
こんにちは。エンジニアの石原です。
いよいよ2017年も始まりました。どうでもいいですが、新しい年が始まるとこの2017年とか平成29年とか、なんだか違和感が半端ないですね。 大体なれるのに4ヶ月ぐらい毎年かかるような。なんだか気持ち悪いです。
今日はちょっと技術寄りの内容を書いてみたいと思います。
目次
なんとか Vue.js でWebサイトをコーディングできないか
約8ヶ月年前ほどに Vue.js を利用した簡単なSPAを構築するプロジェクトがあり、単一ファイルコンポーネント を利用した開発に刺激を受けました。
https://jp.vuejs.org/v2/guide/single-file-components.html
CSS設計ではコンポーネントという概念は非常に重要です。
BEMでもSMACCSでも、FLOCSSでも、基本的にはWebサイトをコンポーネントに分けるという考え方は、共通しています。
しかし、通常コーディングの流れとして、HTMLとCSSのファイルは分離されているため、どうしても作業が煩雑になりがちです。 Sass ファイルのコンポーネントファイルを作るのすら面倒だと感じるときがあります。(僕だけ?)
単一ファイルコンポーネントの中で、HTMLとCSS、JavaScriptをコーディングできるということは非常にシンプルで、
CSS設計がフロントエンド設計という概念にかわるんじゃないかと感じました。
しかも、Pug も使えるし、Sass でも Stylus でもいける。Scoped CSS にだって対応している!!
なんとか、これを、通常のWebサイト制作に持ち込みたい….そうすれば、いつかいだいた Web Components の夢を実現できる。。。。

そんなことを考えている方は他にもいらっしゃって安心しました。
Riot.jsでSSRを利用してサイトが生成したかった話 Grand Frontend Osaka 2016 Lightning Talk
しかし、vue 1系 では、SSRはコアに含まれておらず、別のパッケージを利用しなければなりません。試してみたけどうまくいかず….断念しました。
2.0 が出てからも挑戦してみるものの、弱小プログラマーである僕では歯が立たず….
Nuxt.js を知る
そんな中、Next.js に触発された Nuxt.js なるものが出たことを知りました。
Nuxt.js – Universal Vue.js Applications
試してみると、静的ファイルの生成までできる!!ファイルを追加するだけでvue-router にも登録されるし、これこそ待ち望んだものだ!!と歓喜。
