
こんにちは、ざきやまです!
フォントはデザインの印象を大きく左右するとっても大切な要素なのですが、WEBサイトで表示させる際は使用ブラウザや所持しているフォントなどなど、閲覧環境に左右されるので特に注意する必要があります。
游書体が出る前はWindowsとMacでWEBサイトのfont-familyを使い分ける必要があり、製作者側のMacパソコンではヒラギノでびしっと決まってるのに、Windowsで確認するとメイリオで「なんか違う・・まあ仕方ないか・・」となっていましたね・・。
そしてWindows8.1、OS X Mavericks以降のmacOSに標準搭載されるようになり、やっとfont-familyを統一することができるように!
しかし、游ゴシックをWindowsで表示させるにはいろいろな問題が・・・
問題というよりは、同じ游ゴシックを使っているつもりでも実はWindowsとMacでは仕様が若干違うので表示に違いが生まれてしまうのです。
例えば、Macで見た游ゴシックと、Windowsで見た游ゴシックではフォントのweightが若干違うと感じることがありませんか?
これは、WindowsとMacでインストールされている游ゴシックのweight(太さ)が違うのが原因です。Windowsの游ゴシックにはLight(細字)、Reguiar(標準)、Medium(中字)、Bold(太字)と4種類のweightがあるのですが、MacにはMedium(中字)とBold(太字)しかありません。
游ゴシックを開発した「字游工房」様のサイトでOS別に搭載されている游書体の一覧を見ることができます。
この違いによってMacの標準サイズ「Medium」で表示させている游ゴシックが、Windowsの標準である「Regular」で表示されてしまうので、一回り細いフォントとなってしまうのです。
(こちらについても対策することができるのですが、今回は割愛させていただきます!)
このようにまだまだWEBでの使用に問題がある游ゴシック。
その問題の中から、意外とMacユーザーには知られていない游ゴシックのテキストをIEで表示すると謎の余白ができるという問題について【検証と解決策】を書いていこうと思います。
目次
WEBサイトで游ゴシックを使うときの問題点
今回の問題
– – – – – – – – –
IEで表示させる際テキストの下に余白ができてしまう(上にずれてしまう)
ざきやまが最初にこのバグに気づいたのは游ゴシックを指定して制作したWEBサイトのブラウザチェックをしている時でした。
IEで表示した際にボタンの表示が崩れている・・!
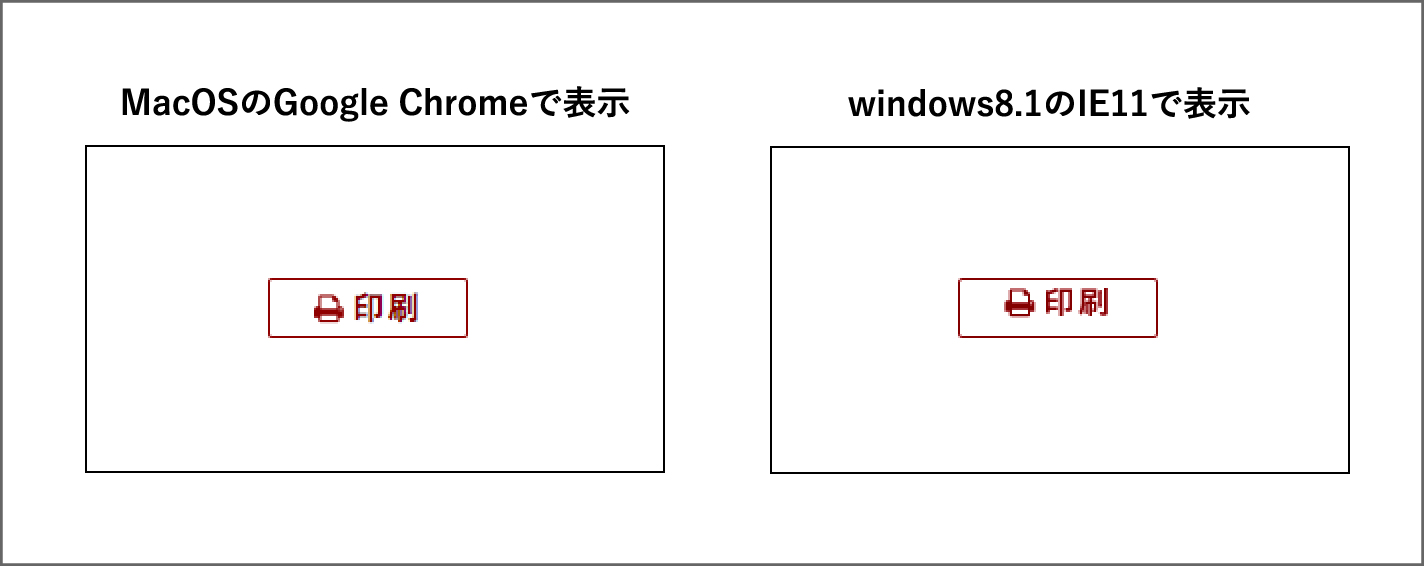
その時のスクショはないのでこちらは別のものですが、こんなかんじにずれていました。

明らかにIEで表示した方(右側のボタン)がおかしなことになっているのがわかりますね。
Macでは綺麗にpaddingを揃えたはずなのになぜ!!!!!!
