
こんにちは!
普段はフロントエンジニア兼webデザイナーとして日々精進している山田、いえ
GORILLA-Yこと、ただのゴリラです。
ウホホっウホ!ホキーッ!!
さて、今回はProseccingというプログラムについて取り上げます。
自分が書いたコードで直感的に描画した要素が動き、ビジュアルデザインにも使えるProseccingは
楽しいし、どなたでも飽きずに覚えていけると思いますので、ぜひ試してみてくださいね♪
今回はProcessingのインストールから起動画面、もっともシンプルな描画部分、「何か描いてみる」ところまでトライしてみましょう!
環境は僕のPCがMacですので、Mac環境で試していきます。
目次
Processing(プロセシング)ってなに?
まずProcessingとはなんでしょう?
wikipedia先生によると以下のことが書かれております。
Processing(プロセシング)は、キャセイ・レアス(英語版)(Casey Reas)とベンジャミン・フライ(英語版)(Benjamin Fry)によるオープンソースプロジェクトであり、かつてはMITメディアラボで開発されていた。電子アートとビジュアルデザインのためのプログラミング言語であり、統合開発環境である。アーティストによるコンテンツ制作作業のために、詳細な設定を行う関数を排除している。 視覚的なフィードバックが即座に得られるため、初心者がプログラミングを学習するのに適しており、電子スケッチブックの基盤としても利用できる。Java を単純化し、グラフィック機能に特化した言語
かいつまんでいうと
電子アートやビジュアルデザインに携わる人のためのプログラム言語、開発環境そのものを指し、視覚的に動くのでプログラムに慣れていない人でも触れる言語ということが言えるかと思います。
作成した作品を(ファイル)をProcessingではスケッチと呼びますが、
sketchを公開している作品集のサイトもあります。
もちろんアカウントを作れば自分でも作品を公開できます。
OpenProcessing
https://www.openprocessing.org/
見てるだけでもワクワクしますね!
では早速始めてみましょう。まずはインストールから起動まで。
ものは試しです。自分も案件に携わっていくうちにこれまでたくさんのことを覚えてきました。
プログラムは習うより慣れろだと個人的な経験則から感じています。
というわけで早速はじめましょう!
インストール
まずは以下からダウンロードします。
https://processing.org/download/
最初に「寄付しませんか?」でラジオボタンを選択します。
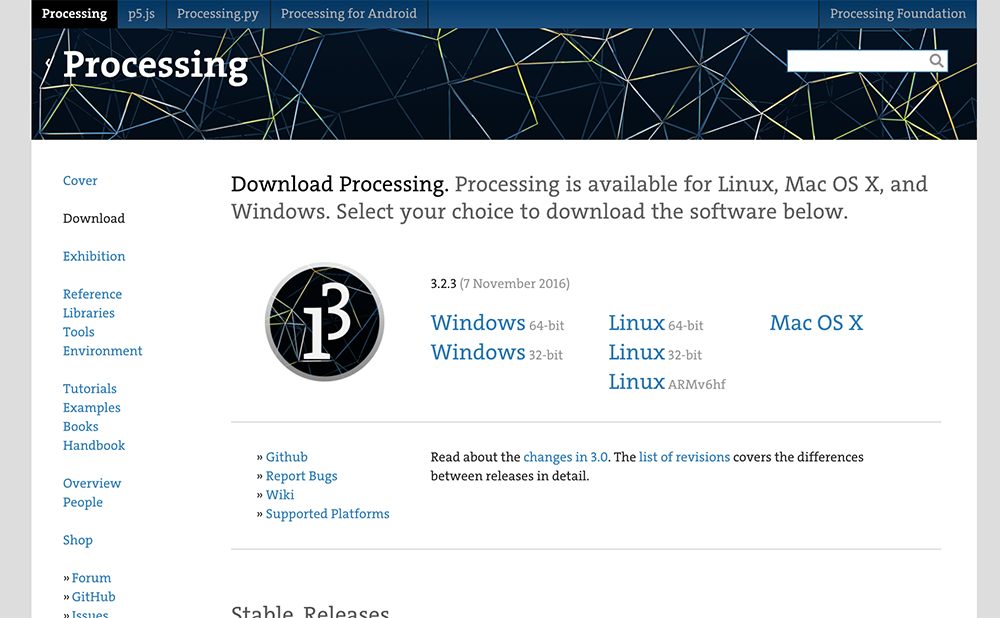
お好きなものを選択して次に進むと下記の画面にたどり着きます。