実際に使ってみる
では、実際に使ってみましょう。 簡単に始めるためのテンプレートとしてhttps://github.com/nuxt/starter が用意されています。
1. インストール
vue-cli を利用することで、対話形式でインストールが可能です。
インストールが完了したらメッセージの通り実行し、依存関係をインストールしましょう。
Nuxt.js は4つのコマンドが用意されています。
| コマンド | 説明 |
|---|---|
nuxt |
https://grow-group.jp:3000 で 開発用サーバを起動します (Hot Reload 有り) |
nuxt build |
webpack でアプリケーションをビルド |
nuxt start |
プロダクションモードでサーバを起動します(nuxt build前に実行する必要があります)。 |
nuxt generate |
アプリケーションをビルドし、HTMLファイルなどを生成。 |
これらは、先程インストールした package.json の scripts にエイリアスとして登録してありますので、 それぞれ以下のコマンドで実行が可能です。
実際に立ち上げてみましょう。

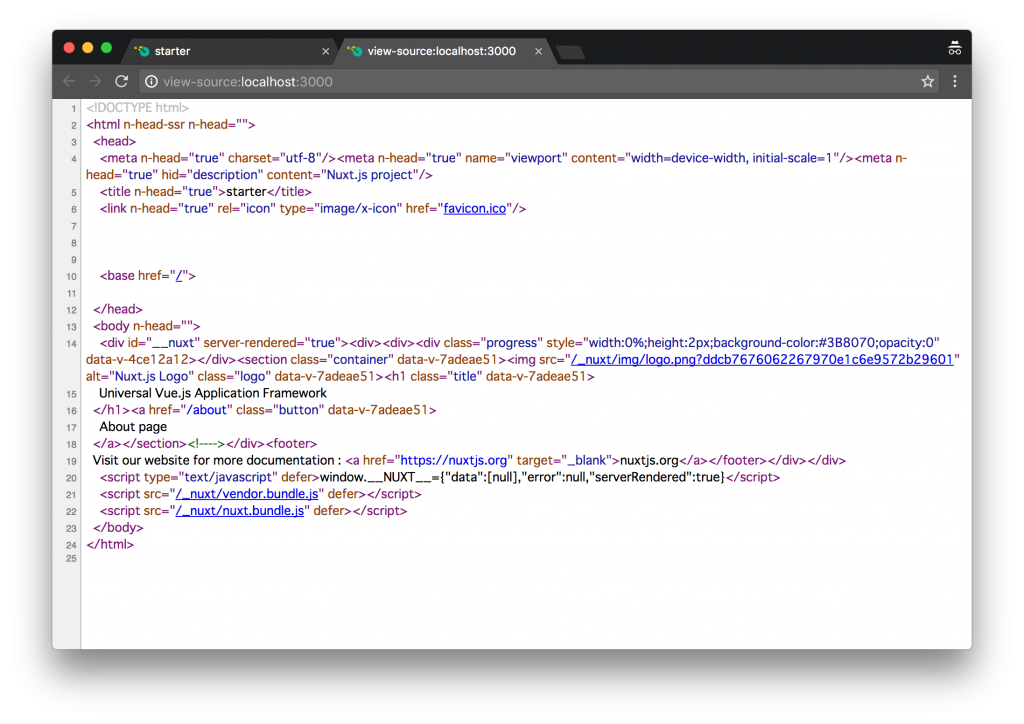
ソースを見ても、ちゃんとSSRされていることがわかります。

2. ディレクトリについて
nuxt.js では、予め設定されたディレクトリ構造に合わせて構築をすすめることで、簡単に開発を進めることができます。
アプリケーション内で、import や require を利用してファイルを読み込む時に、エイリアスを指定することで、ディレクトリ階層に関係なくファイルをロードすることができます。
| エイリアス | ディレクトリ | 説明 |
|---|---|---|
| ~ | / | |
| ~assets | /assets | LESS、SASS、JavaScriptなどのコンパイルされていないアセット |
| ~components | /components | Vue.js のコンポーネントファイル |
| ~pages | /pages | このディレクトリ内のすべての.vueファイルを読み込み、アプリケーションのルーターを作成 |
| ~plugins | /plugins | vue.jsアプリケーションをインスタンス化する前に実行するJavaScriptプラグイン |
| ~static | /static | 静的ファイル。robots.txt や favicon など。 |
