
こんにちはー!
Grow Groupデザイナーのさとおです!
デザインをしていて「なんか普通だな…」「シンプルすぎんか?」と思ってしまうことってありませんか?
今回はデザイナーの皆さんへ、「なんか物足りないなぁ」と思ったとき用に、少しでもアイデアの足しになるような簡単テクニックを共有していこうと思います!
それではさっそく、いってみよ〜!
目次
【ボタン】角にRをかけてみる

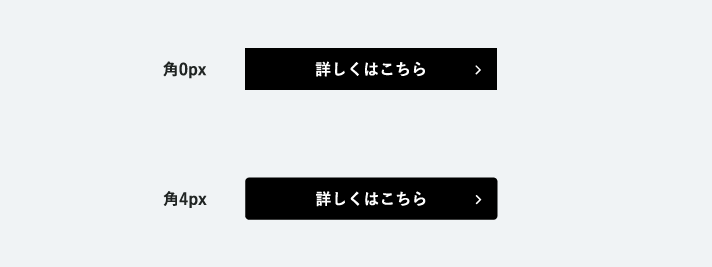
例えばボタン。ボックスの角にすこーしだけRをかけてみると、ボタンとそうでないラベルとの区別がつきやすくなり、潜在的なUIの向上にも繋げることができます。
丸みの半径が大きくなればなるほど柔らかい雰囲気が生まれるので、サイトの雰囲気によって丸みを変えてみるとよりいいですね!
【ボタンテキスト】中のテキストは気持ち小さく

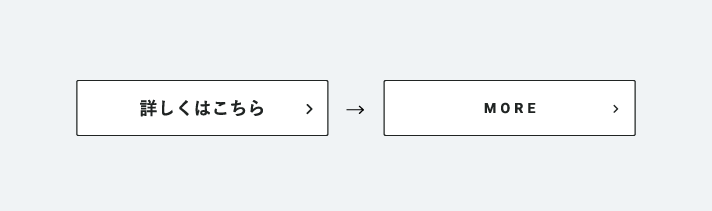
ボタン内の文字を通常テキストサイズより小さくし、ボタン内の余白(padding)を広くとってあげることで、空間を生かしたオシャレ度がアップします!
さらにトラッキング(letter-spacing)をかけてあげると、読みやすさも倍増!
文字は小さいですが、ボックスに囲まれていることもあり視認性に問題はないと思います。
また簡単な英語にすることができるなら、変換してみるのも手です!
【ボックス】Y軸のみに影をつける

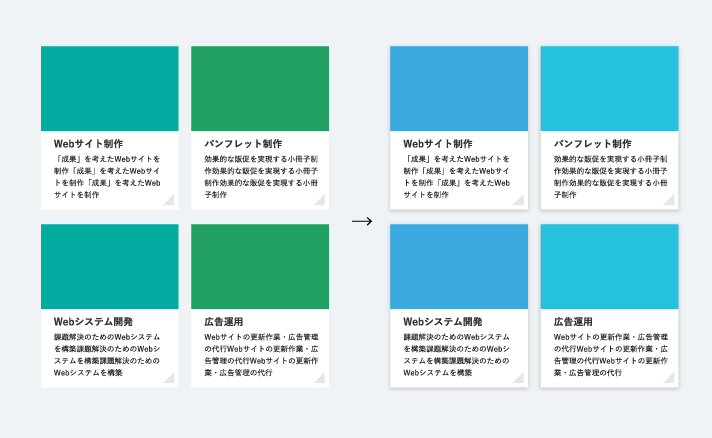
少しY軸(下に垂直に)へ向かって影を落とすことで、立体感が生まれより洗練されたデザインを作ることができます。
カタログなど、グラフィックデザインで影をつけるときはX軸とY軸どちらにもつけると思いますが、WebデザインではY軸のみにつけるのがベターです。
なぜならWebの場合、情報を見るためにするスクロールが下方向に限っているため、その移動方向にしたがってY軸のみに影をつけたほうが自然に見えるからです。
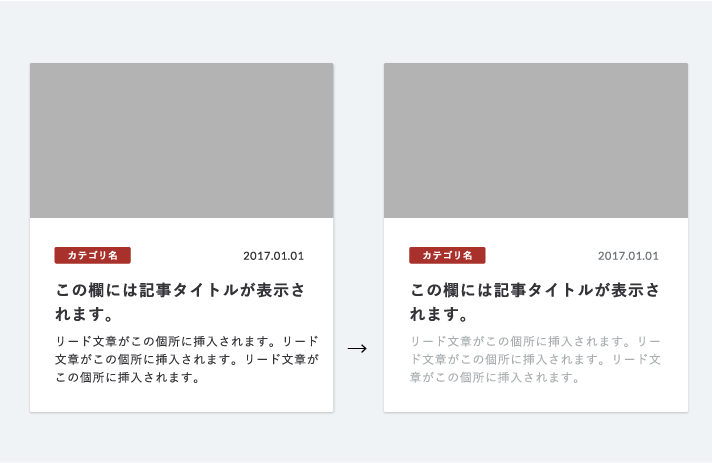
【カラー】サブテキストのカラートーンを落とす

メインテキストに対して、サブテキストは少しトーンを落としてみましょう!
そうすることでメインテキストとのメリハリが生まれます。
情報の優先順位も明確になるので、これまたUIの向上にもつながります。
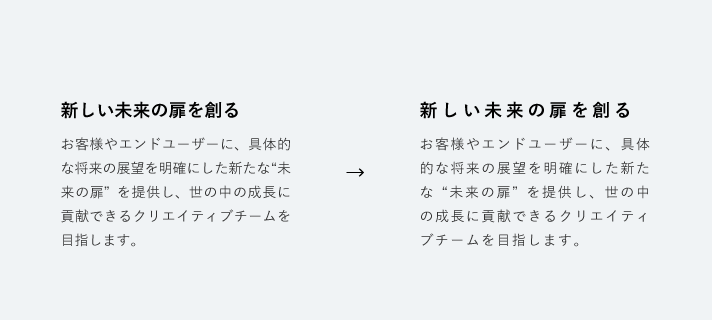
【文字】トラッキング(letter-spacing)をかける