ここまできたら自分のOSにあったものをダウンロードしましょう。
起動
ダウンロード後、圧縮ファイルを解凍すると起動ファイル(Processing.app)が
フォルダに出現しますので、クリックします。
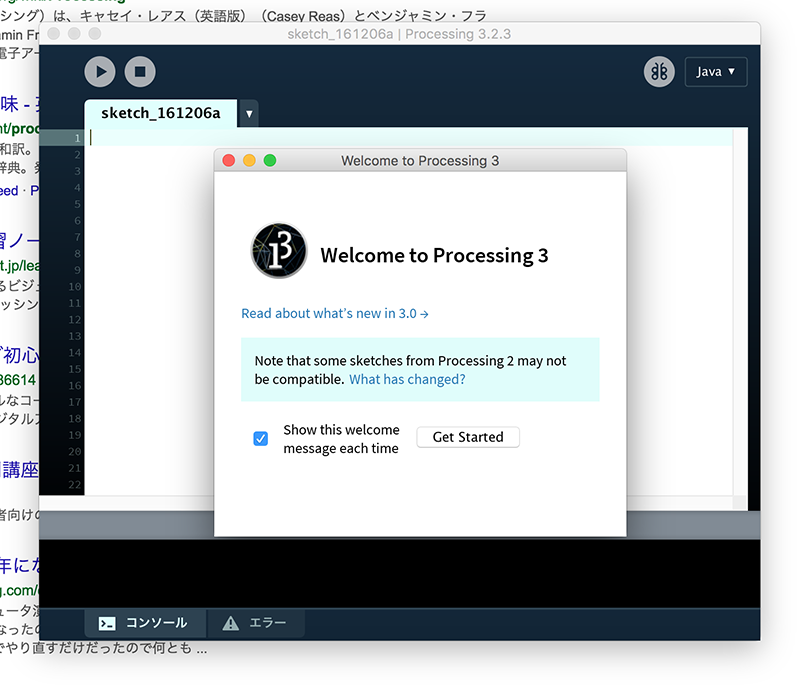
すると以下のような画面が出てきますので、出てきたら無事起動完了です。
「Get Started」のボタンをクリックしましょう!

ファイル(sketch)を保存してみましょう!
無事起動まで完了したら、ファイルを保存しましょう。
何も書かれていない最初の画面はProcessingでは「Sketch(スケッチ)」と呼んでます。
Macをお使いなら、command + Sを。Windowsをお使いなら Ctrl + Sで保存します。
起動した時点で「Processing」というフォルダが自動で作られます。
中をみるとSketch名と同じフォルダが作成され、その中に保存されていきます。
※ご自身で作成したフォルダ以外は触らないようにしてください。
まずはウィンドウを作ろう!
さて、ここまできたらコードを書く準備が整いました!
というわけでコードを書いてみましょう!
最初に描画するウィンドウを作ります。
size( 700, 700 ); background(255, 255, 255);
Sketchに上記のコードを書いてみてください。
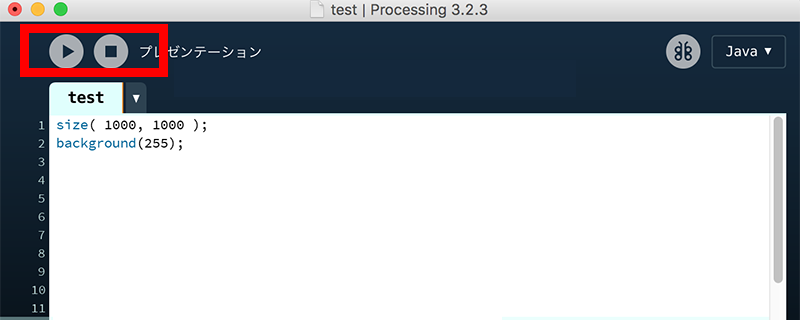
書き終わったら実行しましょう!
実行は再生ボタンを押すだけです。

