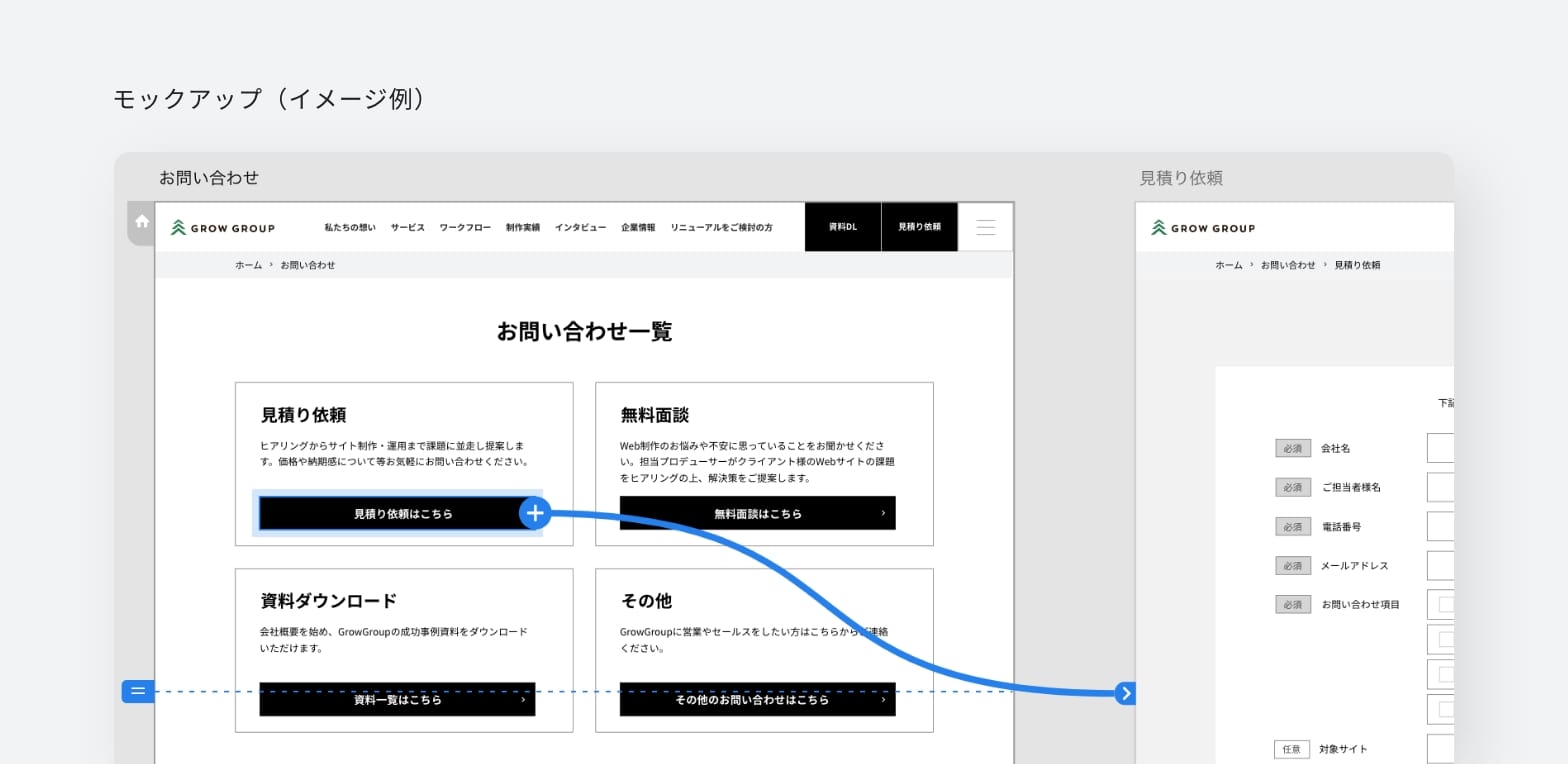
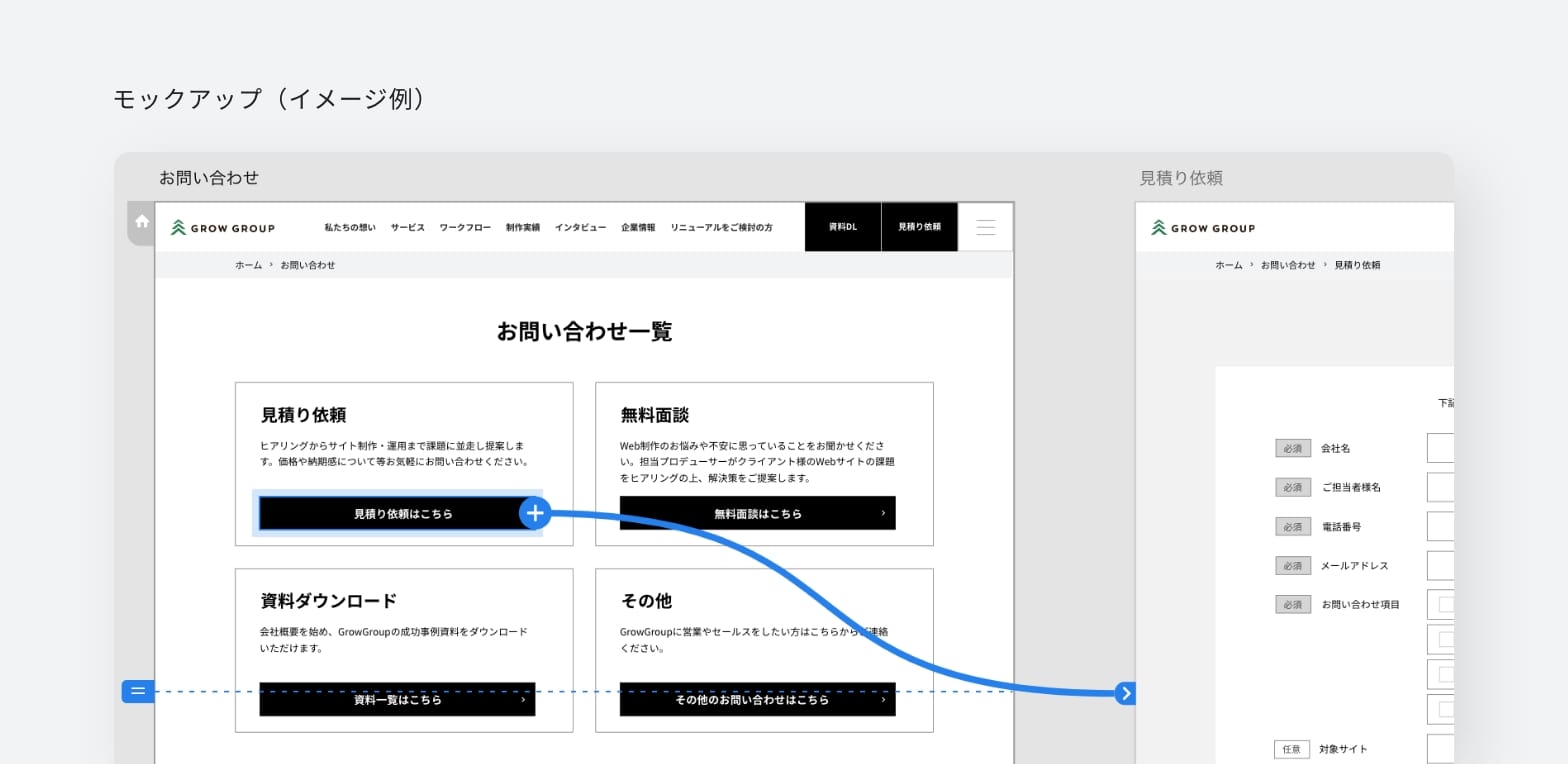
モックアップはワイヤーフレーム作成後に、PDFやペーパーでは確認しづらい、Webサイトならではの遷移フローやアニメーションの確認を行うために、必要に応じてモックアップを作成します。
モックアップの段階で、各ページごとのコンテンツ粒度と、コンバージョンに直結する導線の確認、大まかな原稿や画像、アイコンを配備するのか、などを決めていきます。

モックアップはワイヤーフレーム作成後に、PDFやペーパーでは確認しづらい、Webサイトならではの遷移フローやアニメーションの確認を行うために、必要に応じてモックアップを作成します。
モックアップの段階で、各ページごとのコンテンツ粒度と、コンバージョンに直結する導線の確認、大まかな原稿や画像、アイコンを配備するのか、などを決めていきます。

モックアップでは、以下の目的に対する合意形成を行います。
重要なページや、わかりづらい遷移先の流れを確認する際にモックアップを活用します。
モックアップではリンクごとの遷移フローが分かるため、実際にWebサイトとして構築した際のようにご確認をいただくことができます。
PDFでは確認しづらいメインビジュアルやホバー時のアニメーションなどWebサイトならではの動きのあるアニメーションをご確認いただきます。
モックアップの作成者は、ワイヤーフレームを担当するデザイナーが、プロデューサーとエンジニアに確認を行いながら、モックアップの作成を行います。実際に作成したモックアップにより最適な導線となっているか、アニメーションなどの齟齬や、機能面や表示速度の遅延のリスクはないかを確認していきます。
モックアップ作成後は、設計ミーティングの際にクライアント様へご確認をいただくことでワイヤーフレームだけではわかりづらい、重要な遷移フローやアニメーションをご確認いただきます。