので、一石二鳥ですね。
2.反応率の上がるキャッチコピー
たとえたくさんの情報が掲載されている中でも、
自分にとって興味のあるもの、関係のある情報にパッと目がいくことってありませんか?
これをカクテルパーティ効果といって、カクテルパーティのように雑音の中でも、自分の名前や関連する単語は聞き取れるという心理学です。
Webデザインにおいても、この効果を使ったバナーやキャッチコピーをよく目にします。

・頭皮ケアに悩み続けてきた方へ!
呼びかけてますねぇ。
「え、自分のこと!?」と、ついついボタンを押してしまいそうになります笑
他にも
・頭皮ケアに悩んでいませんか?
・頭皮ケア悩むあなた必見!
などなど、呼びかけるようなキャッチコピーは反応率を上げることができます。
ユーザーの目的を分析し、そのページに訪れる理由を導き出せれば何パターンも考えられる、かなり使える効果です。
3.他者を関連付けて注目させる
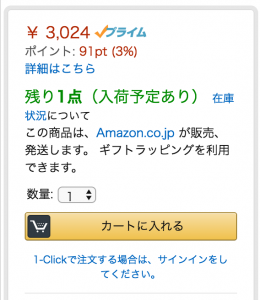
「限定〇〇個!」や「残りわずか!」なんて言葉を聞くとついつい買ってしまう…というユーザー心理を使うのも有効です。
私もよく引っかかります 笑
今すぐ行動を起こさないと失ってしまうという心理が無意識に働き、その恐怖からユーザーは急いで行動を起こします。

今しか手に入らないものは価値が高いと思わせ、ユーザーを焦らせるのもテクニックの一つです。
4.集団心理を利用し安心させる
今まで誰もやったことのない行動を起こすのには勇気がいるものです。
反対に、他にも行動を起こした人が沢山いることが分かれば、途端に安心して、難なく同じ行動を取ろうと思えます。
「有名人の〇〇さんも愛用!」といったキャッチコピーを利用したり、利用者の口コミやレビューを載せることで、
ユーザーに一段と安心感を与えることができます。

SNSではよく見る「〇〇さん、もいいね!しています」など、使い方様々で、カスタマイズしやすいのも魅力です。
5.あえて選択肢を与える
人は、選択肢が多すぎると何も選ばなくなるという心理が働きます。
多すぎる選択肢の中では、選ぶのが煩わしくなり、選択・決定を避けようとしてしまいます。
そこで、ユーザーにオススメを提供してあげたり、バリエーションをあえて絞ったりして、
「選ぶ」という行為を助けてあげましょう。


この方法は、取り扱う商品が多い場合などに有効です。
まとめ
いかがでしたでしょうか?
数ある心理学の法則の中から、今回は5つご紹介してみました!
ユーザーが陥る迷いを察知して、ちょっと文言をひねったり項目を追加してあげるだけで
売り上げやCV率は大きく変わってきます。
そんな決断のお手伝いをする優しさも、デザインの素晴らしいところですね!笑
以上、さとおでした!今年も頑張るぞー!










