必要な部分を外さない、柔軟な対応でWebサイトをリニューアル
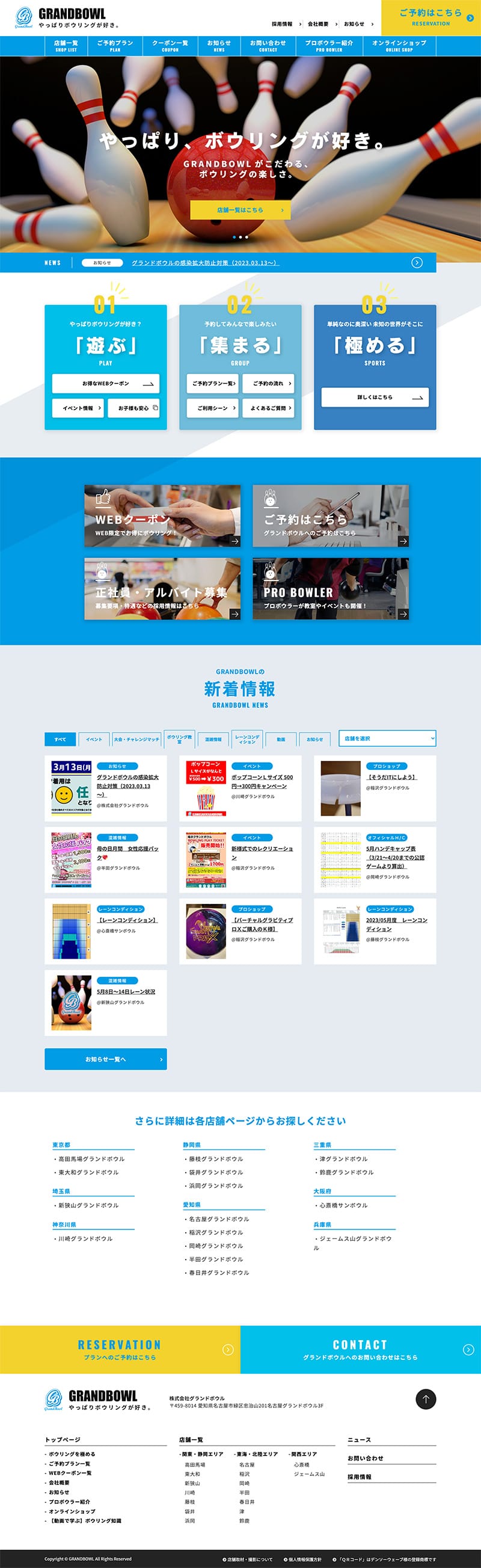
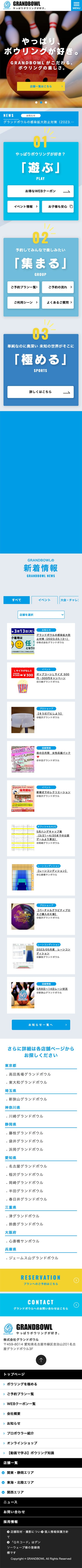
設計段階から更新性とモバイルファーストを重視し、構成ラフやデザイン等の成果物もスマートフォン版で制作。
リニューアル前のアクセスデータから、8割以上のユーザーがスマートフォンからのアクセスを行っていることがわかりましたので、リニューアルにおいてもスマートフォンを重要視して制作を行いました。
設計からデザインにおいて、実機で確認できるようにモックアップを作成し、実際のユーザーの見え方の上で各ページの構成やナビゲーションを決定。
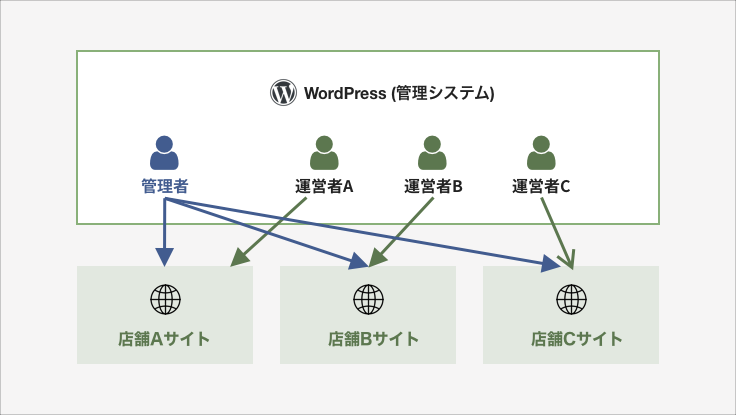
また、数年に渡り複数店舗の運用を行う上で命ともなる更新性を考え、各ページにおいてほとんどのコンテンツを自社内で更新できるようにシステム設計を行いました。
管理画面から構築し、リニューアル前から更新環境を準備
通常、Webサイトを制作する場合、設計 => デザイン => コーディング => システム実装とプロジェクトを進行します。
しかし、リニューアルにおいて20店舗分の更新記事などの移行や整理を行う必要があり、システム実装を行った後に調整を行うとそれだけ工期も長くなる可能性がありました。
そのための解決策として、設計完了段階からシステム実装を開始し、先に管理側のシステム構築しました。
前もって管理画面の更新をプロジェクトの担当者様に行っていただくことで、スケジュールの短縮と余裕をもった移管記事の調整、リニューアル時のコンテンツの調整ができるようになりました。
制作リソースを調整することで、予算決定後に出た要望にも柔軟に対応
プロジェクトを進行するにあたり、制作過程で解決した方がよいWebサイトの課題を発見することも多々あります。
グランドボウル様の場合、ブランドの特徴として本格的なプロユーザーもターゲットの割合として大きいため、何かしらWebサイトを閲覧するきっかけが作れないかという課題を発見。
それまで各店舗のFacebookページで配信していた大会情報をより見やすく提供できないかという要望が制作過程で上がりました。
当初、リニューアルにおける記事移管は弊社で行う形での御見積でしたが、管理画面を先に構築し、記事移管についてはグランドボウル様で直接行っていただくことに。
予算内のリソースを調整することで、大会情報カレンダーを構築し、各店舗ごとにCSVファルにて更新できる環境を整えました。
▲ 月の開催数が多いため、CSVファイルから簡単に取り込めるようにカスタマイズ