デザインの最終工程である、デザインフォーマットでは、TOPデザインやデザイン下層以外のページの各パーツを作成していくフォーマット作成の工程となります。
デザインフォーマットとは
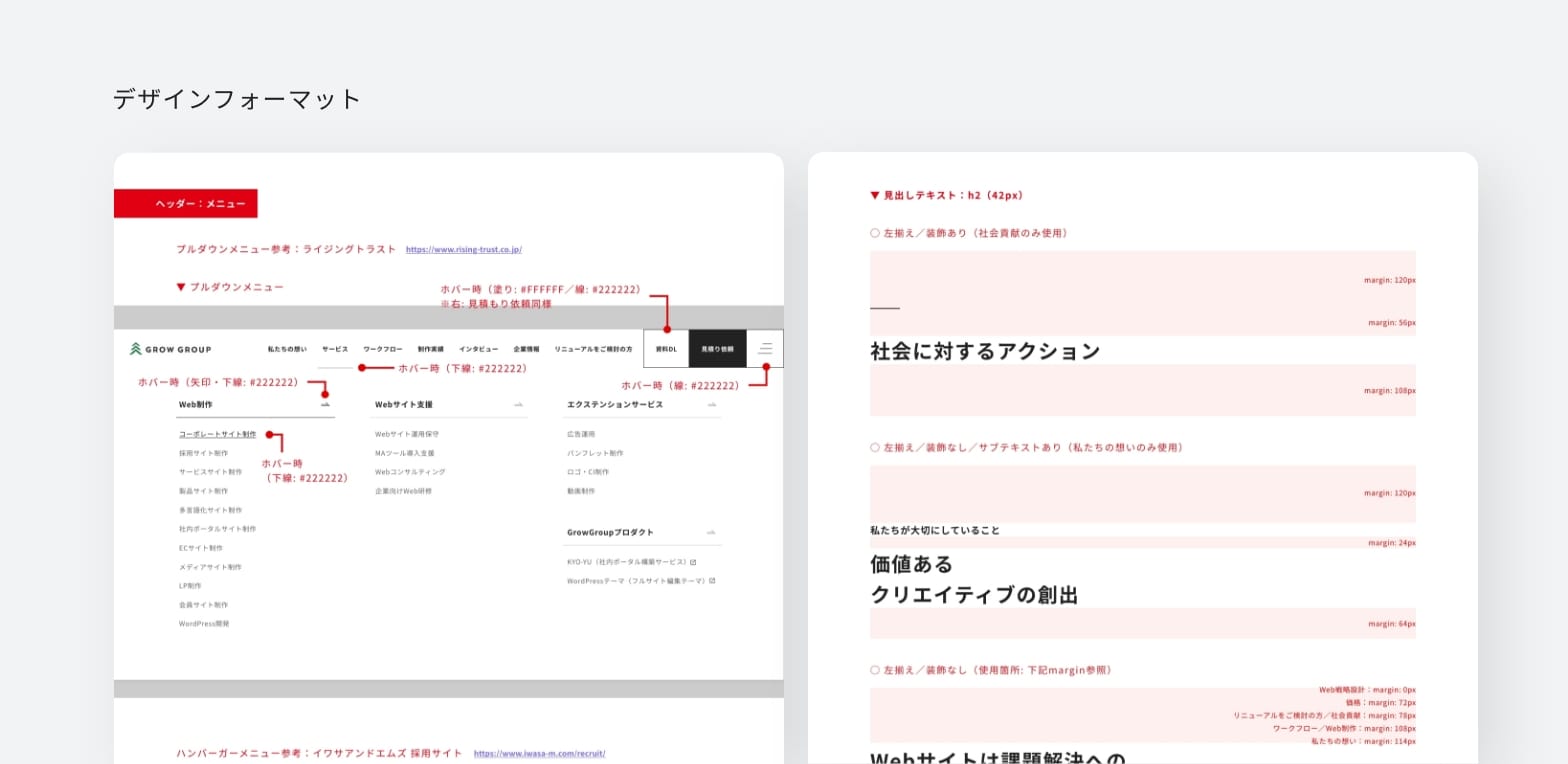
デザインフォーマットとは、見出しの種類やカラー定義などのスタイルガイドと、デザインを制作していないページの各パーツデザインをまとめたものです。
GrowGroupでは「デザインシステム」という考え方を軸に、デザインに規則性と一貫性を持たせられる手法で制作しています。
デザインしていないページについては、社内エンジニアがワイヤーフレームとデザインフォーマットの定義を照らし合わせながらコーディングしWebサイトの実装を行います。

デザインフォーマットの主なコンポーネント
デザインフォーマットとは、見出しの種類やカラー定義などのスタイルガイドと、デザインを制作していないページの各パーツデザインをまとめたものです。
GrowGroupでは「デザインシステム」という考え方を軸に、デザインに規則性と一貫性を持たせられる手法で制作しています。
デザインしていないページについては、社内エンジニアがワイヤーフレームとデザインフォーマットの定義を照らし合わせながらコーディングしWebサイトの実装を行います。
- 基本のパーツ
- グローバルナビ(追尾・ホバー時・アクティブ時)
- ファビコン
- OGP画像
- テキストスタイル(h1~h6、リンク、強調、引用テ、リスト、テーブル、パンくずなど)
- ボタン(大中小、ページ内リンク、切り替えタブなど。それぞれの通常時、ホバー時、アクティブ時)
- コンポーネントブロック
- カード、ボックス
- アコーディオン、モーダル
- バナー画像や作図イラスト
- 下層メインビジュアル(全ページ分)
デザインフォーマット ミーティング
デザインの最終段階である、デザインフォーマットの工程ではフォーマットとともにデザイン工程全体での最終確認を行い、次のコーディングフェーズへ進行してきます。