反対にやめる時は右側の停止ボタンを押すだけです。
これを実行すると以下のようなウィンドウが出現します。

これでウィンドウの作成は完了です。
size( 横幅 , 高さ);でウィンドウのサイズを決定。
background(255, 255, 255);でウィンドウの色を決めています。
backgroundの色指定ですが、RGB指定になっています。
試しに中の数字をbackground(0, 0, 0);に変更してみてください。

ウィンドウが真っ黒になります。
こんな感じでbackgroundに入れる数字を変えると、色が変わりますので、
いろいろ試してみてくださいね!
RGBについてよくわからない方もいらっしゃるかと思います。
いろいろ配色ツールがありますので、はじめはそこから数値を取って、
入れてみると良いかなと思います。
Kuler
https://color.adobe.com/
※お好きな色を選んで、円の下で薄くなっているRGBの数値をbackgroundに記述するだけです。
次はこのウィンドウに何か描き込んでみましょう!
描画する
円を描く - ellipse –
まず正円を書いて少しいじってみましょう。
以下のコードを書いて実行します。
size( 700, 700 );
background(255, 255, 255);
ellipse( 500, 400, 500, 500);以下のような実行結果になったかと思います。

ellipse()を使えば円を描くことができます。
指定方法はellipse( 中心点のx座標 , 中心点のy座標 , 横の直径, 縦の直径);です。
x座標、y座標はウィンドウの左上を0にして算出されます。
幅や高さの数字を変えることで楕円になります。
円の線を太くする - strokeWeight –
では描いた円の線を太くしてみましょう。
線幅の指定はstrokeWeightを使います。
size( 700, 700 );
background(255, 255, 255);
strokeWeight(10);
ellipse( 500, 400, 500, 500);
記述する位置ですが、ellipseの前に記述しましょう。
実行結果は以下の通りです。

円の線が太くなりました。
次に色を塗りましょう。
円の色を塗る – fill –
作成した円に色をつけるにはfillを使います
size( 700, 700 );
background(255, 255, 255);
strokeWeight(10);
fill(255, 30, 50);
ellipse( 500, 400, 500, 500);こちらもstrokeWeightと同様、ellipseの前に記述します。
fillとstrokeWeightの順番は今回はどちらもで大丈夫です。
後に書いた方が基本的には優先です。
実行結果は以下の通りです。

円が赤くなりました!
fill( 255, 30, 50);の指定ですが、これはbackground(255, 255, 255);と同じく、
RGBで指定しています。
四角形を描いてみる - rect –
四角形を描くにはrect()を使います。
rectもellipseと似たような指定をしていきます。
ellipseで書いたコードを下にコピペして書き換えていきましょう。
size( 700, 700 );
background(255, 255, 255);
strokeWeight(10);
fill(255, 30, 50);
ellipse( 500, 400, 500, 500);
strokeWeight(10);
fill(255, 30, 50);
rect( 500, 400, 500, 500); // ここのellipseをrectに変更
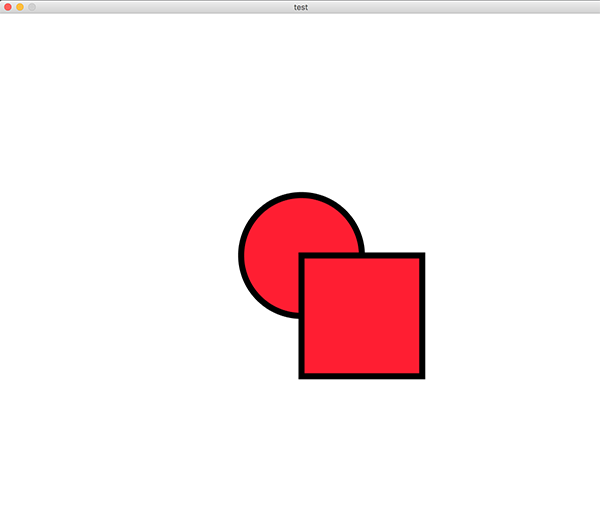
実行結果は以下の通りです。

