
こんにちは、デザイナーのさとおです。
突然ですが、みなさんは色について不思議に思ったことはありませんか?
少し前に話題になりましたが、実はかき氷のシロップは全て同じ味なのだそうです!!
赤はイチゴ味、黄色はレモン味、黄緑はメロン味…と思って選んで、その味をしっかり感じながら食べていた今まではなんだったんでしょうか…笑
このように、見た目による錯覚で味覚にまで影響を及ぼす色!
今回は、それほどまでに凄まじい影響力のある色について、その機能と与える印象について深掘りしてみようと思います。
目次
色を使いこなして誘導しよう!
配色するにあたって、まず頭に入れておくべきことは、色が人にどう影響するのか、逆に人は色にどう影響されているのかということです。
色には「機能的に」使用する場合と「感覚的に」感情や記憶に訴えて使用する場合に分けられます。
普段デザイナーの方は、この作業を瞬時に判断して配色していると思います。
色をより戦略的に使いこなすべく、改めて一つ一つ確認してみましょう。
1. 機能として
機能的に使用する場合の役割を大きく3つ挙げられます。
差をつけ、注目させる

注目を集めたい箇所にだけ色をつけてあげることで、何色であれ他の部分より目立たせることができます。
見つけやすくする

同等のコンテンツが数多く複雑に存在する場合など、その色をたどることで迷子になることを防ぎます。
グループに分ける

カテゴリ別に色を分類することで、文字情報を追うことなく一目で認識することができます。
2. 感覚として
「赤色」と聞いて、どんなことをイメージしますか?
これを読んでるあなたが日本人であれば、「情熱」「活発」などのイメージが浮かぶのではないでしょうか。
感情と記憶に基づくイメージ

上記のように、色にはそれぞれ感じ方の異なるイメージが存在し、また、不思議なことにほとんどの人とその考えは一致します。
例えば、開いたWebサイトがピンク色だった場合、直感的に「女性向け」かな?という印象を受けると思います。
そして実際に内容もほとんどがイメージ通り、女性向けの内容のサイトである場合が多いです。
これらは、私たちの生活の中にある「記憶」から得た感覚として、そのイメージが根付いているからだと思います。
この感覚的な色のイメージをデザイン媒体のイメージと掛け合わせることで、一目瞭然かつ直感的にイメージづけることができます。
文化的な影響
ここで一つ注意しておくべきことがあります。
日本やアメリカなどでは会社のカラーとしてよく用いられる「青色」は、東南アジアなどでは「悪魔」など邪悪な事柄をイメージするのだそうです。
このことから、育った環境や文化が違うと受け取る感情も異なるということも、頭に入れておく必要がありそうですね。
3. 錯覚を利用して

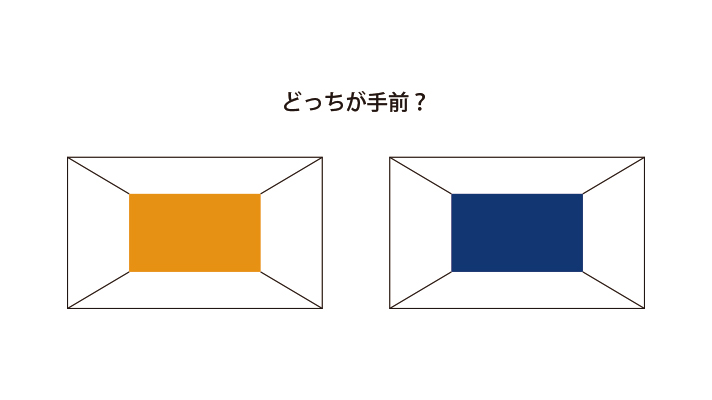
どちらが手前に見えますか?
右の青の長方形のほうが、左のオレンジの長方形よりも奥に入って見えますね。
赤色、オレンジ色、黄色などを「進出色」、青色、青緑色、青紫色は「後退色」と呼ばれており、同じ平面にあっても、色が違うだけで飛び出して見えたり、後ろに下がって見えたりします。
狭い部屋を寒色系のインテリアでまとめると、より広く見えるのはこのためと言えます。

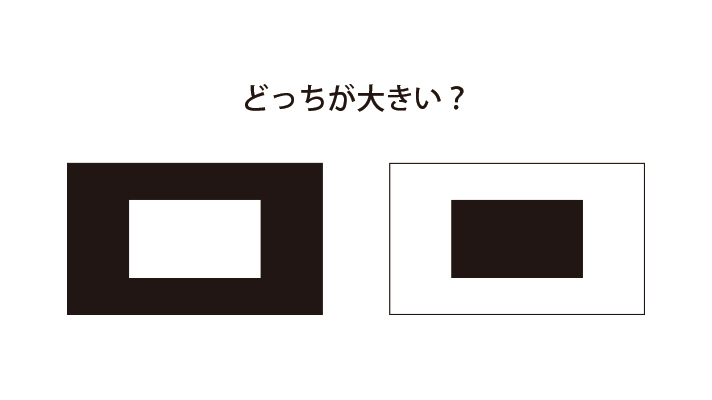
次はこちら、どちらのほうが大きく見えるでしょうか?
中の長方形は同じサイズですが、左の白のほうが右の黒より大きく見えますね。
よく、白の服より黒の服を着たほうが細く見える!と言われていますが、これは錯覚によるもので、色の明度によって変わってきます。
実は囲碁の碁石は、白より黒を大きく作って、人の目には同じサイズに見えるように調整がされているとか!
いい仕事してますね!
このような錯覚を踏まえ、数値のみに頼ったデザインではなく自分の目で見て大きさや位置を調整する技術も、デザイン配色する際には大変重要なことです。
さいごに
いかがだったでしょうか?
これらの色の効果をうまく利用して配色し、またより理論的に配色提案したい時に役立てれば幸いです。
読んでいただきありがとうございましたー! それでは、また!
参考著書
http://naruhodo-design.com/