文字と文字の間にスペースをとると、ゆったりと見やすく、長い文章では読みやすくなる効果もあります。
見出しやキャッチコピーに対しては、多くかけてあげるとよりオシャレ度が上がると思います!
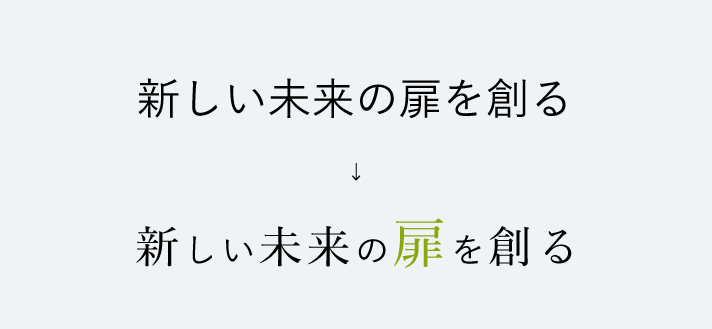
【キャッチコピー】フォント種類やウエイトを変えてみる

キャッチコピーなど、一文をそのまま流し込むのではなく、強調したい文字は太く大きく、逆に接続語は細く小さく、一文の中でも文字に強弱をつけてあげると文字に動きが出てデザイン性が上がります。
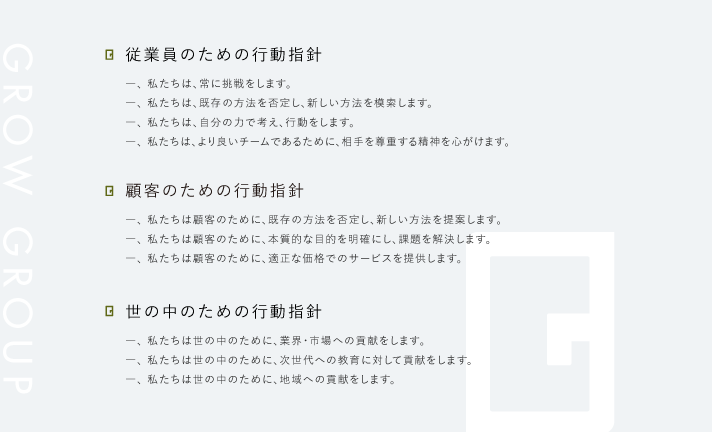
【あしらい】ロゴのデザインを流用してみる

上に載せた例はちょっとくどいですが、Webサイトでは必ずと言っていいほど、ロゴマークを掲載しますよね!
そのイメージを背景にうっすら載せてみたり、アイコンとして流用してみたりするのも良いかと思います!
ロゴマークの形の一部を使ってデザインするのも、全体の統一感を出すことができて良いのではないでしょうか。
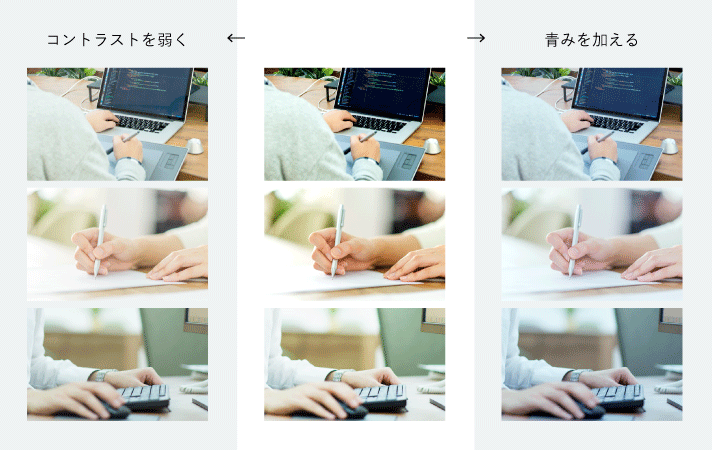
【写真】トーンや色味を変えてみる

写真をそのままのカラーで使うのではなく、カラートーンや色味を変えてみるのも方法の一つです。
カラートーンを落としてシックなイメージにしたり、全体に青みがかった色味に統一することでクールな印象を与えることができます。
【エフェクト】ホバーエフェクトやアニメーションに頼る
スクロールするたびにコンテンツが遅れて出てくるエフェクトなど、Webだからこそできる効果を使うと、デザインを最小限にシンプルに保ちつつも、サイトデザインに温度を持たせることができて効果的です。
制作実績>La Tenda Rossa (ラ・テンダロッサ) 様
【トレンド】デザインのトレンドを追ってみる
その年々に「デザイントレンド」というものが存在しますね!
今だったら鮮やかなグラデーションを取り入れたデザインなんかは、ボタン等に活かしやすいのではないでしょうか。
2018年に注目したい!グラフィックデザインの最新トレンド10個まとめ
神は細部に宿る!
いかがでしたでしょうか?
色々紹介してみましたが、サイトの情報量や業種によっても向き不向きがあると思いますので一概には言えない、というところだけわかっておいていただけると助かります…!
他にも方法は無限にあると思いますが、少しでもアイデアの足しになってたら嬉しいです!
それでは、また!!
さとおでした〜!