よくよく見るとボタンだけではなく游ゴシックのテキストが全体的に、2pxほど上寄りになっている・・。
通常の段落テキストであればそんなに気にならないのですが、borderで囲われているボタンや見出しなどはどうしても気になってしまう・・。
しかもfont-sizeに比例して余白も大きくなってしまうようです。
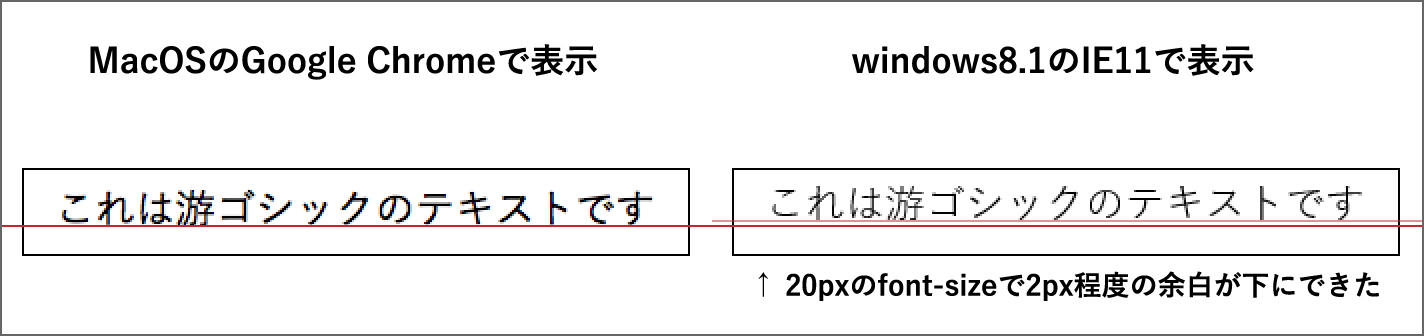
▼ どのくらい余白ができるのか検証してみました

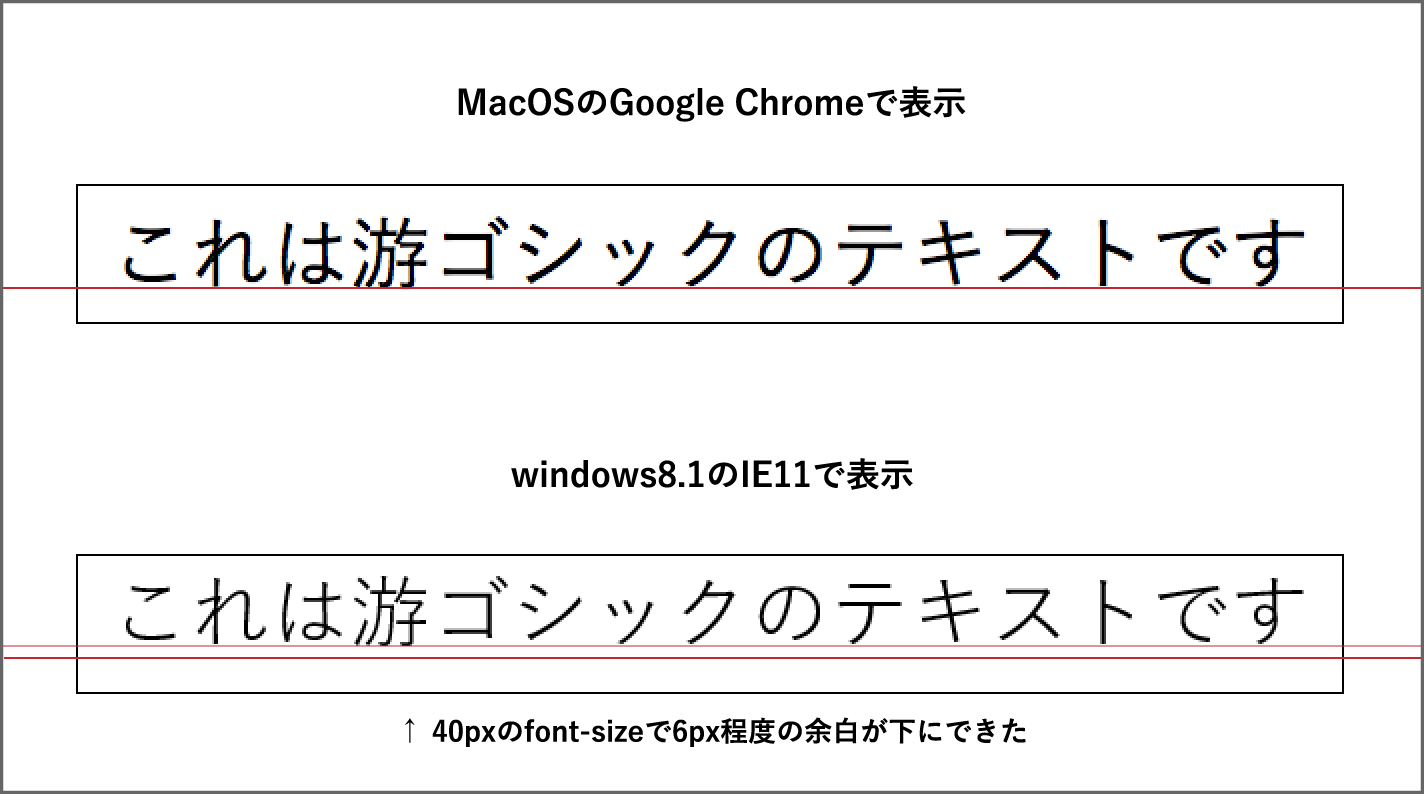
▼ さらにfont-sizeを大きくして検証

borderで囲んだデザインは1,2pxの差で美しさをそこなってしまうので、結構な困り者。
原因
原因は・・・不明。のようです。
IEのバグか、游ゴシックのバグかも特定されておらず、当然原因不明なので解決策もなく、製作者側で一手間加えて対策するしかないようです。
対策
(1) CSSハックでIEのみfont-famiryをメイリオにする
結局メイリオかよwというかんじですが、安定を求めるならIEのみメイリオを指定しましょう。
下記のようにCSSハックで調整するとIEのみメイリオの指定になります。
(2) ボタンや枠付きの見出しなど目立つパーツは、CSSハックでIEのみpaddingを調節する。
(1)のように全体をメイリオに変えてしまうとデザインの印象は大きく変わってしまいます。それがいやだ!という場合は、ややめんどくさい作業ではありますが、明らかにズレが目立つ小さめサイズのボタンや、backgroundを指定した見出しなどは IEのみpaddingを上に多めにとるなどの調整をします。
ざきやまもなるべく心がけるようにしています。
一般のユーザーの方はIEやEdgeで閲覧する人が多いでしょうからね・・。
Windows、Macどちらも同じフォントで表示させることができ、とっても見やすい游ゴシックなのに、IEがまたまた足をひっぱっていますね(怒)
Windows7のサポートが切れる2020年までは、IEでも綺麗に表示させることを心がける必要があるので、あと2、3年は一手間加えて対応していきましょう!
以上、ざきやまでした!