| ~store | /store | vuex store ファイル |
エイリアスの例:
3. ページの作成
pages/ 配下に Vue コンポーネントを作ることで、自動的に vue-router へ登録されます。
pages/sample.vue を作成してみましょう。
https://grow-group.jp:3000/sample へアクセスしてみます。

また、動的なルートの設定もできるようです。(未検証)
https://router.vuejs.org/guide/advanced/dynamic-routing.html
4. レイアウトの作成
テンプレートエンジンではおなじみである、レイアウトにも対応しています。 試しに2カラムのレイアウトでサイドバーを追加してみたいと思います。
まず、layouts/twocolumns.vue を追加します。
次に、components/Sidebar.vue を作成します。
最後に、先程作成した pages/sample.vue のレイアウトを変更してみましょう。
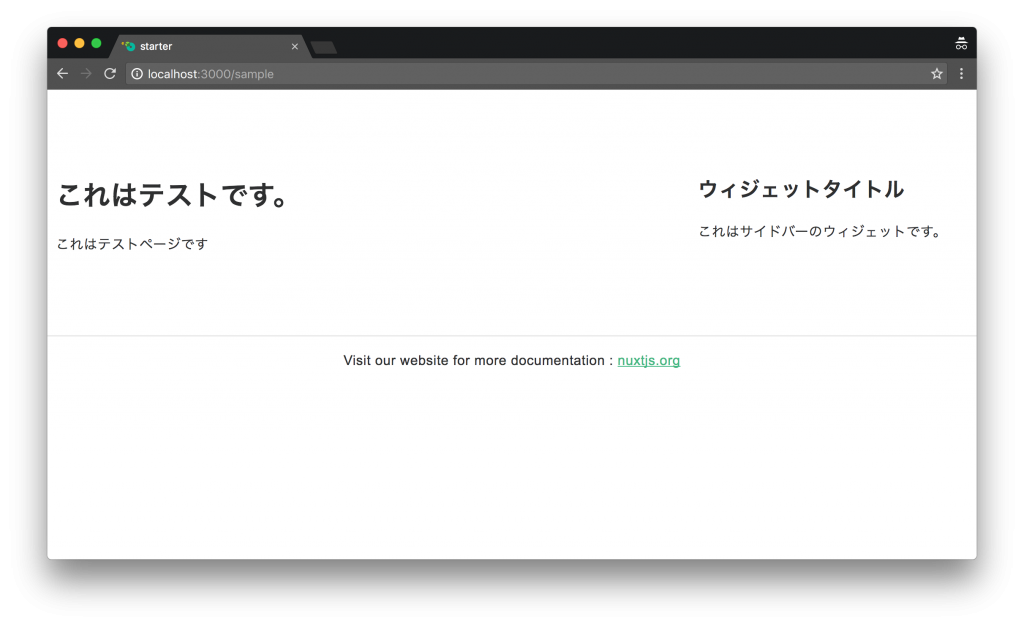
ブラウザで見てみます。

サイドバーが追加されていることがわかりますね。
layouts を利用することで、普段テンプレートエンジンで行っているような構築も簡単に行なえます。
5. Scoped CSS について
Scoped CSS はうまくいきますが、CSS Modules はエラーが….
Scoped CSS の例:
コンパイル後:
追記: CSS Modules は以下をnuxt.config.jsに追記すると解決するとのことです。
また、次のリリースでコアに取り込まれるようです。
6. nuxt generate を実行してみる
では、静的ファイルを生成するコマンドである nuxt generateを実行してみます。
/dist 配下にファイルが生成されます。
dist
├── _nuxt
│ ├── 0.nuxt.bundle.js
│ ├── 1.nuxt.bundle.js
│ ├── 2.nuxt.bundle.js
│ ├── 3.nuxt.bundle.js
│ ├── 4.nuxt.bundle.js
│ ├── img
│ │ └── logo.png
│ ├── nuxt.bundle.js
│ ├── server-bundle.js
│ ├── style.css
│ ├── style.css.map
│ └── vendor.bundle.js