円の上に四角形が描画されました!
基本的に下に書いた方が上に表示されます。
でも位置がずれたように思っちゃう方もいらっしゃると思います。
ellipse(円)は中心点のx座標/y座標の位置を軸に描画されているのに対し、
rectの四角形は左上の角を頂点に描画されているので起こります。
描画される基準点が違うんですね。
コメントアウトについて
Processingはコメントアウトが記述できます。
コメントアウトとは長くなったソースブロックに対して「ここにはこれが書いてあるよー」
とメモを残しておいたり、処理の概要を書いておいたりして後から見たときにわかりやすくするため、コメントを残していくことを指します。長くなってくるとコメントアウトが無いことで軽く死ねます。大抵のプログラムで書けます。
今回も残しておきましょう。
Processingのコメントアウトは1行なら「// (スラッシュ2つ)」を先頭に、
複数行にわたる場合は「 /* ここにコメントアウト */」このように書きましょう。
早速書いてみます。
//ウィンドウ
size( 1000, 1000);
background(255, 255, 255);
/*
円を書きました。
*/
strokeWeight(10); //stroke
fill(255, 30, 50); //fill
ellipse( 500, 400, 200, 200);
/*
四角形を書きました。
*/
strokeWeight(10);
fill(255, 30, 50);
rect( 500, 400, 200, 200);日本語の文字化け対策
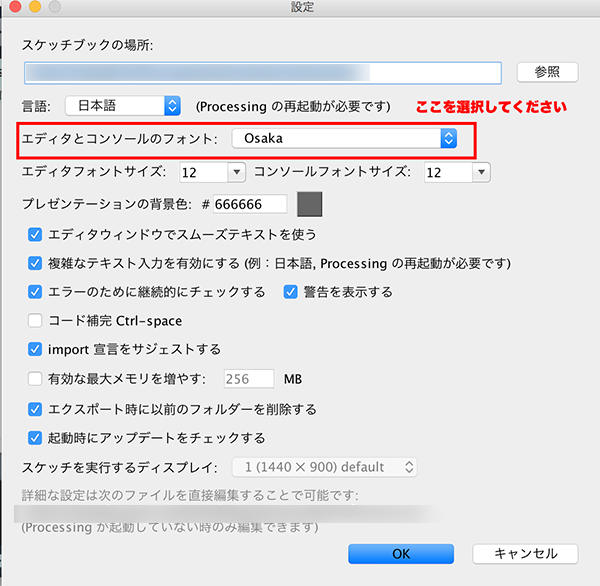
日本語を打ち込むと初めは文字化けしてうまく表示されません。
これはSketchに当てているフォントが日本語に対応していないからです。
設定を変えましょう。
メニュー → 環境設定で変更できますので変更をしておきましょう。

まとめ
いかがでしたか?
ちょっと触っただけですが、直感的なコードと簡単な指定で意外に描けることに
気づいていただけたかと思います。
自分はデザイナー上がりのフロントエンジニアという立ち位置でいま案件を進めており、
基本的には思い切り文系脳なんです。そのため、なかなか理系の方のようにプログラムを習得していくのには苦労している部分があるのが現実です。
プログラムを学習しようとしてるんだけどうまくいかない方にとって
楽しんでいただけるよう、今回Processingについて記事を書きました(とはいえ触りだけなのですが・・・)。
今後もプログラミングを学んでいく過程で自分がぶつかったことや気づいたことなど、
ノウハウを書き綴っていこうと思ってますが、
ひとえにプログラムについてなにか困った時、
皆様にインデックスされるような記事を書いていけたらな思っております。
この記事含め、GrowGroupの配信する記事が誰かのお役に立てれば幸いです。
以上山田こと、Gorillaでした
ウホホッ!
ゴリラ画像は素材工場様から使わせていただきました〜










