
どうも!GrowGroupのエンジニアです!石原です!
今日は簡単にGoogle Chromeで拡張機能なしで全画面のスクリーンショットを撮る方法を、
スクリーンショットを交えながら説明します!
駆け足でいきますね!ついてきてください!
1. デベロッパーツールを開く
mac OS だと Command + Shift + c キーでデベロッパーツールが開きます!
Windows ですと Ctrl + Shift + c キーですね!
デベロッパーツールを開くまではできる限りショートカットキーで開きましょう!
時短です!
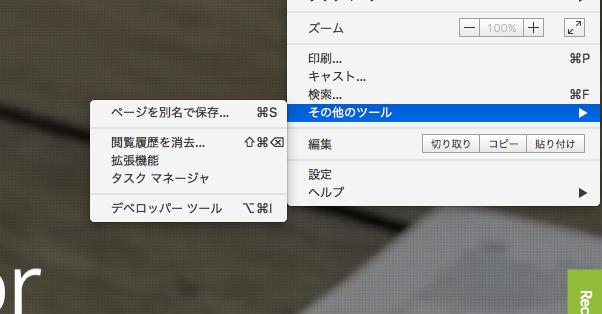
※ 右上のメニューアイコンからも開けますよ!

Web開発者以外の人にとってはいきなり難易度高いかもしれないですが、続けますよ!
2. 端末表示に切り替え
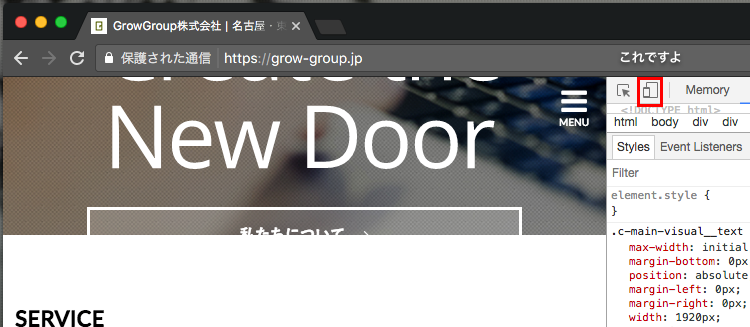
デベロッパーツールのパネルの左上にある、スマートフォンとタブレットが並んでいるアイコンをクリックしますよ!

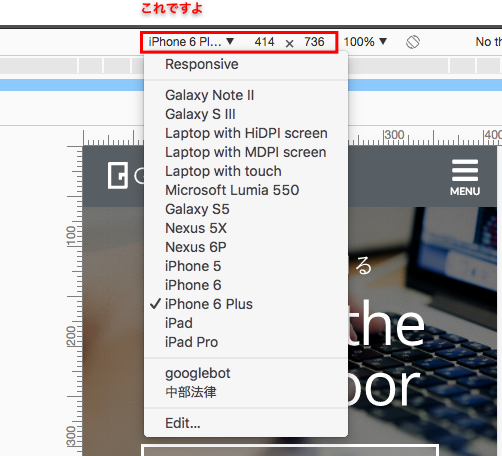
すると下のように表示が変わるので、スクリーンショットを取りたい端末サイズを選択してくださいね!

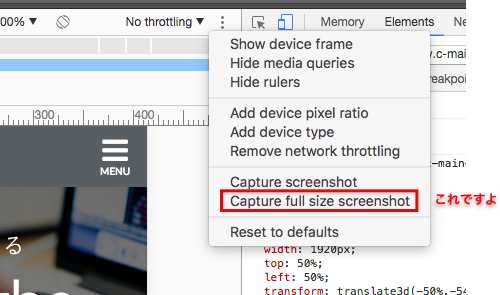
3. Capture full size screenshot
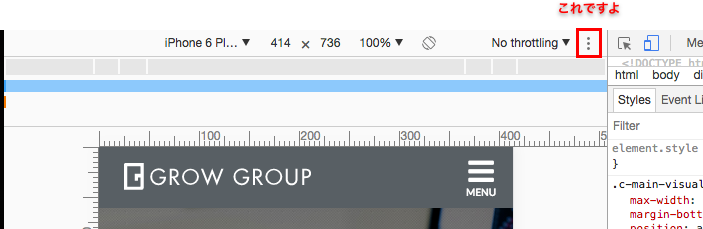
続けて赤枠箇所の●が3つ並んでいるアイコンを秒でクリックしてください!

表示されたメニューの中の【Capture full size screenshot】をクリックすると…..


きれいにきれいに撮れております!!!
※クリックで拡大します
速くて正確に、position: fixed なんてものも問題なし!
キレイに撮れています!
ex. 余談
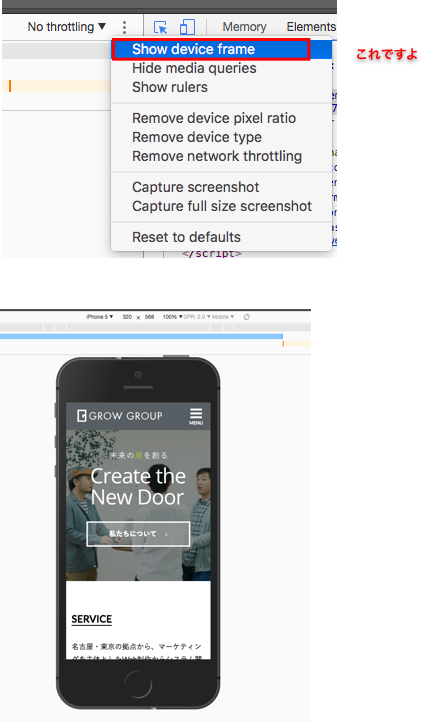
ちなみに、【Show device frame】を選択後、 【Caputure screenshot】をクリックすると、
端末のフレームが適用された状態でスクリーンショットがダウンロードできますよ!
ただしNexus と iPhone / iPad のみです!

※クリックで拡大します
まとめ
Google Chromeのスクリーンショットって案外面倒ですよね!
バージョン59以上に限りますが便利に使えます!是非一度試してみてください!
時間があったら Headless Chrome で 全画面のスクショが簡単にとれるか試してみたいです!
以上、現場からでした!











