
こんにちは!デザイナーのさとおです。
デザイナーとして業務に携わる中で、「今回のデザインはシンプルな感じで」というオーダーをいただく機会も多くあります。
以前そのような要望をいただいた際、要望に忠実にデザインしたつもりでしたが、「ちょっとシンプルすぎるなー」と指摘されたことをきっかけに気になったことを今日は少し考えてみようと思います。
目次
そもそも、”シンプルなデザインってなんだろう?”
- 一般的なもの?凝らないこと?
- 整頓されてるもの?
- 色数の少ない感じ?むしろモノクロ?
- スッキリした感じ?スタイリッシュ?
- 飾り気のない感じ?無地?
改めて考えてみると中々一言では言い表せないほどいろいろな解釈ができてしまうということもあり、請け負ったデザイナーからすれば「シンプル」だけでは情報不足です。
シンプルってなんとなくいい感じに聞こえてしまう万能の言葉ですが、その正体はすごく広くて曖昧なものなのです。
まずはシンプルという言葉を使うにあたり、意味の範囲を狭めるためにもっと深く突き詰めてみましょう。
最近のウェブデザインの傾向=シンプル

フラットデザインや、弊社も得意としているレスポンシブウェブデザインなど、最近のウェブデザイン自体がシンプル傾向にあり、装飾をなくし写真・画像とテキストをレイアウトするというものも増えてきています。
シンプル=イメージではない

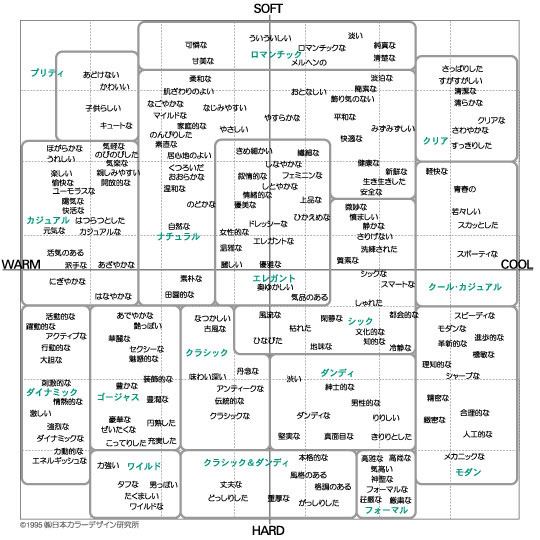
日本カラーデザイン研究所が出している言語イメージスケールには、「シンプル」という言葉は存在しません。
確かにこの中にあるイメージの方向性に対して、「シンプル」という言葉はどこにでも当てはめることができます。
デザインにおけるシンプルとは
ここまでで、写真・画像とテキストだけでレイアウトすることでもイメージの事でもないことをご紹介しました。
そもそもシンプルを直訳してみると、「単純、簡単な,やさしい、基本的な、~するのに簡単な」といった感じです。
つまりこれをデザインに置き換えててみると、「理解しやすいように簡単にすること」
シンプルというのは、ただ単に単純ということではなく複雑な構造をいかにわかりやすくするかということであり、デザインの主張を抑えていかにコンテンツを引き立たせるかというところにあると思います。
シンプルなデザインのメリット
Simple is Best!という言葉があるとおり、シンプルということはそれだけで素晴らしいこと!という考え方もありますよね。
そんなシンプルをなぜ好むのか、どんなメリットがあるのでしょうか。
シンプルは、分かりやすく、使いやすく、廃れにくいため、多くの人に受け入れられる傾向にあります。
また、整頓された構造の美しさから、同時に心地よさも感じさせてくれる効果もあります。
つまり、目的を達成させやすいというところにあります。
クライアントの想いや個性を最大限に出そうと凝った装飾をあれもこれもとモリモリにするのではなく、何を訴求したいのかをしっかりと考え、本当に必要な情報だけを吟味し絞り込んだデザインにすることで高いユーザビリティにもつながると思います。
コンテンツファーストと言われている今、シンプルなフラットデザインが主流になっている理由もここにあります。
さいごに
このように、伝えたいテーマをできるだけ絞ってデザインすることが、シンプルなデザインを行う上で非常に大事になってきます。
ですが、一歩間違えると手抜きなデザインに見えてしまうこともあるシンプルなデザイン。
いかに安っぽくなく、かつシンプルで意味のあるデザインを制作するかということは、今後もデザイナーにとっての課題だと感じています…‼︎
また、クライアントとの言葉の解釈を統一させるためにも、今回ご紹介した言語イメージスケールのようなツールを使ってみるのも良いのではないでしょうか。
以上、現場のさとおでしたー!










