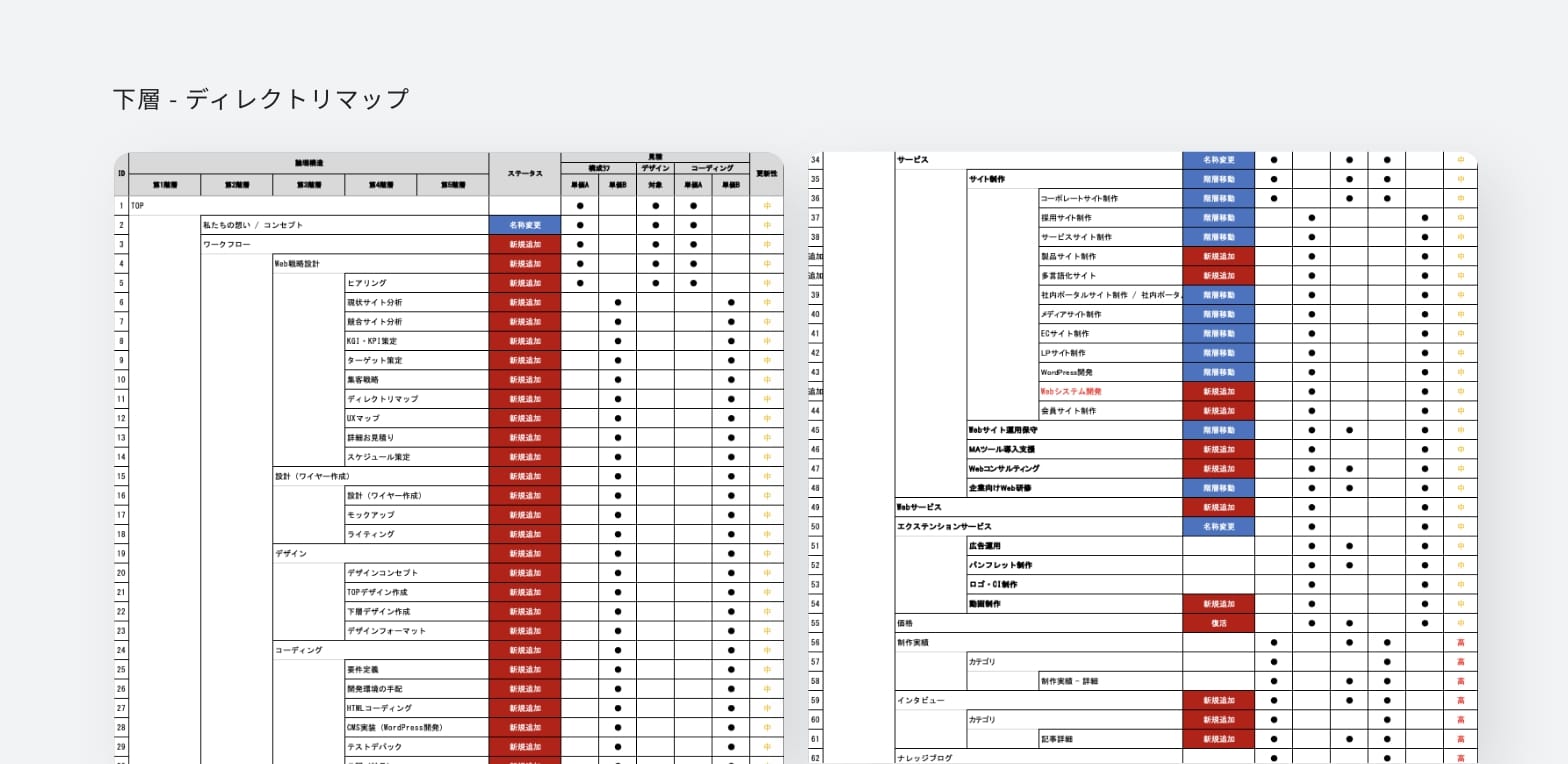
デザイン下層ページの作成では、ディレクトリマップのデザイン対象ページに対して各ページのデザイン作成を行います。
デザイン下層とは
TOPページ以降の主要な各ページを指します。GrowGroupではすべてのページをデザインするのではなく、主要なページのみデザインを行います。また、このタイミングでスマホページデザインもTOPページのみ制作していきます。
残りのページは後述する「デザインフォーマット」と呼ばれるスタイルで進行していきます。


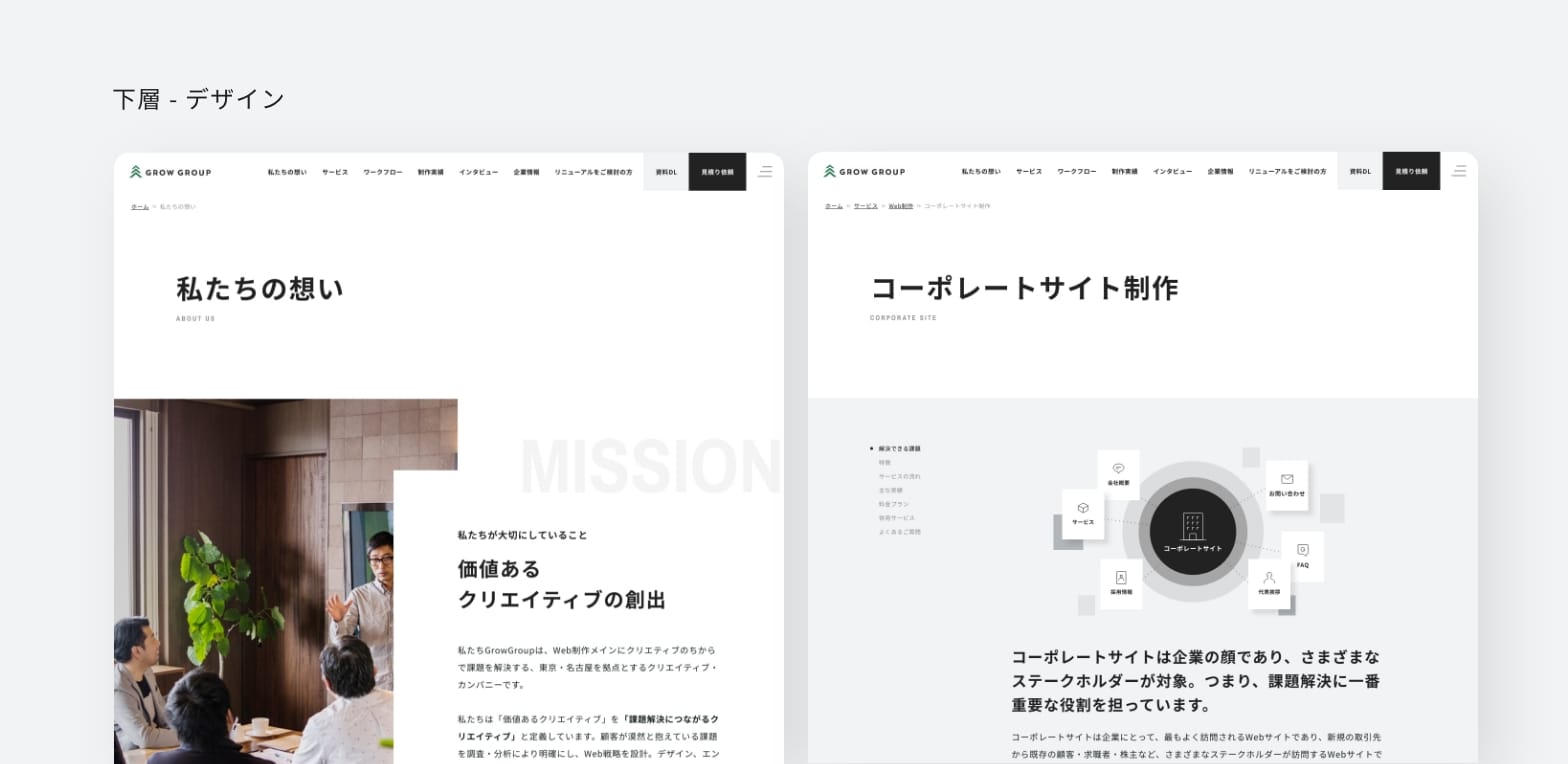
デザイン下層の流れ
01デザイン下層・スマホTOP
TOPページのデザインテイストを引き継ぎつつ、他ページとの整合性を意識し指定の各ページをデザインしていきます。
TOPページ同様、完成後、改めて目的・コンセプトを振り返り、UI・UX視点でセルフチェックを行います。
02社内確認
デザイン完成後、進行管理役のディレクターにチェックを行います。各ページごとの情報をわかりやすくデザインで表現されているか確認するとともに、よりプロジェクトの目的に沿った最適なデザインを制作できるよう進めます。
03デザイン下層ミーティング
デザイン下層ページ作成後、クライアント様とプロデューサー、デザイナーでのお打ち合わせを行い、デザイン下層ページの解説を行っていきます。また修正内容なども合わせて確認を行い、デザイン下層ページの確定に向けて進行をしていきます。