├── about
│ └── index.html
├── favicon.ico
├── index.html
└── sample
└── index.html
試しにサーバーにアップしてみます。
https://dist-bcdizsatdr.now.sh/
https://dist-bcdizsatdr.now.sh/sample/
生成されていますね。
7. Vue.js を利用したコンポーネント例
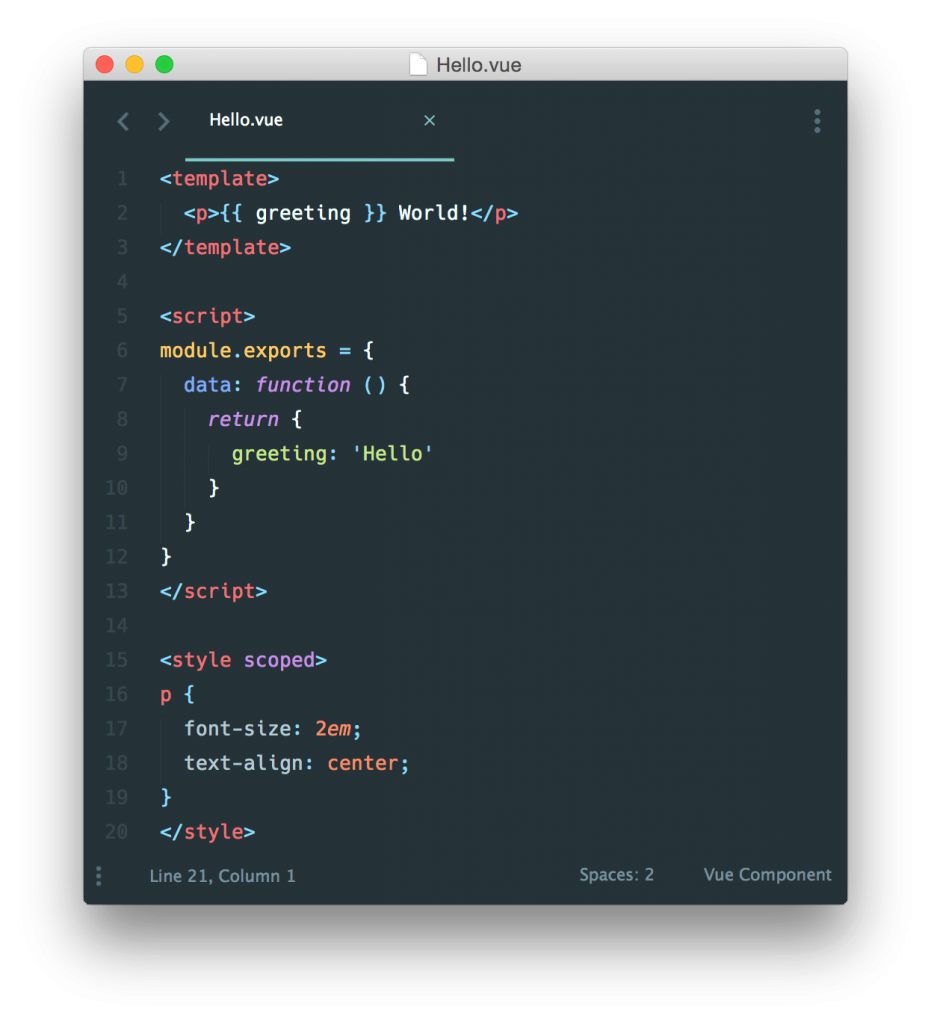
では、Vue.jsでどのようにコンポーネントが作れるか簡単なサンプルを交えて紹介します。
Vue.js ではslotを利用して、親コンポーネントから子コンポーネントへ渡すことができます。
また、props を用意することで値を渡すことも可能です。
コンパイル後:
以上、簡単に使ってみました。
まだまだ始まったばかりのプロジェクトなので、今後も期待ですね。
メリットとデメリット
一通り使ってみた感じ、Nuxt.js は静的サイトジェネレーターとしても利用できそうな感触です。
一旦、メリット・デメリットを考えてみます。
メリット
- 単一ファイルコンポーネントによる、設計の簡略化
- Scoped CSS でコンポーネント作成がやりやすく
- テンプレートエンジンとしても利用できる
Web Components を意識した設計ができることで、今後ベースとなるであろう概念でWebサイトのコーディングが行えます。
デメリット
- Vue.js の学習コスト
- 再利用性が低い (Vue.js に依存する)
- まだローンチされたばかりなので、導入怖い
まだ公開から1ヶ月程しか経過していないので、いきなりプロジェクトで導入するには時期尚早かなという気がします。
また、Vue.js を存分に利用できることはメリットにもなりますが、
逆にどこまで実装を許可するかによっては、属人化したコードになる気もします。
あとはSass などを利用した場合に各コンポーネントでmixinや変数などをインポートしなければならず、ちょっと面倒なこともあります。
まとめ
Nuxt.js のことについて駆け足で紹介しましたが、いかがでしょうか?
Next.js から始まったこの流れは、これまでSPAなどのフロントエンド先端系カテゴリと、Webサイトコーディング系の橋渡しとなるような、そんな気がしています。
以上、もし誤り等ありましたらご連絡いただけますと幸いです。
メールアドレス: ishiharaアットgrow-group.jp










